
<勉強ログ> CSS floatプロパティの基本(2)
今日は勉強の時間をたくさんとれていてうれしいです~!
そしてやる気も80%くらい★
(80%でも十分である!!!)
〇ひかりうみ note〇
(1)floatの特性
子要素にfloatを指定すると親要素の指定を無視する。
回避するためにはfloatを解除する必要がある。
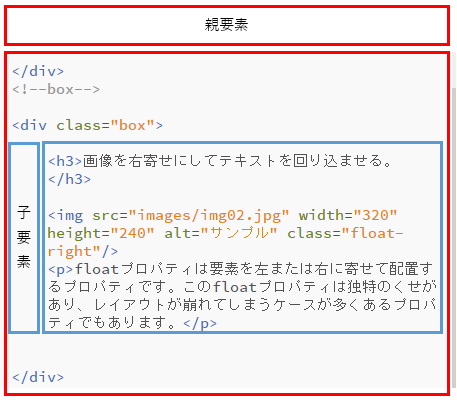
↓以下の場合は親要素の<div>ではなく<img>に"float-right"を指定しています。

(2)子要素が親要素の指定を無視する場合はどうなるか?
↓以下のように、上のboxと同じようにきれいにboxの中に入りません。

(3)float解除する3つの方法
a. float:clear;を指定する
b.overfloatプロパティを使用する
そもそもoverflowプロパティとは?
要素からはみ出した部分をどうするかを指定するプロパティ。
visible(初期値):はみだしたまま表示する
auto:ブラウザ表示に依存する(スクロールバーが表示されることがほとんど)
hidden:隠すという意味なので、はみ出た部分は隠されて表示されません
scroll:スクロールバーが表示される
※本来の利用目的とは異なるが、見えないブロックを整形するという別の面も持ち合わせているため利用される。
指定した後のボックスにはclear:both;の指定がいらないのも特徴の一つ。
メリット:一文overflow:hidden;だけで、float指定が解除できること。
デメリット:本来のoverflowプロパティとしての機能が有効となり、本当に隠してしまったり、スクロールバーが表示される可能性がある。
c.clearfix
親要素にclearfixを指定する方法。

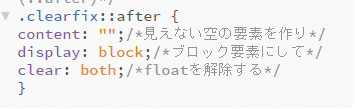
.clearfix::after
"::"は疑似要素といい、HTMLには存在しない見えない空の要素を作る
content:指定した要素の前後に文字や画像などのコンテンツを入れる際に使用するプロパティ。通常は””内に文字や画像を指定する。今回の場合は空の要素を作るために指定する。
display:display:block;で要素をブロック要素にして、その要素に対してclear:both;を使用する。
clearfixはデメリットは無いよう。
上記コードをCSSに入れておいてあげると、使用しやすい。
こんな風にできました!これは、演習ですが、自分でも作ってみたいと思います♪

駆け足でしたが、今日は以上です!
二個も進めてとっても嬉しいです♪
