
<勉強ログ>HTML 画像の配置、属性、解像度
本日はHTMLの画像の配置<img>タグ、属性・属性値、解像度について復習をしていきます!!
○ひかりうみ note○
(1) 画像を表示するタグ<img src="画像までのパス(道)">
imgesフォルダ内にある、画像aaa.jpgを指定したい場合
<img src="images/aaa.jpg">とする。※拡張子(ここでは「.jpg」)まで記述するのを忘れない。
(2) タグ内には属性と属性値というものがある。(<img>タグだけに限らず)

(3) <img>タグは、終了タグはない
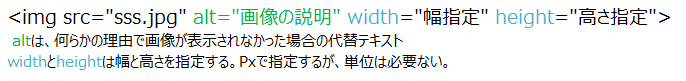
(4) <img>タグには、画像を表示する属性以外に、画像の大きさ、画像の名前を設定する属性がある。

代替テキストは、ロゴ画像であれば"ロゴ画像"と記載するのではなく、"ロゴの名前"を記載するほうが親切。
(5) <img>は見出しや段落タグとして指定することもできる。
<h1><img src="aaa.jpg"></h1>
(6) 解像度
ある範囲の中にドットがいくつあるか。ドットが多ければ解像度が高い。
(7) 表示したいサイズの倍のサイズで画像を作るようにする。くっきり表示される。
ただし、全てを高解像度にすると、サイト読み込みに時間がかかってしまうので、何を高解像度で作成するかを考えて対応する必要がある。
○ひかりうみ コメント○
今日はすでに勉強済みだけど、ログを書いていなかったものを書きました!
復習になってよかったです♪
(7)のサイズを大きく作るという部分で、自分で画像作れるようになるのだろうか…と思いつつも。
普段仕事でカタログや広告の元を手書きで書いているので、自分でイラレで作るまでできるようになりたいな、というのが野望。
とりあえずUdemyでイラレの講座を購入しました!!(笑)
まだイラレの契約もしておらず(高いんだもん!)フォトショだけなので、講座も買っただけで見ていませんが…
