
flexプロパティとflex-grow,shrink,basis
お久しぶりです。あけましておめでとうございます。
年明けからflexプロパティに混乱したので、内容をまとめます!!
〇ひかりうみnote〇
(1)flex-grow,shrink,basisについて
flexプロパティは以下の3つを一括で指定するプロパティ
-a.flex-grow 親要素内での子要素の伸び率を指定する
-b.flex-shrink 親要素から飛び出した子要素をどのように縮めるか
-c.flex-basis 子要素の基準となる寸法を指定する
a.flex-grow 親要素内での子要素の伸び率を指定する
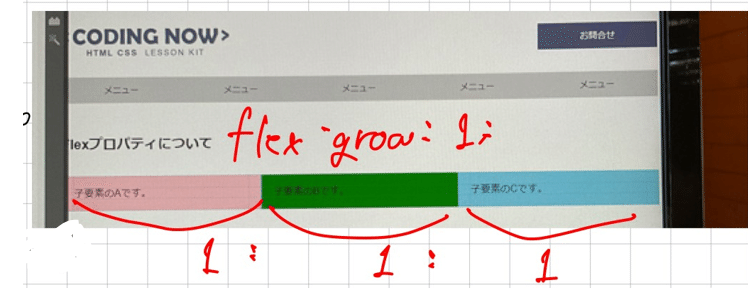
★flex-grow:1;を子要素に指定すると、余白分が全て子要素に割り振られる。

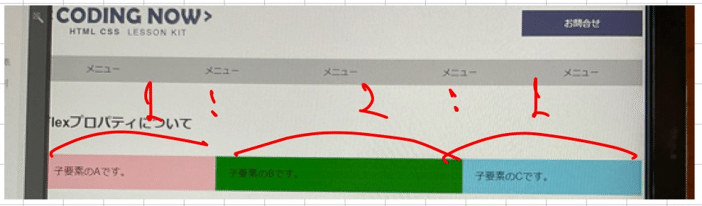
★子要素ACに対してflex-grow:1;を指定し、子要素Bに対してflex-grow:2;を指定した場合

→ 1 は伸ばす、 0 は伸ばさないの意。
b.flex-shrink 親要素から飛び出した子要素をどのように縮めるか
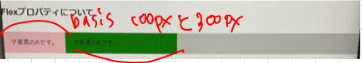
★親の横幅がwidth:960px;の場合に子要素ABCに対して500pxとしたとき、本来であれば親より飛び出した横幅1,500pxとなるが、flex-shrink:1;と指定した場合は、親要素内で1:1:1となる。
→ 1 は縮める、 0 は縮めないの意。
c.flex-basis 子要素の基準となる寸法を指定する (初期値auto)
★子要素の内容によって変化するのがauto。(flex-basis:auto;)
★widthやheightと同じような動きをするが、growやshrinkの影響を受ける。flex-basisで指定したpxが表示されるとは限らない。
c-1.flex-basisとwidthの違い
1.flex-baisisはdislay-flexの主軸方向に対する基準となるものである
2.親要素のflex-dirextionを変更すると、見た目が異なる。
★flex-directionに何も指定がない場合は、横方向が主軸になるため、横に伸びる

★flex-direction:column;にした場合は、縦方向が主軸になるため、下に伸びる

(2)flexプロパティについて
a.flex: では、 flex:0 1 auto (grow shrink basis)の順で記述する。
0 1 autoはそれぞれの初期値。
flex-grow:0;
flex-shrink:1;
flex-basis:auto;
b.省略して表現することが多い
例1. flex:1 ; ➡ flex-grow:1; のこと
例2. flex: 1 2 ; ➡ flex-grow:1;
flex-shrink:2;のこと
例3. flex:1 300px; ➡ flex-grow:1;
flex-basis:300px;のこと
単位があるものがbasis
(3)flexプロパティの時のbasisの初期値は、他のプロパティを指定するとautoから0に変わる。
以下のような状態にしたかったのですが、
(サイドメニューの横幅はwidth:320px;で固定幅)

flex-grow:1;を指定すると、以下のような見た目になってしまいます。

調べた結果、
flex: 1 ;とした場合、flex: 1 1 0 となり、basisの値が変わることが分かりました。
flex-baisisの初期値はautoのため、flex-grow:1;と指定した場合、flex-basis:auto;のままとなります。
flex:1;にした場合は、上述の通り、flex-basisの値は0になるため、見え方が異なることが分かりました。
参考にしたサイトはこちら↓
