<勉強ログ>displayプロパティ
〇ひかりうみ note〇
(1)displayプロパティとは
ブロック要素→インライン要素へ、インライン要素→ブロック要素に変更するプロパティ。変更することで見た目を変える。
(2)初期値
div,p,h1~h6などは初期値が display:block;
a,span,imgなどは初期値が display:inlaine;
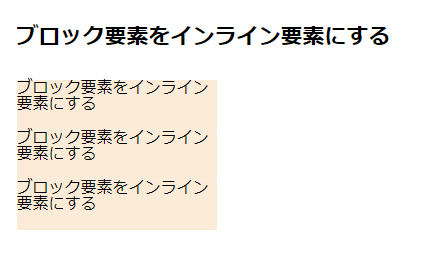
(3)ブロック要素をインライン要素に変更した場合
<div class="box-sample">ブロック要素をインライン要素にする</div>
<div class="box-sample">ブロック要素をインライン要素にする</div>
<div class="box-sample">ブロック要素をインライン要素にする</div>
HTMLは上記の状態。表示は以下のようになる。

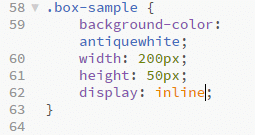
divはブロック要素なので、下記のようにdisplay:inline; と記述すると、

以下のように見た目が変化する。

widthやheightは無視され、文字が横に並ぶ。
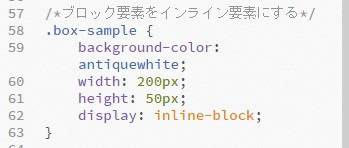
(4)インラインブロックを指定する
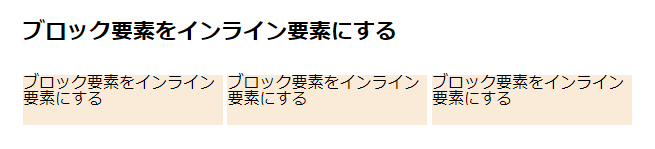
(3)のdivに対して、display:inlineblockを指定する

以下のように、インライン要素だけれど、見た目はブロックを保つことができる。ナビゲーションメニューなどに使用される。

(5)ボタンをつくる
(5-1)これだけは覚えるフォント テキスト関連
a →すべてのリンク a{ color: #000000 ; }
a:hover→リンクにカーソルが重なる時 a:hover{color: #000000 ; }
「:」は疑似クラスという。
a:hover の場合、”ホバー状態の時に”と、特定の場合にのみ反応させることができる。
(5-2)いろいろtips
・インライン要素であるaタグには、高さ・幅をしていすることができないため、display:block; に変更してあげる
・ボタンの文字をセンターにするために、text-align:center;を指定する
・ボタン全体をセンターにするために、ボタンに対してmargin:auto;を指定すると、中央に表示させることができる
・文字を垂直方向中心に配置するには、line-height;が使用できるが、文章が長い場合は使用できないため、paddingでセンター寄せにするのがよい。
・a:hover{ trandition: 0.5; }と指定すると、ホバーしたときに、ふわんと反応させることができる。