
<勉強ログ> CSS floatプロパティの基本(1)
久しぶりのnote更新です!今日はfloatプロパティの基本(1)をお届けします!
最近やっとwordpressでブログを作り始めました。
勉強ログも思い切ってブログに移行しようと思っていたのですが、
ブログだとこの書き方では使いにくいことに気づいて、noteに書き続けることにします。
〇ひかりうみ note〇
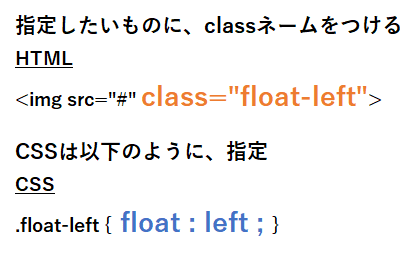
(1)floatプロパティとは
左に寄せたり、右に寄せて表示する方法
独特の癖があり、見え方が崩れることもある
float=浮くという意味で、指定された部分は浮いている状態。
(2)floatの指定の仕方
左に寄せたい場合は{float:left;} 右に寄せたい場合は{float:right;}と指定する。

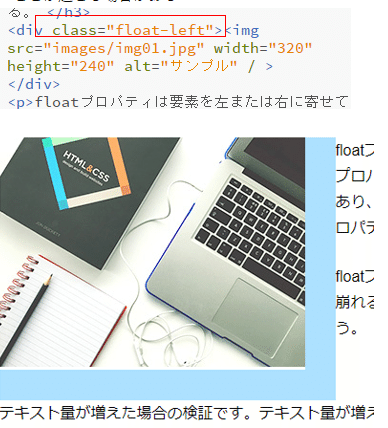
以下の状態は、{float;left:}で指定していますが、少し見た目がきれいではありません。

(3)floatプロパティをクリアする
上記の場合は、floatをclearする指定をしてあげます。
「原料となる果物に~ゼリー化させる。」については、<p>タグに囲まれているので、class名をつけてあげて、clear指定をします。
今回の場合は、class="clear-float"という名前にします。
↓ HTMLの指定

↓ CSSの指定 bothは右も左も両方 という意味

「原料となる~ゼリー化させる。」までが写真の下にきました。

(4)画像の周りに余白をつける
上記の表現だと、文字と画像がくっついてしまっているので、間をmarginで指定します。

そうすると、以下のような見た目になりました!

+tips <img src>を<div><p><figure>でくるんだ場合どうなるか?
★<div>の場合:指定するのは構わないが、<div>に特別な指定を行っている場合に、思いもよらないことが起こる場合があるため、何に対して何を指定しているかを把握しておく必要がある

★<p>の場合:pの行間指定が優先されるため、divの時より、写真の下に余白が余分にでる。
こういうときは、p.float-left{line-height:1;}と指定してあげることで、Pに指定されているline-heightを打ち消すことができる。

★<figure>の場合
そもそもfigureとは?
<figure>タグは、図表であることを示す際に使用します。 ここで言う図表とは、文書の本文(メインフロー)から参照されるようなイラスト・図・写真・ソースコードなどのことです。
参考)http://www.htmq.com/html5/figure.shtml HMTLクイックリファレンス

本日はここまでです!
ご覧いただきありがとうございました★
