
<勉強ログ>CSS ブロック構造
本日はCSSのブロック構造についてです!
○ひかりうみ note○
(1) ボックスは コンテンツのテキストや画像を格納する領域のこと
枠線:border 内側余白:padding 外側の余白:margin

(2) HTMLのボックスに入れたい内容を段落ごとに、<div>タグでくくってあげる。<div>タグはブロックレベル要素なので、<div>でくくったところは、幅を指定していない場合は画面幅、目いっぱいに内容が広がる。
(3) この<div>に対してCSSを指定する。
背景色:background-colorで指定
枠線の指定は以下の方法

”どこに”で指定するborderの位置は以下の表示。

”どんな線を"で指定するborderの種類は以下の表示。

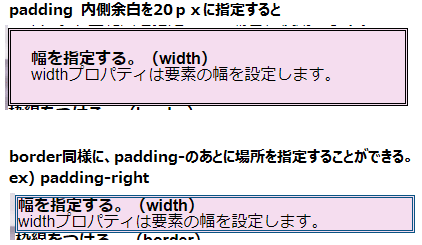
(3) padding(内側余白)、margin(外側余白)の指定

paddingもmarginも複数のサイズ指定ができる。
指定した場合は以下のようになる。

○ひかりうみ コメント○
今回はたくさんのパターンがあり、画像を準備するのに時間がかかってしまいました(笑)
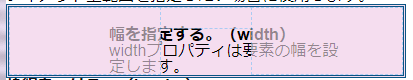
paddingとmarginの余白の複数指定は混乱思しそうな個所ですが、私が使用していうテキストエディタBraketsでは、エディタに記載したpxに触れると、ライブビュー上で指定したサイズが見やすいように、破線を入れてくれます。(あらまあ、便利!)
下の画像は、padding: 20px 50px 0 100px; の時です。

本日もご覧いただき、ありがとうございました!
