
<勉強ログ>「Flexboxの基本」の課題(margin・ul,liタグの初期化、flexboxの指定の復習)
昨日勉強したflexboxの基本の復習です!
ちょっと時間が経過しただけで忘れているという、恐怖。。。。
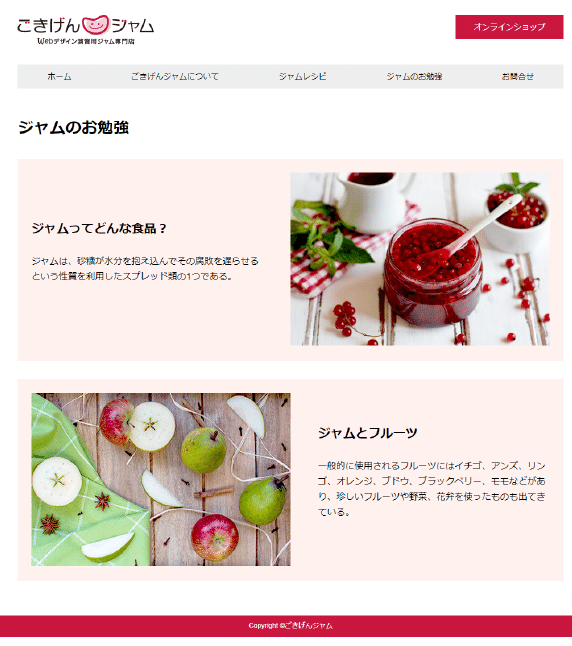
この画面を作る課題でした!
上部から指定をしていく上で、自分がつまずいた部分をpickupします!

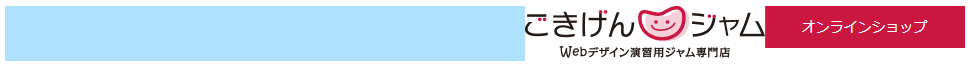
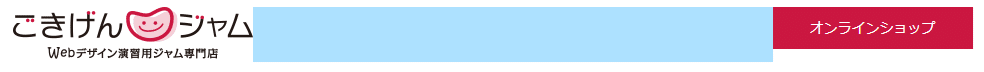
(1)ヘッダーのロゴと「オンラインショップ」のボタンの配置
marginで指定するのですが、どこをどう指定するとどうなるかが想像つかず、marginを復習…。
今回はロゴに対してmarginを指定します。
★margin:auto; の場合

★margin-left:auto; の場合

☆margin-right:auto; の場合

私がやりたいのは、☆margin-right:auto; だとわかりました!
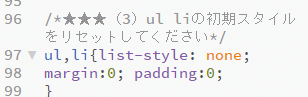
(2)グローバルナビゲーションの初期スタイルをリセットします

スタイルをなくして、外側余白marginと内側余白paddingを0にします…。
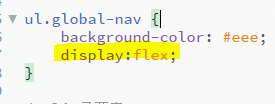
(3)グローバルナビゲーションを横並びにして、均等にする
マジカルなdisplay:flex;指定の登場!!

↓そうすると、このような表示になる。

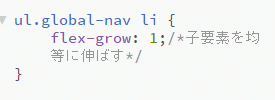
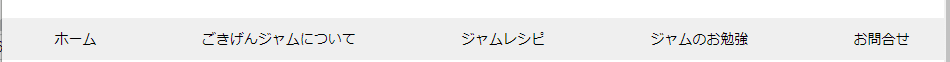
そして、横に均等に並べる


(4)一番メインのcontainer内を整えていきます。
元の画面

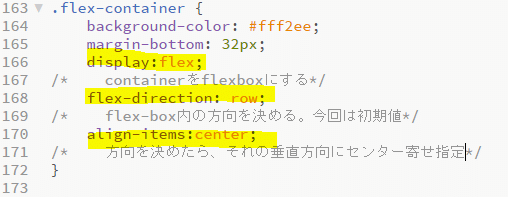
ここに以下の指定を入れると


こんなに美しい配置に~!
flex-direction:row;の指定はたぶん初期値がこれなので、不要だと思われます。
→初期値なので記述不要でした!
垂直方向はflex-dirextionに対して垂直方向のことなので、今回は指定を入れてみました。
今日はここまで!!!!!
さ~、まだこれから、ゴミ出し・朝ごはんの準備・送り出し・出勤が詰まってま~す。
一日まだまだ長いです!
この記事が気に入ったらサポートをしてみませんか?
