
<勉強ログ>photoshop 速攻リボンづくり
数か月前に私のバナーをフクモト学長にチェックしてもらい、その時にリボンの簡単な作り方を知ったので、いまやっているバナートレースで実践!
〇ひかりうみ note〇
やっているバナートレースはこちら♪

手書き感のある背景と、下の砂っぽい波に一目ぼれしてトレース開始。
左が元のバナー、右のバナー私がトレースしたもの。
背景は無料の水彩ペンをDLして、いろんな色を塗ったもの。
ちょっと暗すぎるかな、と思ったんだけど、これのほうが文字が読みやすい気がするので、自分の色合いを気に入ってます(笑)
では、バナーの右上の赤いリボンの作り方を備忘録ですが、書いていきます。
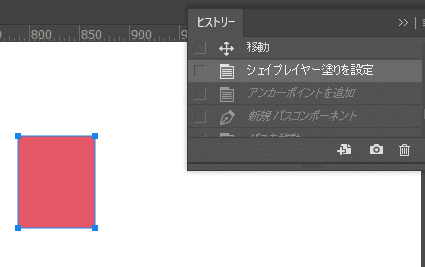
(1)長方形ツールで四角を作って色を塗る

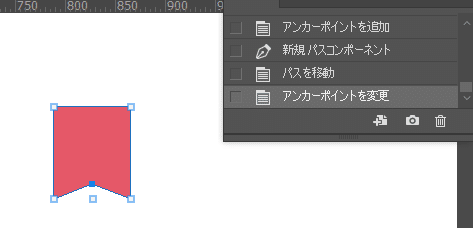
(2)ペンツールで下の角の真ん中あたりに、アンカーポイントを追加

(3)ペン選択ツールで、パスを上に移動します。
ポイントを触った後に、キーボードの矢印で移動していきます。

(4)ペンツールにある「アンカーポイント切り替えツール」に持ち替えて、パスをクリック。
丸かった部分が、カクカクスタイルに変わりました!

これでリボンっぽくなりました!

アンカーポイント切り替えツールを見つけるまでに時間がかかりましたが、慣れたらぱっとできそう!!!
水彩ペンツールを増やしただけで表現が増えてすごく楽しい♪
実際に手を動かすのとは、ちょっと違う微調整が必要そうだけど、面白かったです。
