
<勉強記録>Power BIツリーマップ・クロスフィルター・日付の階層
本日は子供の行事のため仕事お休みなので、
行事開始までのあいだ勉強を進めたいと思います!
Udemy講座の受講内容を、まとめさせていただいてます。
大変分かりやすいので、オススメです!
本日の学習のスタートは「ツリーマップの作り方」。
あまりなじみがないので、まずは調べてみました。
<ツリーマップとは?>
"「ツリーマップ」と呼ばれるグラフの作成方法を紹介していく。ツリーマップは各データの数値を面積で示したグラフとなる。"
"「分類の数」が数十個もある場合は、「棒グラフ」や「円グラフ」では対応できない場合が多い。このような場合に活用できるのが、本稿で紹介する「ツリーマップ」である。"
https://news.mynavi.jp/techplus/article/Excelgraphzissentech-27/
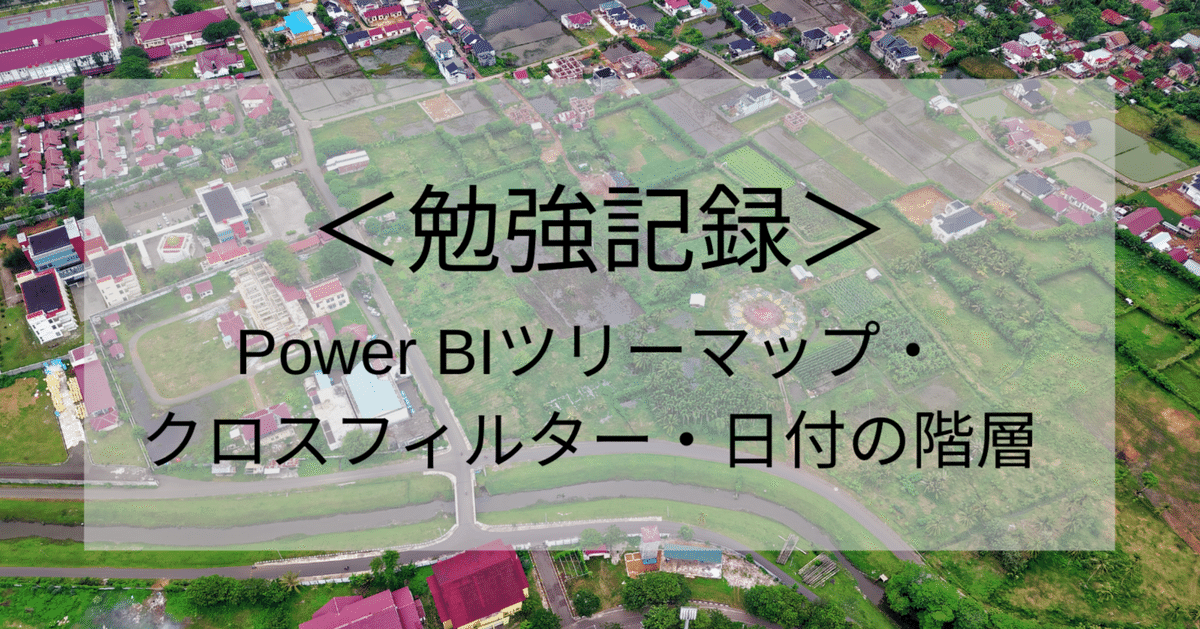
このようなものがツリーマップと呼ばれるものです。
(名前から想像したのとはだいぶ違うイメージでした。ツリーってTreeではないのかな。…Treemapであっていました。)

<ツリーマップを作成する>
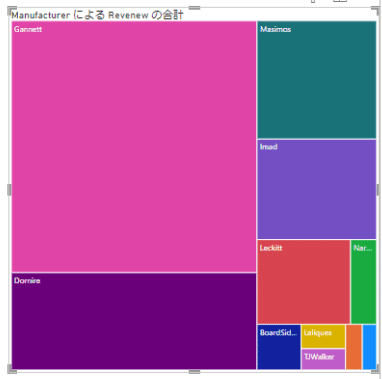
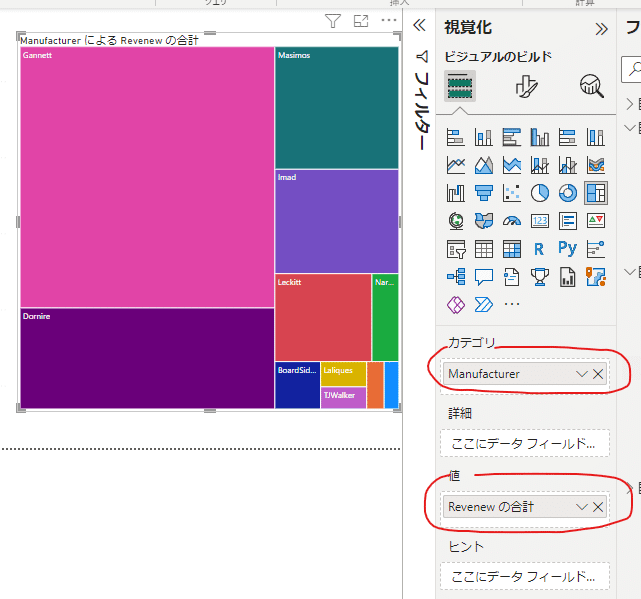
①可視化のビジュアルのビルドから「ツリーマップ」を選択する。

②カテゴリに「Manufacture」を入れ、値に「Revenew」を入れると、このようなグラフができる。

Point
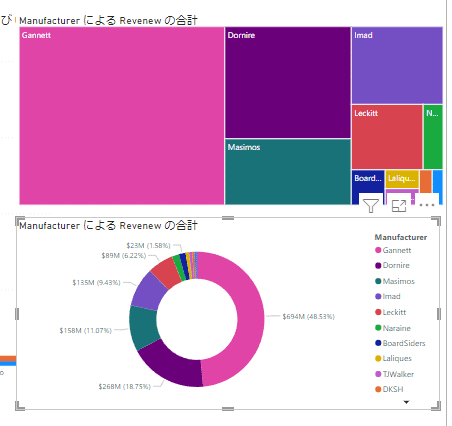
ドーナツグラフや円グラフも同じように割合を示す意味があるが、「ツリーマップ」の方が良い。
細かい部分まで表示されるしスペースが有効活用していて見やすいため。


確かに、こうやって見比べてみると、ツリーマップのほうが、割合を正しく理解しやすい!

<クロスフィルターとは>
クロスフィルターとはPowerBIの特徴的な機能の一つ。
グラフを作成し、グラフ内の一部をクリックすると、それに関連する部分が強調表示される。
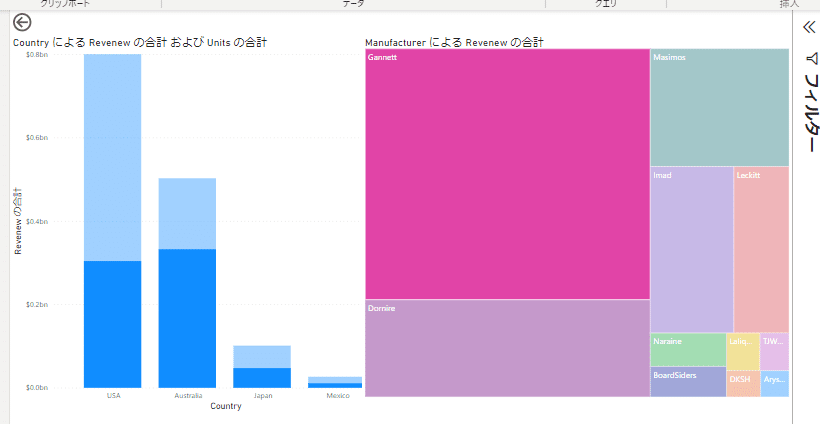
以下のグラフの場合は、
右側のピンクの会社はアメリカよりオーストラリアで多くの売上をあげていることが分かる。
Excelで分析するよりも、色々なことを把握できる。

<ページ単位でのフィルターのかけ方>
ビジュアルが多くなると、それぞれのグラフにフィルターをかけるのは大変。漏れが発生する可能性もあるので、ページ単位でフィルターをかけます。
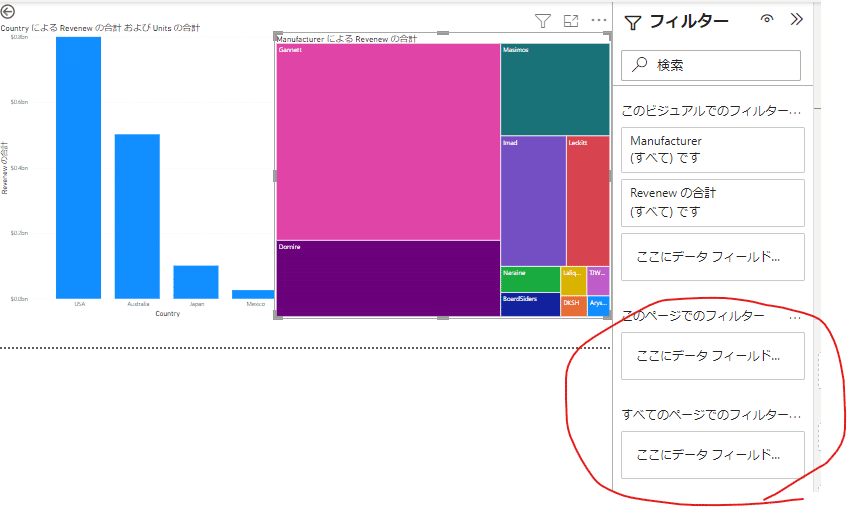
①「このページでのフィルター」もしくは「すべてのページでのフィルター」を使用して、ページ全体に対してフィルターをかけていく。

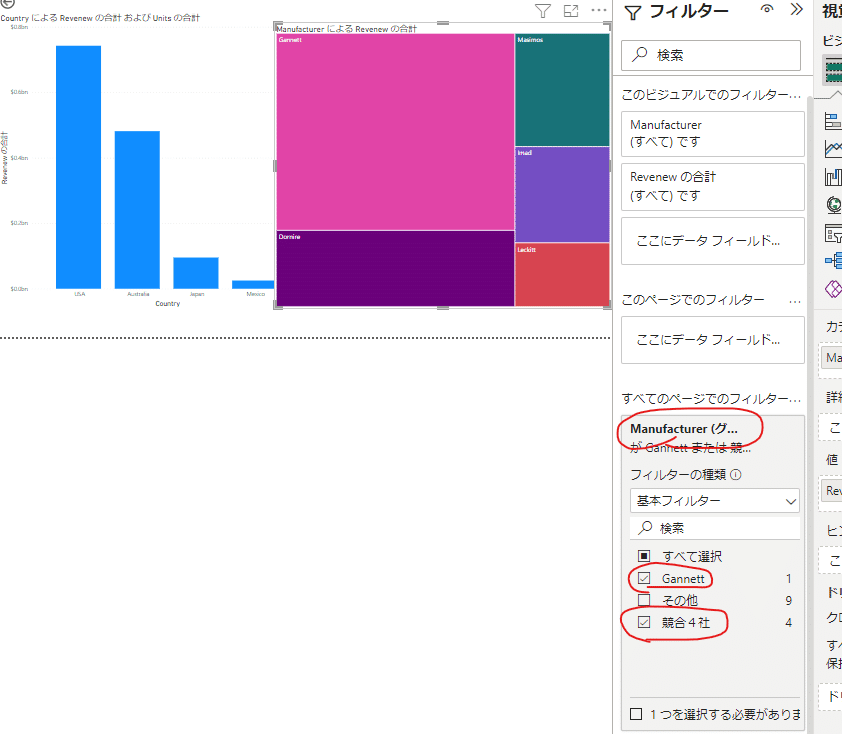
ここではManufactureグループをフィルターとして使用します。
フィルターはGannetと競合4社を選択します。
表示内容が変わりました。(少しわかりにくいですが、5社のみの表示になっています。)

<ビジュアルにおける日付データの階層>
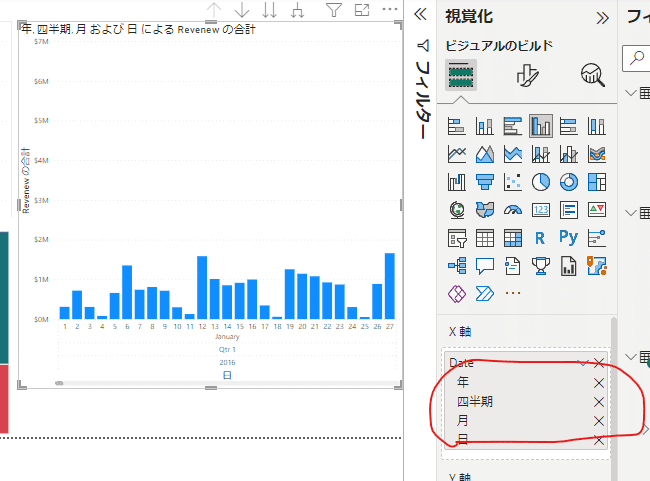
グラフ作成時に、日付データを使用すると、PowerBIが年・四半期・月・日で階層を分けて表示してくれる。
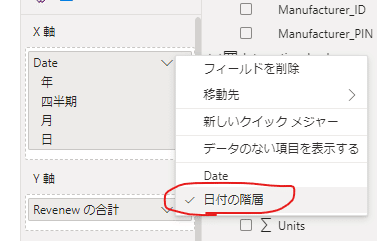
これらを使わない場合はDateの横の下三角を押下し、「日付の階層」から「Date」に変更する。


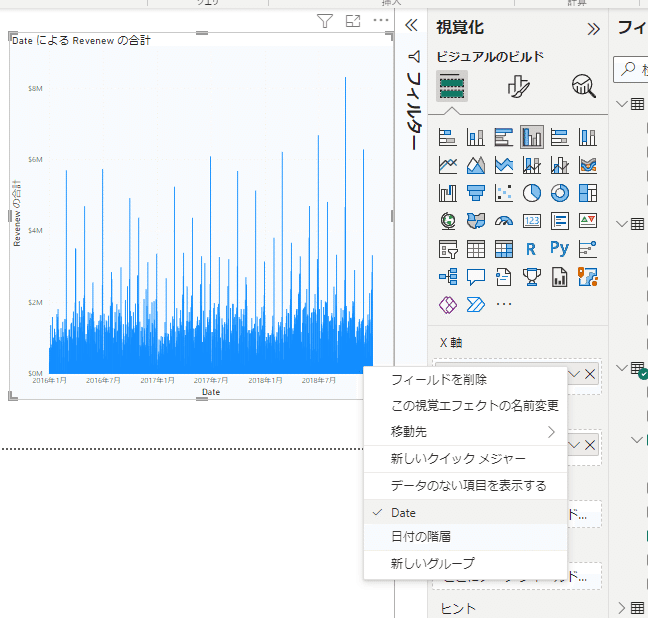
「Date」に変更するとこのようなビジュアルになる。


今回はビジュアライゼーションの様々な表現の仕方や、設定方法を学習しました。