<勉強ログ>Flexboxの基本
〇ひかりうみ note〇
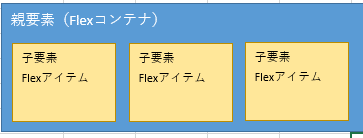
(1)display:flex; 親要素内で子要素のサイズを変更したり、柔軟な対応が可能なプロパティ
(2)親要素はflexコンテナ、子要素はflexアイテムと呼ばれる


→CSSで親要素に対してflexboxを指定することで、子要素が横並びにできる
子要素は自動的にflexアイテムとなるが、孫要素にはならないので要注意
htmlのdivでくくったものに、display:flex;を追加すると、それだけで子要素は横並びになる!(マジカル!)

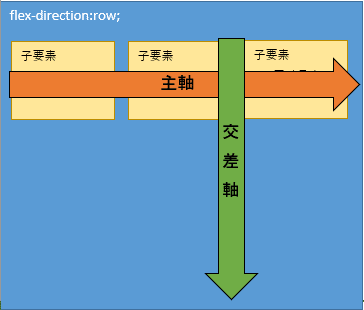
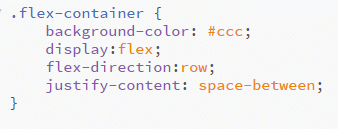
(3)子要素を並べる方向を指定するプロパティ flex-direction
★初期値 flex-direction : row ; → 子要素は左から右に順に並ぶ

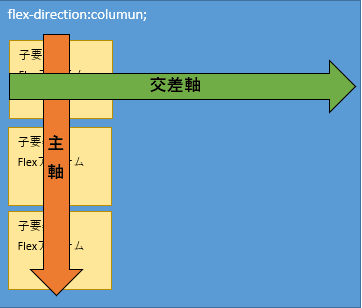
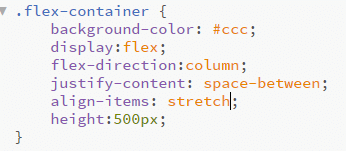
★ flex-direction : column ; → 子要素は縦に並ぶ

(4)flexboxには主軸と要素軸があり、flex-diectionで指定した方向を「主軸」、その垂直方向を「交差軸」と呼ぶ


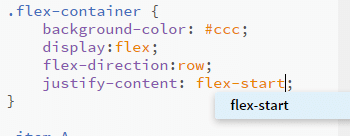
(5)justify-content 主軸方向に子要素をそろえる
★初期値 flex-start → 左から順に詰める


★center →中央揃え


★space-around→余白等間隔


★space-between→先頭と最後は端に、それ以外は等間隔

![]()
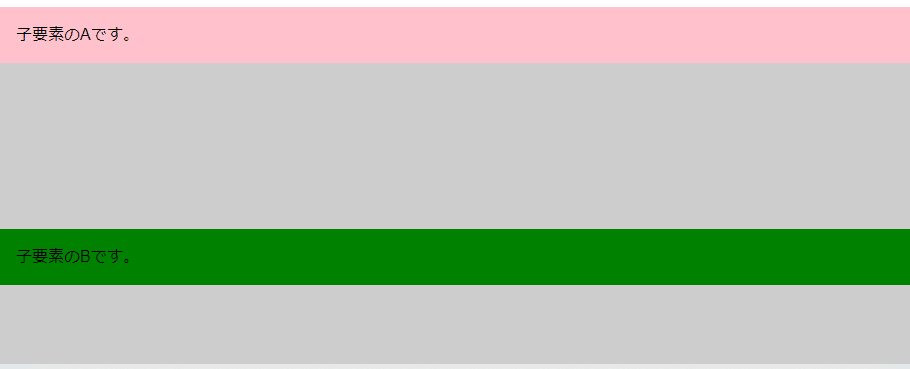
(6)align-items 交差軸方向のそろえ
★stretch →親要素の高さ(横幅)いっぱいに広がる
親要素がflex-deirection : column ; の場合、主軸は縦なので、この場合交差軸方向は横なので、横いっぱいにひろがる


親要素がflex-direction : row ; の場合、主軸は横なので、この場合交差軸方向は縦なので、縦いっぱいにひろがる


(7)子要素に指定するプロパティ
★flex-glow →親要素に余白がある場合に、子要素を伸ばさない場合は”0”、伸ばす場合は”1”を入れる


話を聞いていると、なるほどな~と思うのですが、これが自分で組めるイメージがわかない・・・
CSSはルールの中でいろいろなやり方ができる分、どれが最適なのかは、やはり経験で覚えていくものなのでしょう。
どの仕事にも言えること。
いろいろ覚えると、引き出しが増えて、増えた引き出し同士がリンクするとおもしろいの思いついたり、するんですよね♪
