
<勉強ログ>CSS FlexboxとWebレイアウト リキッドレイアウトを作ってみる
〇ひかりうみ note〇
今回のHTMLはこのような感じ

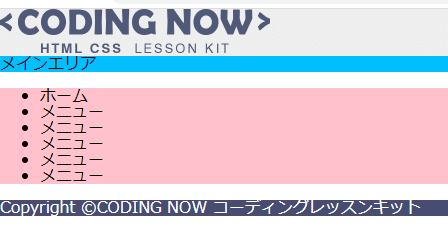
元の画面表示はこのような感じ

これをリキッドレイアウトに変更する。
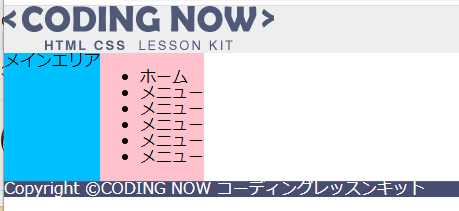
(1)<div class="contents">にdisplay:flex;をかける

コンテンツの部分だけ、下いっぱいに広がるようになる。
これは、flex-directionの規定値はrowで主軸は横方向なので、縦にのびる。
(2)mainとsidebarの比率を指定する flex:1;をそれぞれ入力
1:1の比率になった

(3)sidebarは固定で、それ以外を可変にする場合がよく使用されるが、その場合はsidebarはpxで横幅を指定してあげる

このようなレイアウトをリキッドレイアウトと呼ぶ

(4)メインエリアのコンテンツ量に関係なく、footerはいつもブラウザの最下部に配置するために、メインエリアに対してmin-height:100vhを指定する。
min-heightはミニマムな高さ、vhは画面の高さを取得して100段階であらわす単位の事。
(5)縦方向にも画面いっぱいにするために、親要素に対してflexboxを指定する。今回の場合はwrapper。


(6)flexboxの向きを変更するflex-direction:columun;を指定

※今までのように横幅を可変させないようにするにはwrapperに横幅を指定する

※ヘッダーとフッターを画面幅いっぱいにしたい場合は、contentsに横幅を指定する

(7)メインエリアとメニューを左右変更するには、メニューに対してorder:-1;を指定する

今日はここまで!
ご飯作らない~~~~><
