
〈勉強ログ〉CSS色関連プロパティと、Braketsの注意点
こんにちは、ひかりうみです!
本日はCSSの色関連プロパティとBraketsの注意点です。
○ひかりうみ note○
(1) ウェブサイトを構成するファイルは同じフォルダ内に保存する
(2) CSSファイルのヘッダーに、文字コードを設定する
@charset "UTF-8";
(3) CSSのコメントアウトは/* */
ショートカットキー Ctrl+/
(4) (2)も(3)もHTMLとは違う表記なので注意!

(5) HTMLへCSSファイル 外部リンク式の記述方法

head の</title>のあとに<link href="CSSへのパス" rel="stylesheet">と記述。href属性とrel属性は順番が逆でも有効。
※<link href>を見ると、<a href>を思い出すが、linkタグは、ファイルとの関係性を表現するもの。aタグは訪問者にクリックすると別のページに飛ぶよ。ということを知らせるもの。
relはrelationの略。hrefで指定したファイルとの関係性を示す。
(6) カラーネーム
色の名前で色を指定する方法。red、blue、aquaなど140色くらいある。
(7) カラーコード(RBG コード)
#000000 最初の00はR(レッド)真ん中はG(グリーン)、最後の00はB(黒)
0〜9,A〜Fの16進数で表現する。
16の6乗で、16,777,216通りの色が表現できる…。すごい!
00であれば弱く、FFであれば強い。強弱で色を指定する。
(8) 背景色の指定
全体の背景を指定するため、CSSには以下のように記述する。
body{background-color:#000000}
(9) Braketsの注意点
画面を分割して2つのファイル(例:HTMLとCSS)を表示して編集できるが、編集したいファイル画面に触れて、ファイルがアクティブになってから編集を行うよう気をつける。
※誤って違うファイルを編集することや、今何を開いているのかを混乱する場合がある。また、画面分割はフリーズする可能性がある。
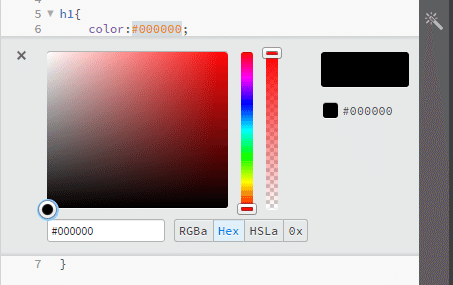
(10) Braketsのカラーピッカー
適当なカラーコードを入力後、カーソルをコードに置いたまま、Ctrl+Eでピッカーを表示し、任意の色を選択すると自動でコードが表示される。

○ひかりうみ コメント○
実際に触ってみると、結構混乱する…!
HTMLに慣れてきていたから、ついつい<>を使ったり、;や:を忘れたりしがち。
文字コードは、プレビュー画面での違いが分からないので、
コードに誤りがあっても気づかない。
※Braketsの場合は、値が有効でない場合は青色、有効な場合はオレンジなので、それで判断すればよいみたい。
そして、いまさら、noteの改行と段落の作成の違いに気づきました。
取説を読まない人なので、なんでEnter押下すると、離れてしまうのかと思っていました…

本日もお読みいただきありがとうございます!
