
<勉強ログ>CSS class指定とidの違い
今日も勉強をしました!
〇ひかりうみ note〇
(1)CSSセレクタにHTMLタグ名を指定している場合は、それが優先され、ページ全体に影響を与える。

(2)親要素に指定されている内容は、子要素にも影響を与える。これはブロックレベル要素の仕様。子要素には別の指定をしたい場合は、子要素のcalss内で指定をしてあげる。
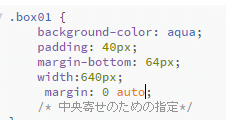
(3)中央寄せの指定は、margin: 0 auto; で行う。 上下の内側余白=0、左右の内側余白=auto。
(4)同じセレクタ内に、指定が複数ある場合は下に記述されたものが優先される。
以下の場合は、中央に記述されている「margin-bottom:64px;」 の指定が無視されているのがわかる。


今回の場合は、最後のmargin:0 auto;に64pxを追加して(中央に記述されたmargin-bottomは削除)「margin:0 auto 64px;」とすることで、以下のように変更できる。

(5)ブロックレベル要素だけでなく、<span>タグや<a>タグなどのインライン要素にもclassを指定することが可能。
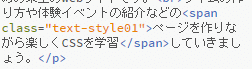
HTMLでは以下のようにclassを追加し、

CSSでは以下のように記述すると…
![]()
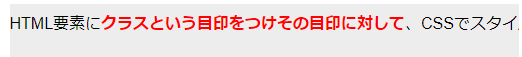
このようになる。

<span>タグは意味のない要素だが、<span>タグを使用したCSSはボタンのように見せたり、線を引くなどの応用例がある。
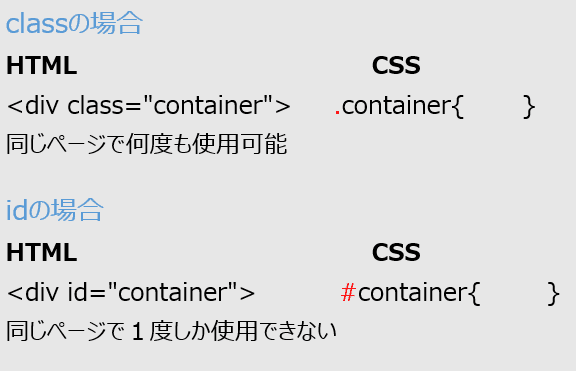
(6)特定の要素にスタイルをつける方法には、classとidがある。記述ルールはclassと同じだが、CSSセレクタの記述が以下のようになる。

(7)上記に記載している通り、classは同じページで何度も使用することができるが、idは一度しか使用することができない。
これは、id属性がCSSでの使用だけでなくリンク先やjavascriptの要素特定に使用することに起因。
基本的にはclassを使用して、idはページ内に使用する箇所が1つしかないことを"強調"するために使用する。
〇ひかりうみ コメント〇
marginやpaddingの使用がまだ頭に入っていないのがわかってしまった。あと、罫線の記述なども忘れてしまっていた。
でも、noteで勉強ログつけているので、自分のnoteを調べて見直ししています。書いててよかった!
