
LumaAIで映画制作: 動画から効果音も自動生成する方法
Luma Dream Machineの映像は効果音があると、グッとリアルになる
前回までは嘘CMや超ショート映画を作っていました。
今回は新しいチャレンジとして効果音に取り組もうと思います。具体的にはElevenLabsが提供するvideotosoundeffects.comを使いました。
他の部分は同じですが、わかりやすさのために今回の映像向けにどうプロンプトをつくったかも共有していきますね。
完成品: 俺様王子とシンデレラと哀れな従者たち
#LumaAI ショート映画
— yachimat@AI漫画描いてます (@yachimat_manga) June 19, 2024
俺様王子とシンデレラと哀れな従者たち
画像: Midjourney
映像:Luma Dream Machine
効果音:https://t.co/GSf9qZjVZY (ElevenLabs)
セリフ:ElevenLabs
音楽:Udio
もうすこし詳細を書きます
0/4 pic.twitter.com/YE8HT0Nwrh
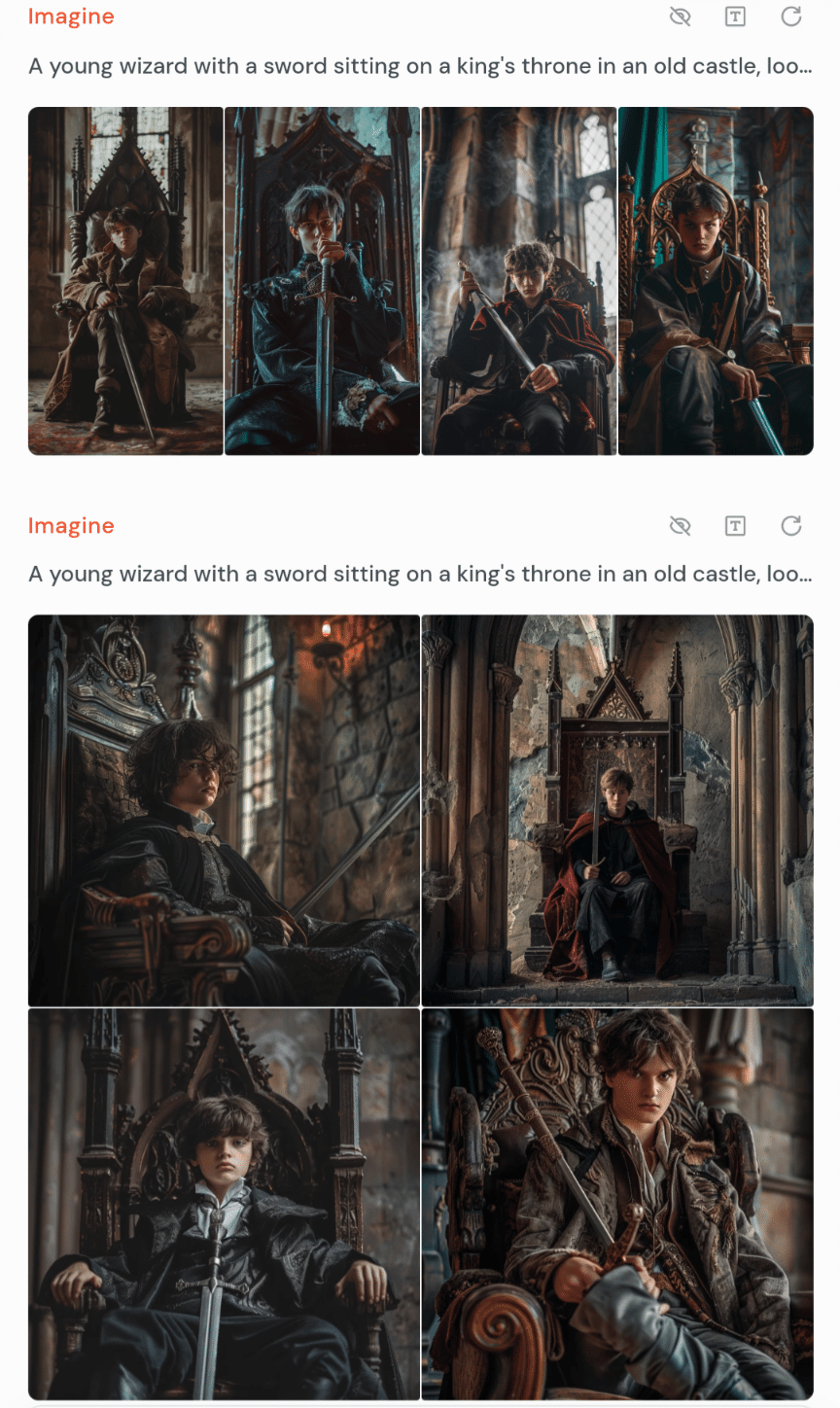
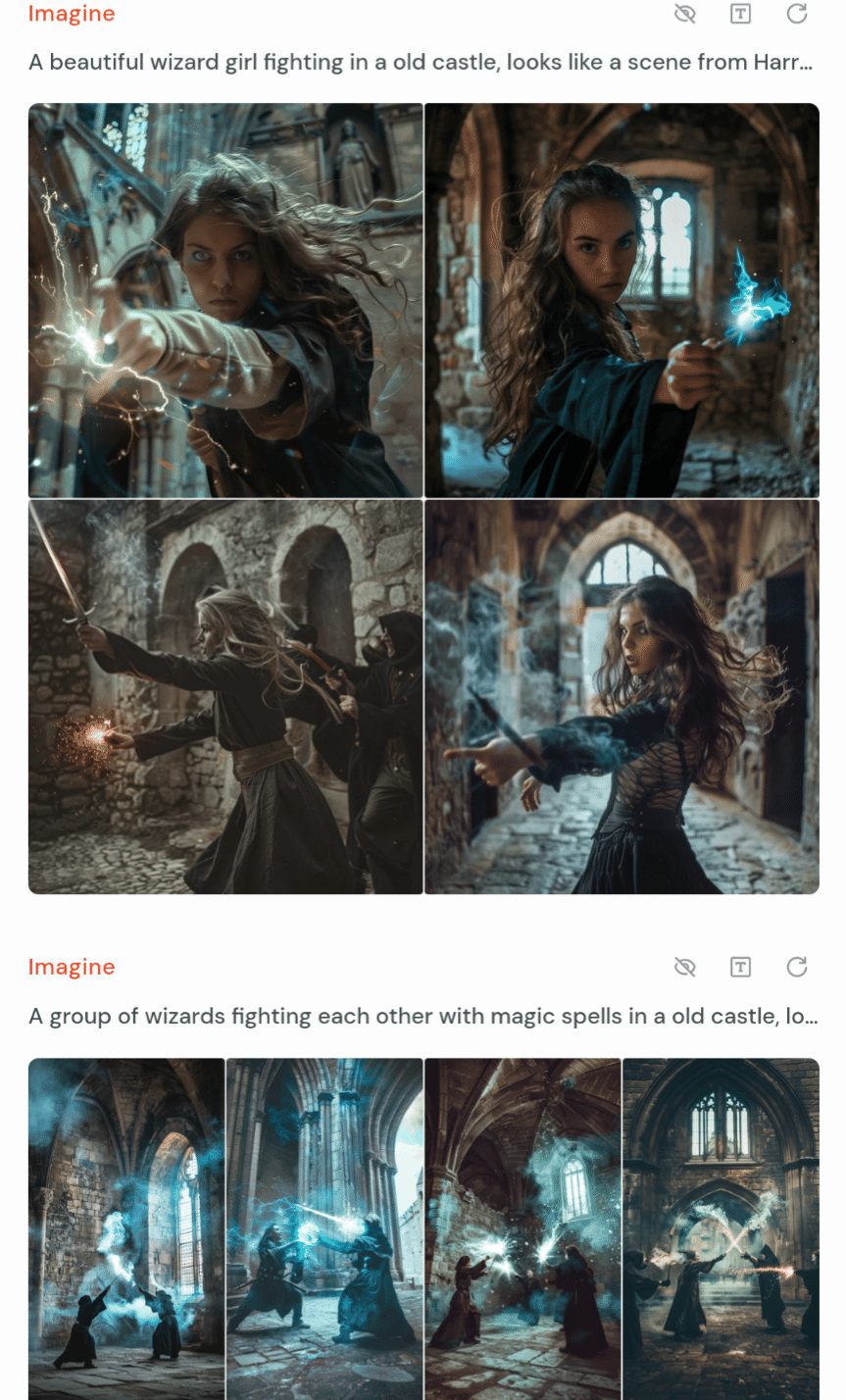
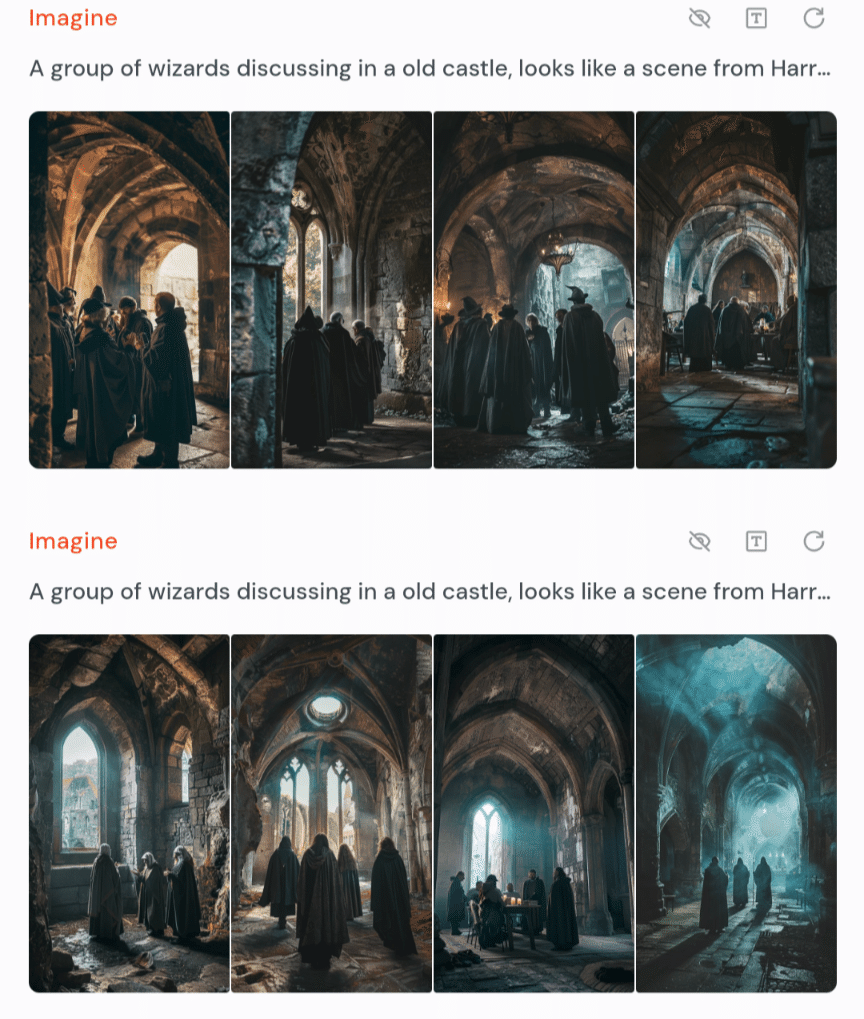
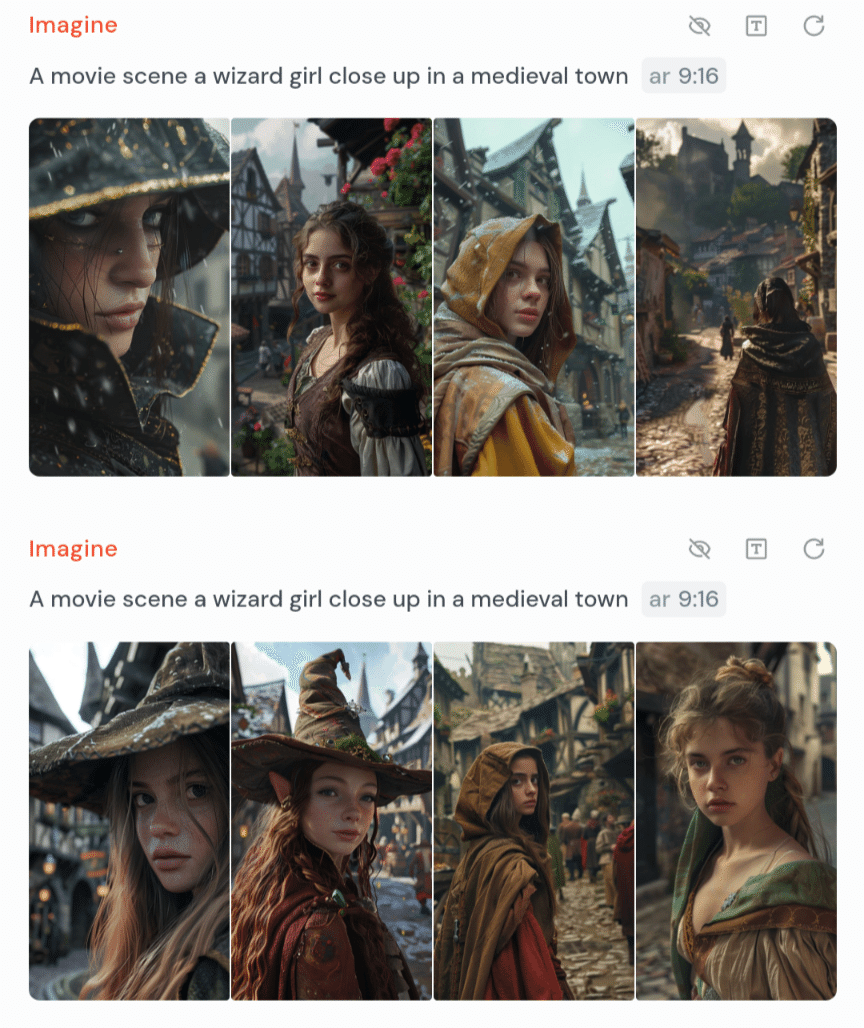
ステップ1:Midjourneyで写真を作成
まずは、Midjourneyを使って動画の元となる写真を作成します。MidjourneyはAIを利用した画像生成ツールで、簡単に高品質な画像を作ることができます。
https://www.midjourney.com/explore?tab=random
下記が生成したものです。
今回もあまり構想を練らずに雰囲気だけ重視でつくっていきました。
FF15のノクティスが玉座に座ってるのかっこいいよな、とかやっぱり魔法使いいたほうがアクション映えるよななど、考えてはいました。




ステップ2:Luma Dream Machineで動画生成
次に、Luma Dream Machineを使って、生成した画像を元に動画を作成します。このツールはテキストや画像から簡単にリアルな動画を生成できる強力なAIです。
今回はExpandという長尺にする機能がついたので試してみました。正直ショート映画にはあまり不要ではあります(コントロールが大変)。
なかなか思ったアクションをしてくれないので長くしたところで使い物にはなりづらいです。どれだけ迷走するかは下記をご覧ください。
#LumaAI でExtendして1分くらいにしてみた。
— yachimat@AI漫画描いてます (@yachimat_manga) June 19, 2024
もう完全にノリだけw
感想としては、個人的にはそこまで必要ないかな・・・
理由は-> 0/5 pic.twitter.com/16MZasZFkJ
ただ、これはおそらく共通して使えるのはズームイン。
#LumaAI Extend使ってもなかなかコントロールが効きづらいですが、Zoom up on the guy's face など対象物指定の上でズームインさせていくと、まあまあ破綻せずにいい感じのやつができました。 pic.twitter.com/27FGm9ycjs
— yachimat@AI漫画描いてます (@yachimat_manga) June 19, 2024
ステップ3:Udioで音楽を追加
動画に音楽を追加するために、Udioを使用します。UdioはAIを活用した音楽生成ツールで、簡単にバックグラウンドミュージックを作成できます。
UdioのプロンプトはこのUdioガイドラインをGPT-4oに読ませて、こんな感じの曲のプロンプトつくってって言いました。
Following this prompt guide, create a prompt to create a music something like Game of the thrones
歌詞も作ってくれましたが、今回はBGMなのでインストとして生成
作ってくれたUdio用プロンプトはこんな感じでした
Tags: epic orchestral, fantasy soundtrack, male vocalist, female vocalist, choir, strings, drums, flute, violin solo, cinematic, dramatic, powerful, [high energy, fast-paced instrumental, intense and grand]
今回の曲はポンだしで、動画が長いのでExtendしたものを採用しました。クオリティ本当に高いですね。
ステップ4:videotosoundeffects.comで効果音を追加
今回の目玉です。地味ですが大事。そして超便利。
臨場感を高めるために、videotosoundeffects.comで効果音を追加します。このサイトは動画をアップロードすると、それに合わせて効果音を生成してくれます。
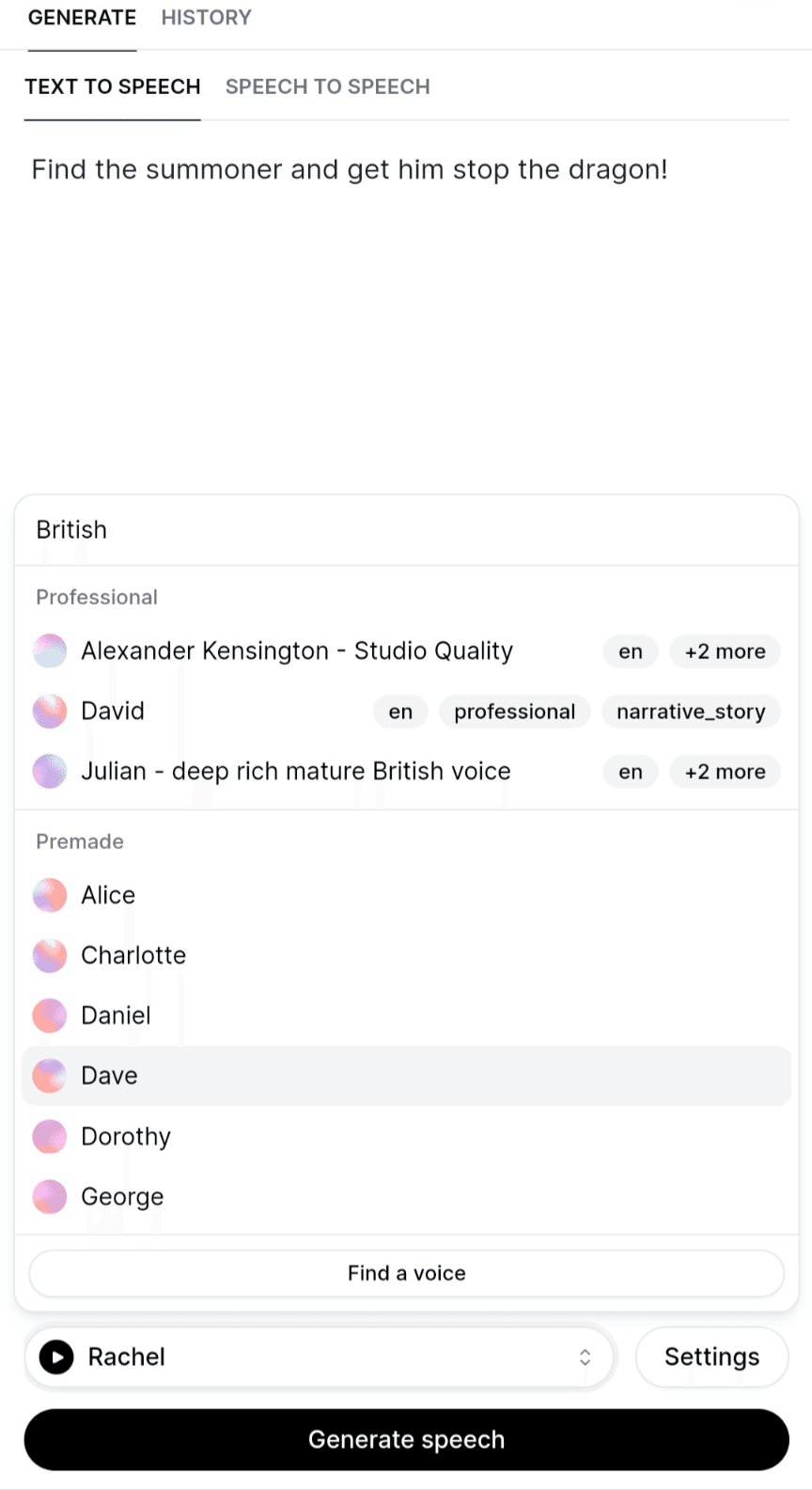
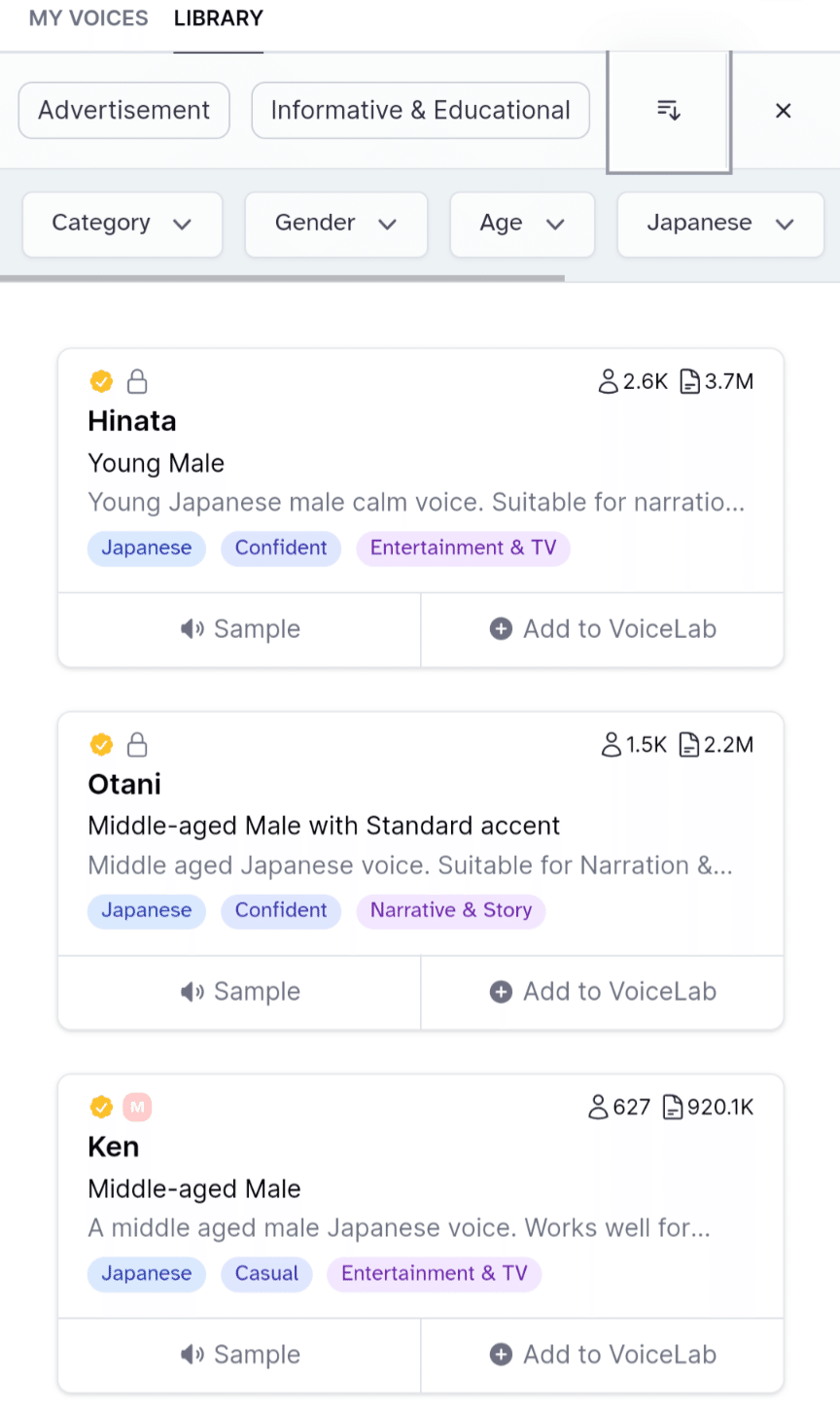
ステップ5 : ElevenLabsでセリフを生成
ElevenLabsは音声を生成してくれます。今回はブリティッシュ英語で統一させたかったのですが、声を選ぶときにそういう検索もできます。


ちなみに今回生成したものはすべて無料の範囲内です。
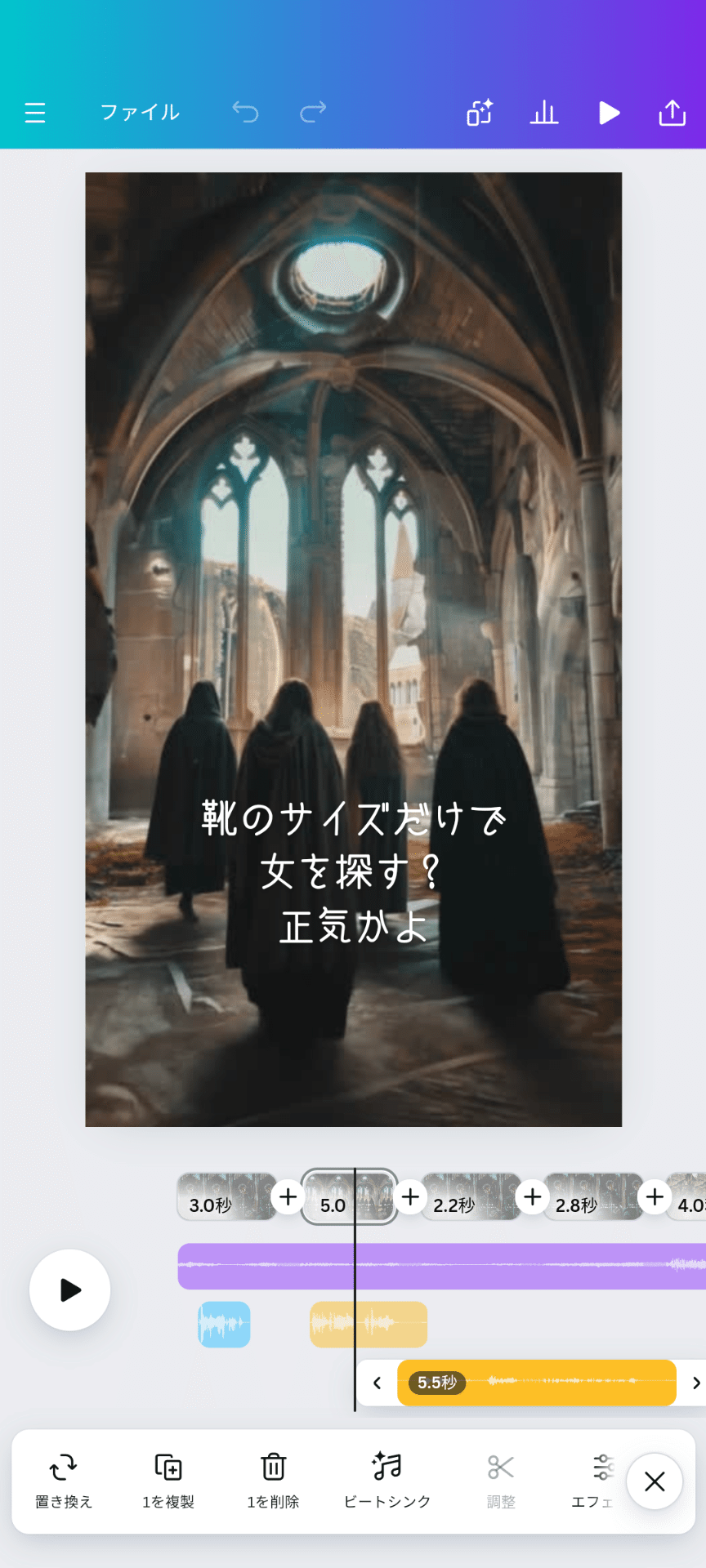
ステップ6:Canvaで動画編集
最後に、Canvaを使って動画を編集し、最終的な仕上げを行います。Canvaは簡単に使えるビジュアルデザインツールで、動画編集機能も充実しています。
さて、実際は音声などの前にとりあえず生成した映像をCanvaにいれるところからはじめました。
並べてみて、一体どういうストーリーならできそうか、ここはアナログな頭を働かせました。
最初はこの男性はいいやつ設定にしようと思ったんですが、どうしても悪役が欲しくて、犠牲になってもらいました。


まずは圧倒的に脚本と演出の知識が必要なので、そこは別途ですが、小手先の話をすれば、一つの動画を分割して多用すると一貫性の問題が軽減します。
とくに悪役であり準主役の俺様王子はたくさん動画をつくると一貫性が持てなくなってきます。
こういうときには少し長尺にして、それを分割して何回かに分けて挟むという方法が有用です。
まとめ
LumaだけじゃなくてRunway3もいいんじゃないの?とか色々あると思いますが、ツールはその時々で使えるものを触りながら勉強するしかないですね。
今回は効果音を試しましたが、思ったよりも楽しかったです。
普通効果音というとバラバラの効果音を1個ずつポチポチいれてくイメージだったんですが、この場合はなんか総合的な音というか複数の種類の音が混ざった音が出来て、自然だったんですよね。
音声と言えばやはりセリフですが、ここは凝り始めると危険な気もしつつ、日本語のセリフもチャレンジしてみたいですね。
