
FlutterでWidgetのclassを作る方法
Widgetのclassを作成する方法について、自動で作成してくれる機能がAndroid Studioにあったので、メモしておきます。
はじめに
プログラミングの世界では、同じようなコードを何度も繰り返して書くのはスマートとはいえません。
例えば、こんな画面があったとして、似たようなボタンが4つありますよね?

かといって、似たようなコードを4回書くのはよろしくありません。(それでも動くけどね)
デメリット
・コードが長くなってわかりにくくなる
・デザインを変えようと思った時に、上記のボタンの例だと4回同じ修正をしないといけない
そこで、Widgetのclassを1つ作ってまとめて管理できるようにします。
↓同じようなコードを繰り返している(あまりよくない)
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('これはペンですか?'),
SizedBox(
width: 20.0,
),
ElevatedButton(
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.green),
),
onPressed: null,
child: Text(
'はい',
style: TextStyle(color: Colors.white),
),
),
SizedBox(
width: 20.0,
),
ElevatedButton(
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all<Color>(Colors.red),
),
onPressed: null,
child: Text(
'いいえ',
style: TextStyle(color: Colors.white),
),
),
],
),↓シンプル!!!(YesOrNoButtonを作った)
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('これはペンですか?'),
SizedBox(
width: 20.0,
),
YesOrNoButton(
buttonColor: Colors.green,
buttonText: 'はい',
onPressed: null,
),
SizedBox(
width: 20.0,
),
YesOrNoButton(
buttonColor: Colors.red,
buttonText: 'いいえ',
onPressed: null,
),
],
),それでは、早速Widgetのclassを作っていきましょう!
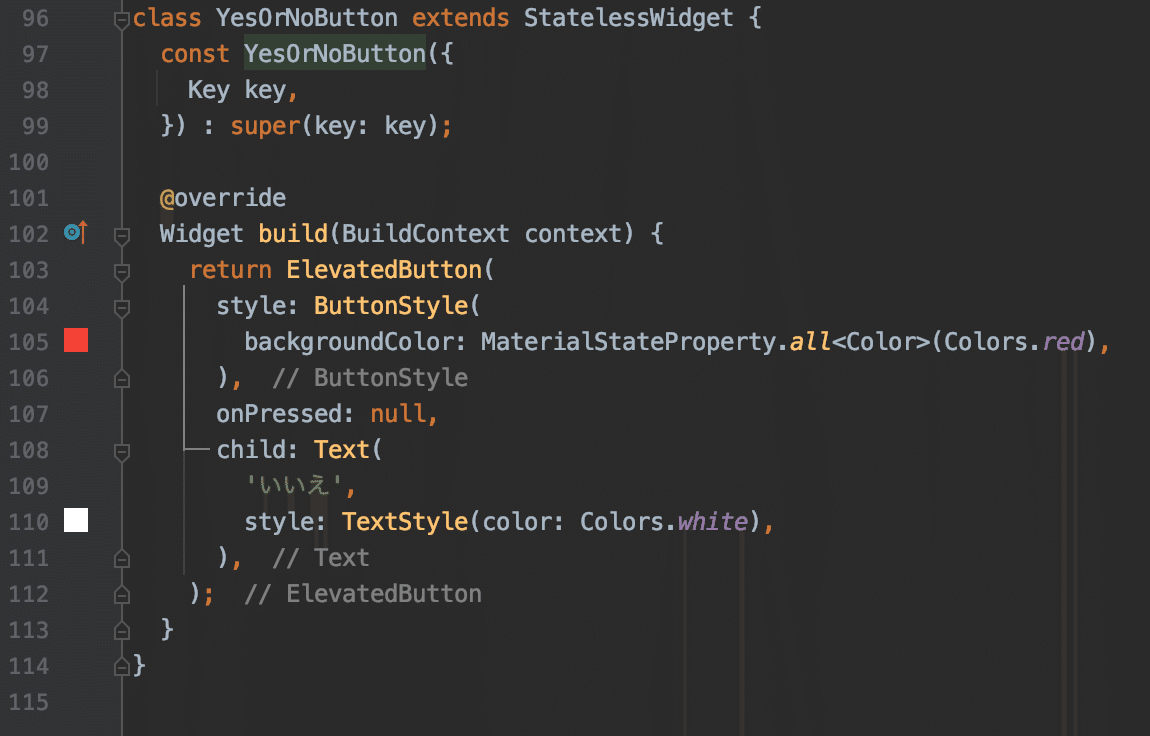
①あらかじめ、目的のWidgetを作成しておく
目的のWidgetを作成しておきます。今回は、この部分をclassにします。

②Flutter Outlineからclassを作成する
Flutter Outlineタブを開く
→目的のWidget(今回はElevated Button)を右クリック
→Extract Widgetをクリック

適当な名前をつけてRefactorをクリック

すると、dartファイルの下にclassが自動で作られます。

※補足
Flutter Outlineを開いても何も表示されないときは、一度Flutter Outlineタブを閉じてから、Terminalに「flutter clean」と入力してから開くと表示されるようになります。
Terminalはこれ↓ Android Studio下のバーから選べます。
![]()
「flutter clean」を入力してEnterキーを押して待つ
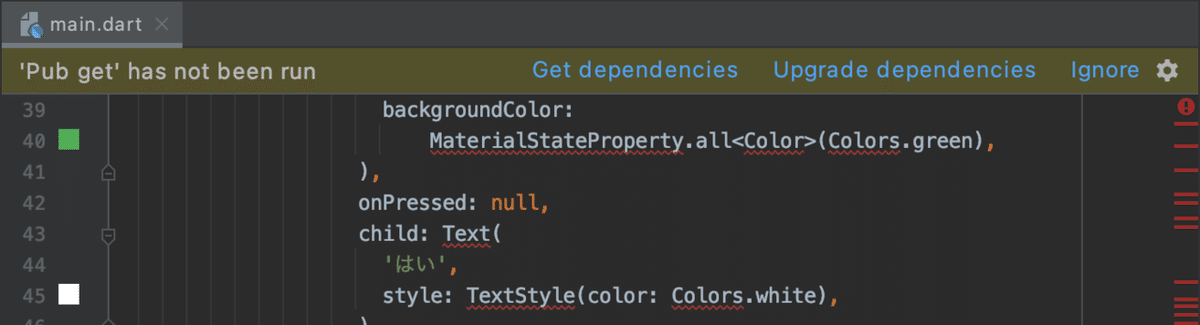
ユーザー名@PC名 プロジェクト名 % flutter clean赤いなみなみがいっぱい出てくるので、「Get dependencies」をクリックして待つ → Flutter Outlineタブを開く→ 開けるようになるはず!

③パラメータを設定する
変わる可能性のある項目を設定します。今回は、ボタンの色、ボタンのテキスト、押した時の関数をボタンごとに指定したいので、下記のように宣言します。

次に、コンストラクタを書きます。

ちなみに、@required をつけると必須項目になります。ボタンは押されないと意味がないので、ここだけ必須にしています。
最後に、buildメソッドの中に宣言した変数を入れてclassは完成です!

④Widgetを使う
こんな感じで、もともとあるWidgetと同じように使えます。

まとめ:今回の全コード
今回の全コードはこちら(YesOrNoButtonは別のDartファイルに保存しました)
main.dart
//main.dart
import 'package:flutter/material.dart';
import 'yes_or_no_button.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('これはペンですか?'),
SizedBox(
width: 20.0,
),
YesOrNoButton(
buttonColor: Colors.green,
buttonText: 'はい',
onPressed: null,
),
SizedBox(
width: 20.0,
),
YesOrNoButton(
buttonColor: Colors.red,
buttonText: 'いいえ',
onPressed: null,
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('わたしはけんです。'),
SizedBox(
width: 20.0,
),
YesOrNoButton(
buttonColor: Colors.green,
buttonText: 'はい',
onPressed: null,
),
SizedBox(
width: 20.0,
),
YesOrNoButton(
buttonColor: Colors.red,
buttonText: 'いいえ',
onPressed: null,
),
],
),
],
),
),
),
);
}
}yes_or_no_button.dart
//yes_or_no_button.dart
import 'package:flutter/material.dart';
class YesOrNoButton extends StatelessWidget {
YesOrNoButton({this.buttonColor, this.buttonText, @required this.onPressed});
final Color buttonColor;
final String buttonText;
final Function onPressed;
@override
Widget build(BuildContext context) {
return ElevatedButton(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all<Color>(buttonColor),
),
onPressed: onPressed,
child: Text(
buttonText,
style: TextStyle(color: Colors.white),
),
);
}
}以上、ありがとうございました!
