
私のBack 2 Viz Basics #B2VB 2025/Week 1 - Build a Bar Chart
2025年はTableauスキルアップを目指して、B2VBに挑戦しています。様々な工夫を凝らしているので、自分の復習を兼ねて、その過程を工夫について、解説していきます。
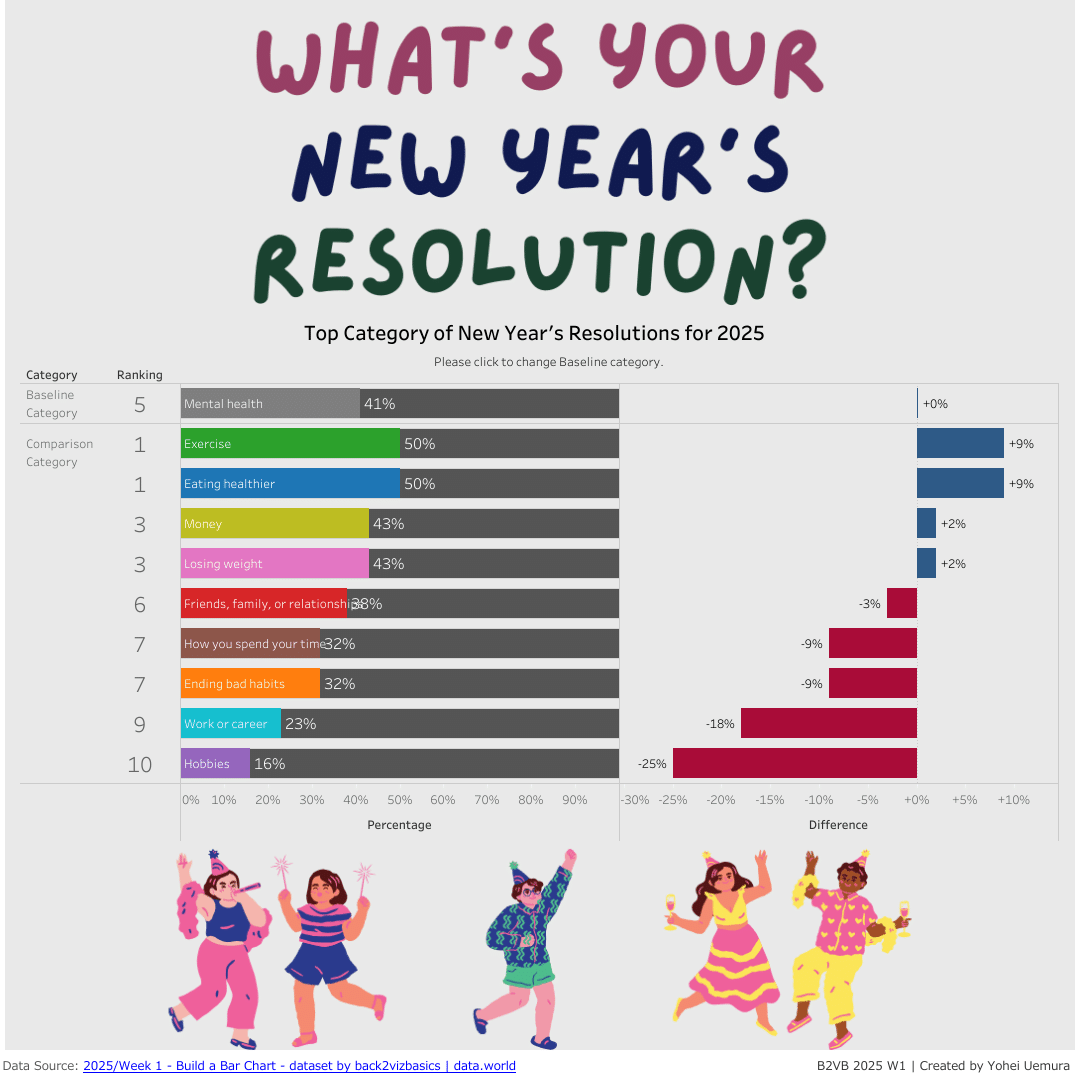
作ったViz

今回のデータとお題
今回のデータは、2列、10行のデータでした。そして、棒グラフというお題です。
最初に工夫した点をまとめておきます
比率をイメージする為に100%の棒グラフのとの二重軸
比較する為のベンチマークの項目の設定
ベンチマーク項目を先頭にする為にブール値の設定
横長になるので項目名を棒グラフの中にいれる(ランクを追加)
パラメータアクションと選択後、自動解除
比率をイメージする為に100%の棒グラフのとの二重軸
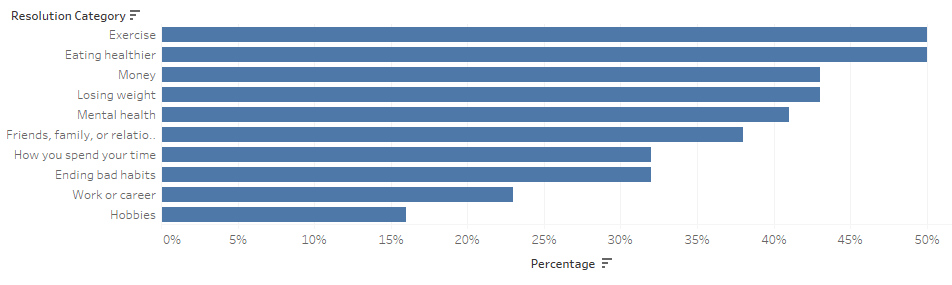
まずは以下のものを作ってから、どうしようかと‥

割合だけのデータでは、全体に対する比率がわかりにくい場合があります。そこで、100%の棒グラフと重ね、視覚的に比率を理解できるようにしました。

色にResolution Categoryを入れています。
比較する為のベンチマークの項目の設定
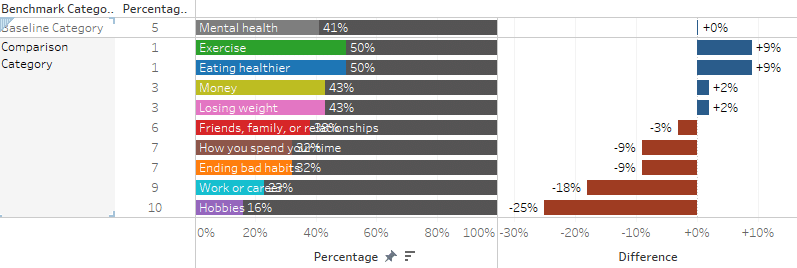
上記の棒グラフに加えて、ベンチマークを設定して、比較できるようにしました。
ベンチマークはパラメータで変更可能とし、ユーザが自由に比較対象を変更できるようにしました。ベンチマークの割合を取得する計算フィールドを作成し、差を計算する計算フィールドを作成します。

ベンチマーク項目を先頭にする為にブール値の設定
横長になるので項目名を棒グラフの中にいれる(ランクを追加)
ベンチマークの項目は先頭にあったほうがわかりやすいので、先頭に持ってくる方法を考えます。セットも考えましたが、一番単純なのは、ブール値だと思います。ブール値の計算フィールドを作成し、行に入れています。Trueが上に来るようにして、別名の編集で名前を変更しました。
並びが変わることで順位がわからなくなるので、ランクで順位がわかるようにしました。そうなると横長になるので、項目名はグラフの中に入れて、少しスマートにしています。

パラメータアクションと選択後、自動解除
グラフを選択すれば、ベンチマークが変わるようにパラメータアクションを設定しました。これだけだと、選択した後、項目が先頭になるのですが、選択した状態が維持されるので、選択解除される設定を仕掛けましょう。これはフィルタアクションを使っています。また、ハイライトもされてしまうので、ハイライトされないようにハイライトアクションもつけましょう。
これであとは書式の体裁を整えて、デザインと組み合わせれば完成です。
