
ポートフォリオ作成を1週間に詰め込んだ話
ポートフォリオの内容
「TOP」
名前と学校とSNSを書いてある場所です。デザインは工夫したものの、技術的な工夫は特にありません。
「作品」
最大の見せ場構成になっています。
jsonデータはNext.js<-->EC2(Docker->nginx->Go)->RDS
画像はNext.js<-->S3バケット
で作られています。
作品画面は、私のこれまでの開発物を、1ページ分の画面サイズで説明するものになっています。
背景はイメージ画像のぼかし、左には説明用画像、右には説明文が並びます。

これから増える経歴のために、増加可能な状態を作り出しました。
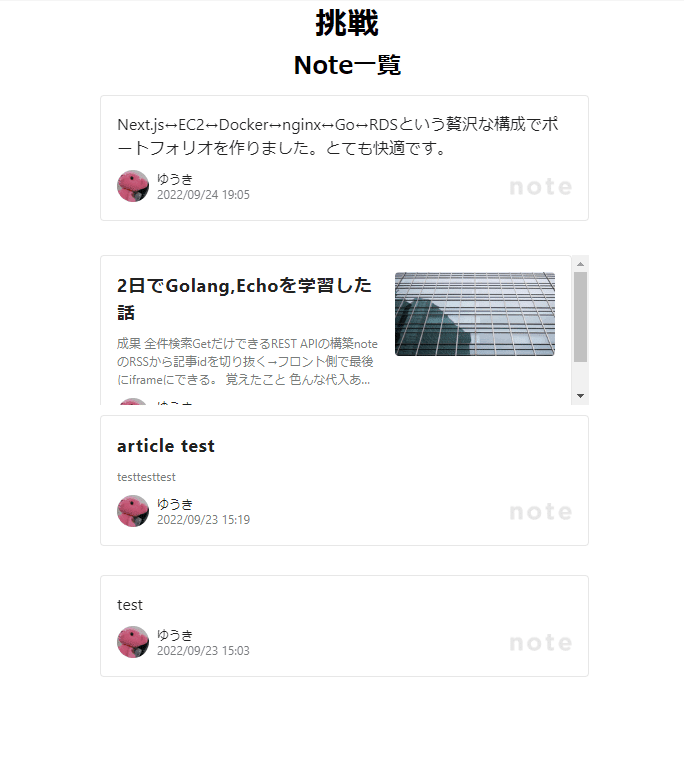
「挑戦」
これはこれで見せ場です。
ここはNoteの更新を自動取得し、iframeで一覧化する場所です。
noteにはユーザー1人に1つ、直近25記事が取得できるRSSが存在します。
本来であれば、サーバー側で定期巡回し、xmlをパースし必要部分をDB保存するのが望ましいのですが、25記事ならばアクセス時に直接拾ったほうがやや早そうに思います。そこで、xmlの取得、パースをアクセス時に取得するようにしました。現状DBに保存されているときと比べてもスピードに変化は見られないため、このままで良さそうです。

この一週間の進歩
1つずつ語ると長いので箇条書きにします!
デザイン・CSS
ボタンであることを暗に示すことが大切。
配色やフォントは結構大切。
地味さよりチカチカのほうが不快度が高くなる。
画像をぼかして背景に使えるようになった。
要素を左右に並べたり、ポジションを直接操作したりできるようになった。
バックエンド
Go言語とEchoとgormでDB接続するAPIを建てられるようになった。
使わなかったが、一応DBに直接SQL文を送る方法も知った。(つまりSQL周りなら何でもできる。)
Docker上でnginxとgoサーバーをつなげた
やっぱりアップデートからリブートまでを一つのコマンドでできるようにした。
RDSに接続できるようになった。
S3から画像を配信させられるようになった。
まとめ
いかがでしたか?1週間あれば知らないCSSも書け、知らない言語でバックエンドが書け、そのままデプロイもできるようになることが分かりましたね!
