
UI生成してくれるAI、「Galileo AI」を使ってみた
テキスト入力でUIを生成してくれるサービス「Galileo AI」とやらが現れたので、試しに使ってみた。
使ってみた感想をざっと書いておくだけで、Galileo AIについてご丁寧に解説する記事ではないのであしからず。
Meet Galileo 1.0: The game-changing prompt-to-UI platform now open to all.
— Galileo AI (@Galileo_AI) February 6, 2024
Our mission is to supercharge the creative process of designers and builders, making design easy, fast and magical.
Bring your idea, let AI do the heavy lifting.
Start today: https://t.co/a1xWOnIrQC pic.twitter.com/zoKfB6N6sU
まずはアカウント作成。例の如くGoogleアカウントを生贄に捧げる。
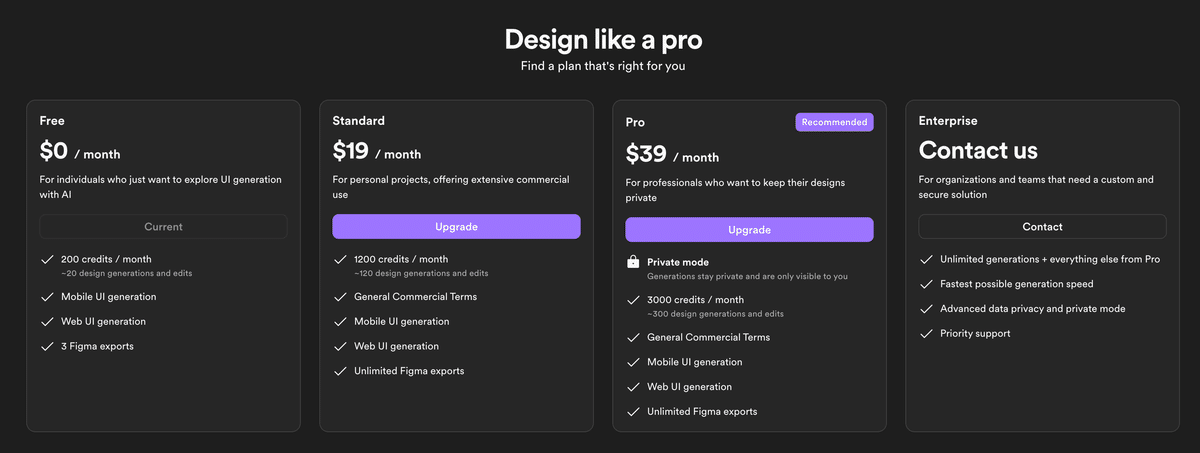
フリープランだと、月に20のデザイン生成が可能。Figmaへのエクスポートは3つまで。

僕はいま株式会社バックムーンさんと地域の情報をシェアするSNS「Memii」というアプリのデザインをお手伝いしているので、そのUIをGalileo AIに作ってみてもらおうと思う。
Text to UIとImage to UIの二つが選べるが、今回はText to UIを使ってみる。
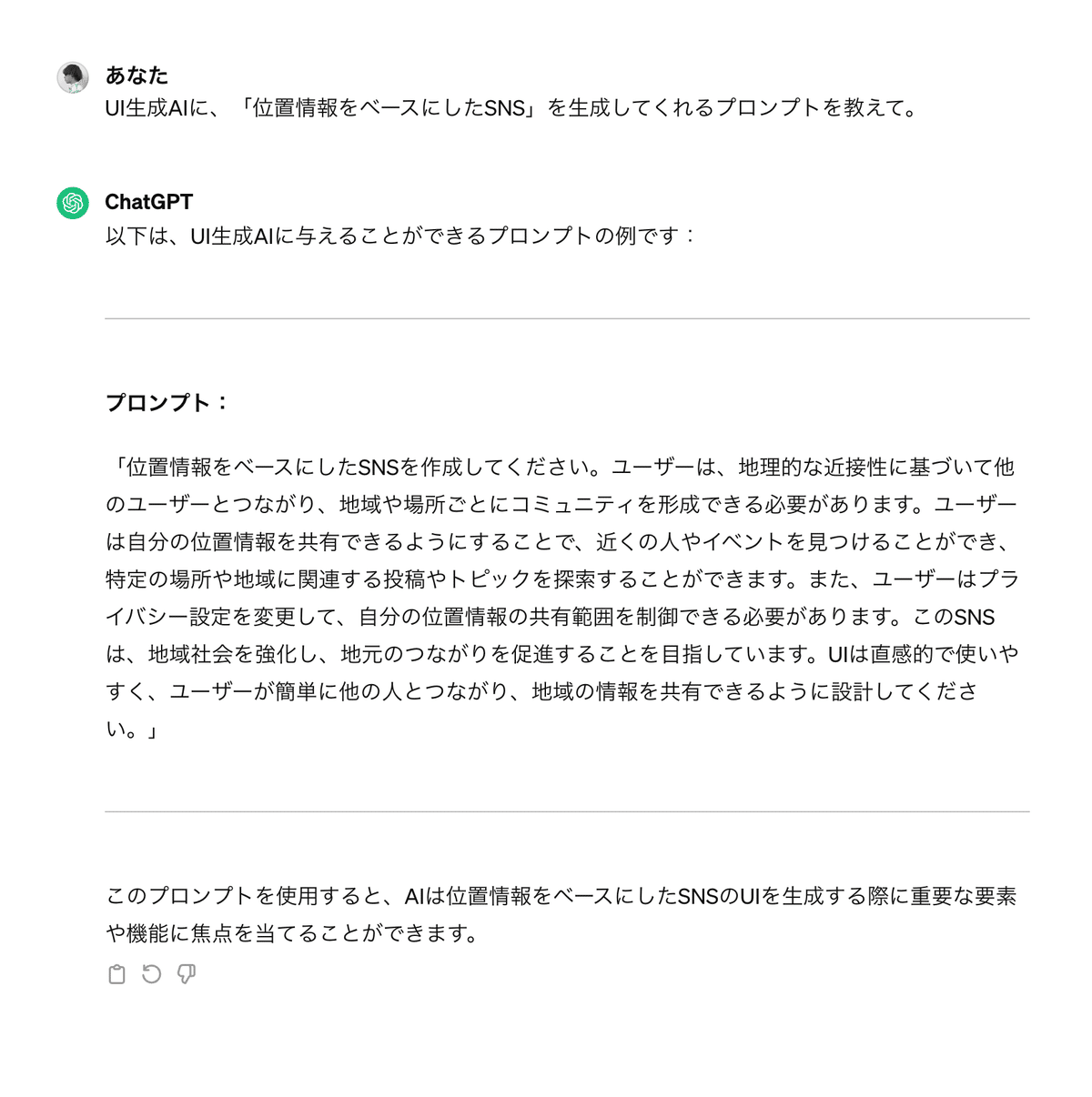
生成AIを使うにあたって、まずプロンプトを考えるのが難しいのよね。
ということで、雑にChatGPTにプロンプトを考えてもらった。

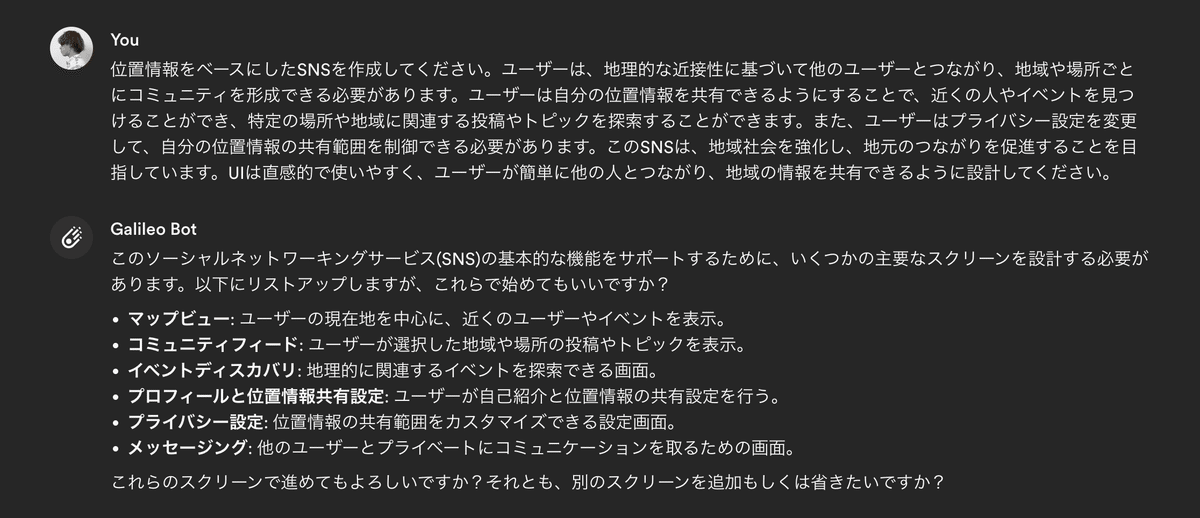
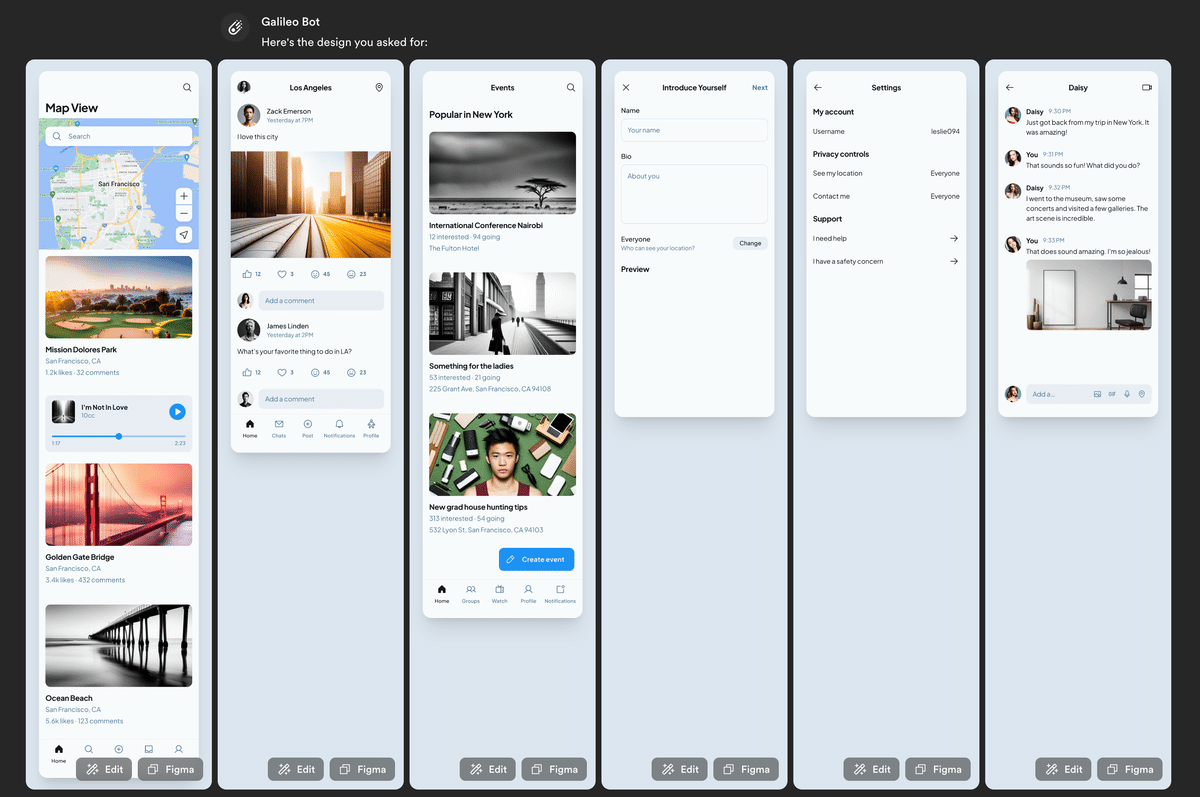
このプロンプトをそのままGalileo AIに放り込んだら、「こんな画面必要だよね?合ってる?」的な返答が来た。すごい。

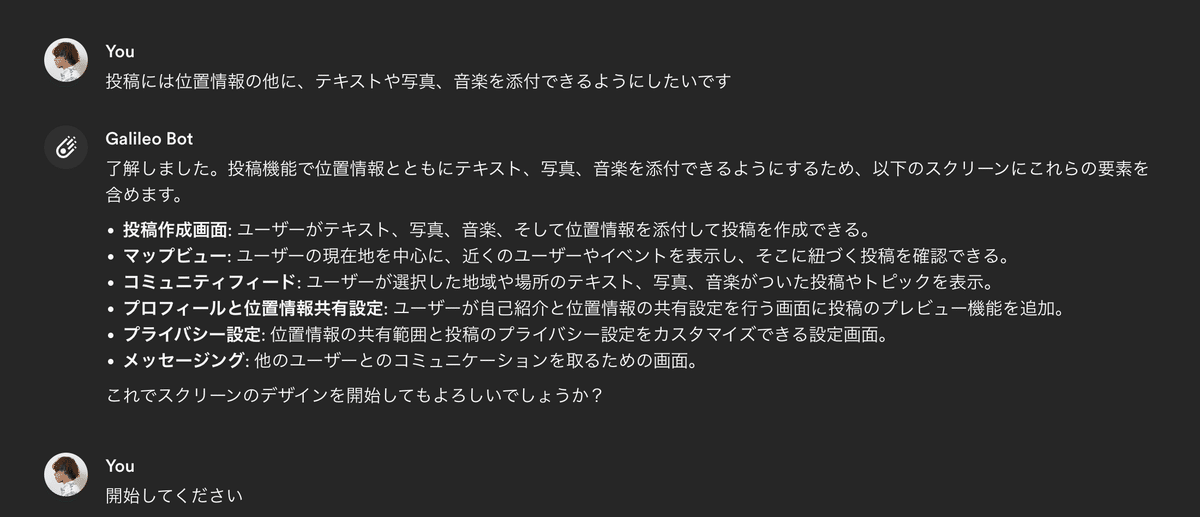
もっと詳しく書いたほうがいいな、と思い、内容を追加。

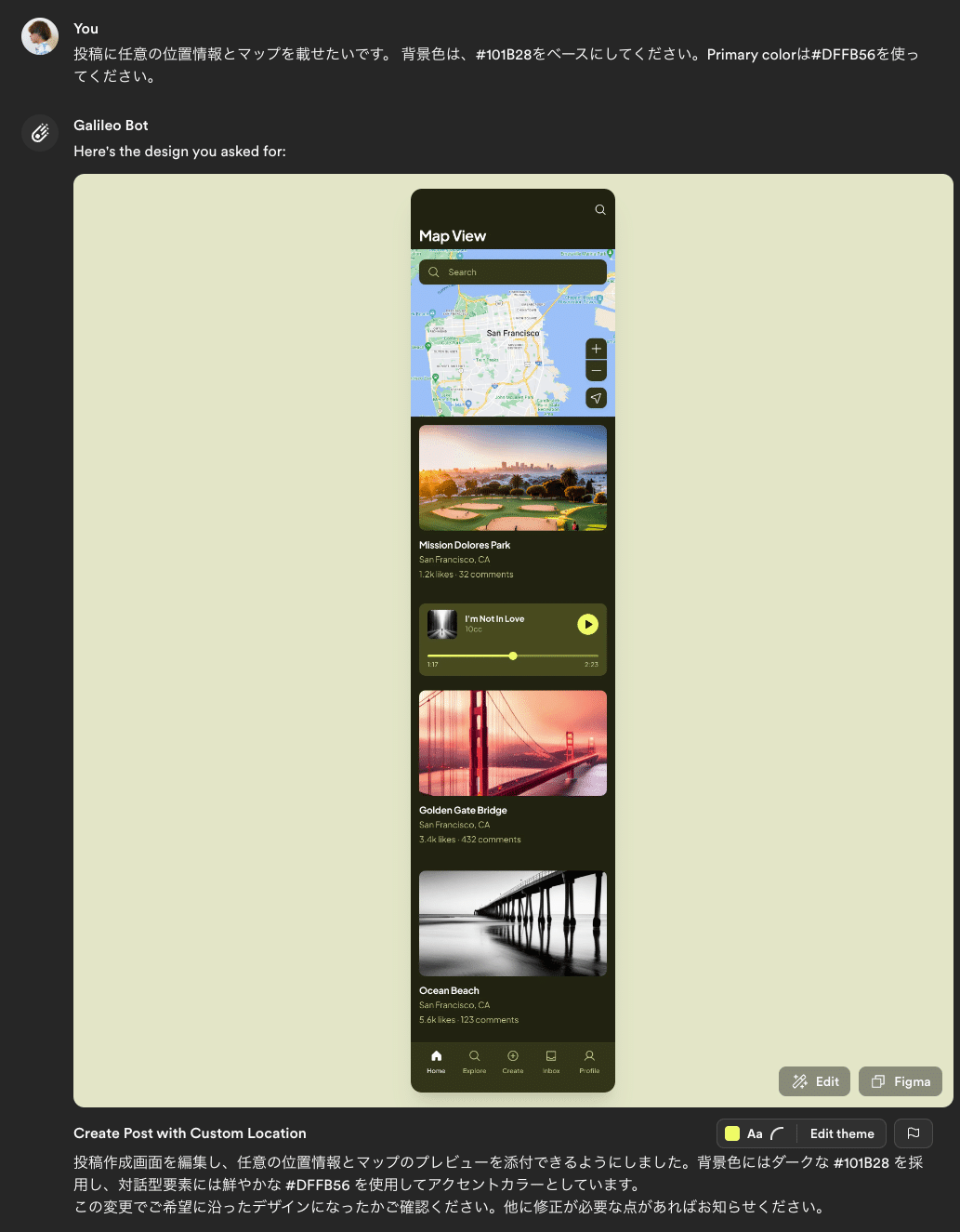
しばらく待つと画面を生成してくれた。

ふーむ。なるほど。
ワイヤーフレームとしてはまあ良さそうか。
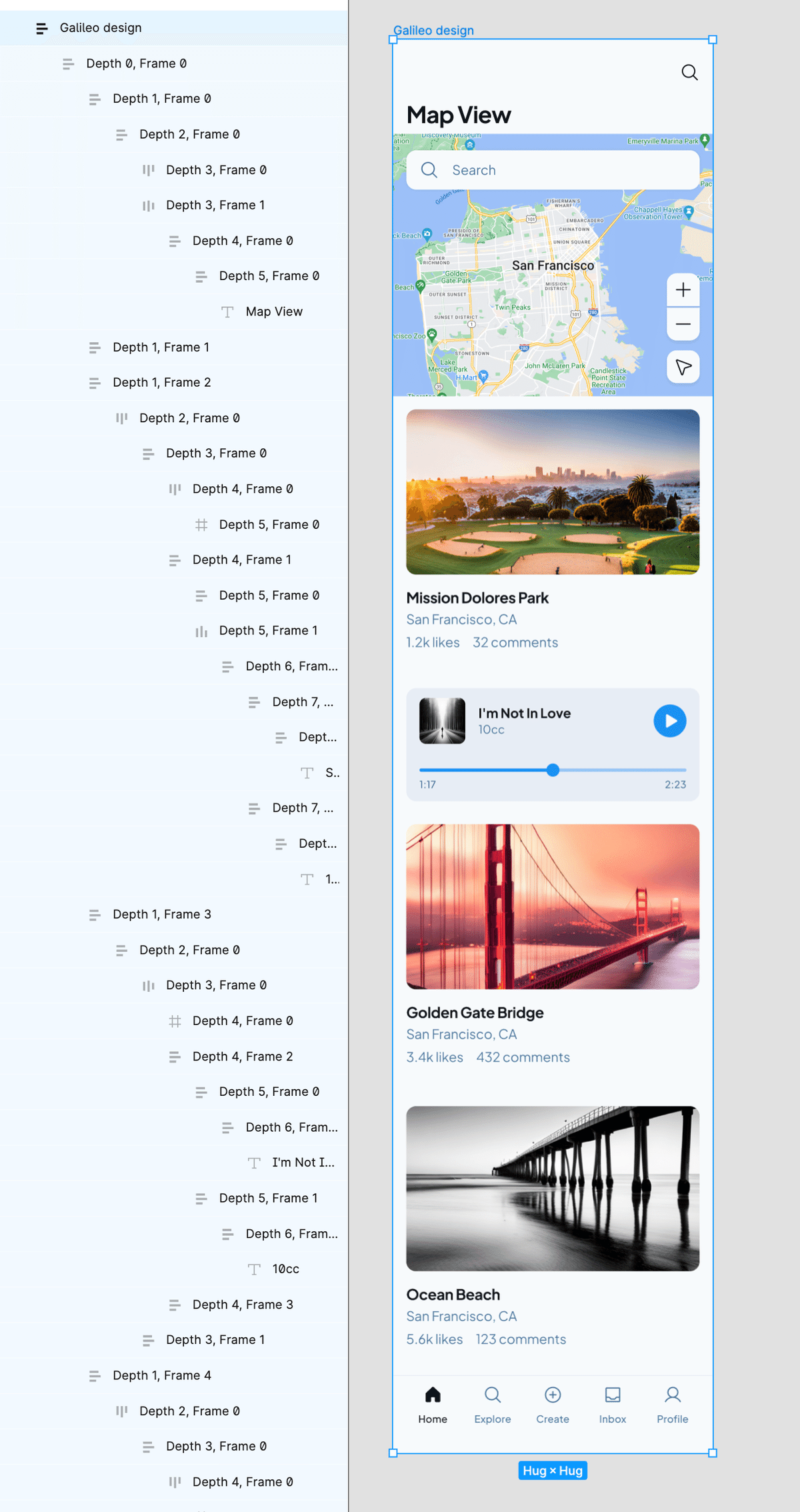
構造がどうなっているのか知りたかったので、とりあえずFigmaにエクスポートしてみる。
右下のFigmaというボタンを押すとコピーされる。ので、それをFigma側でペースト。

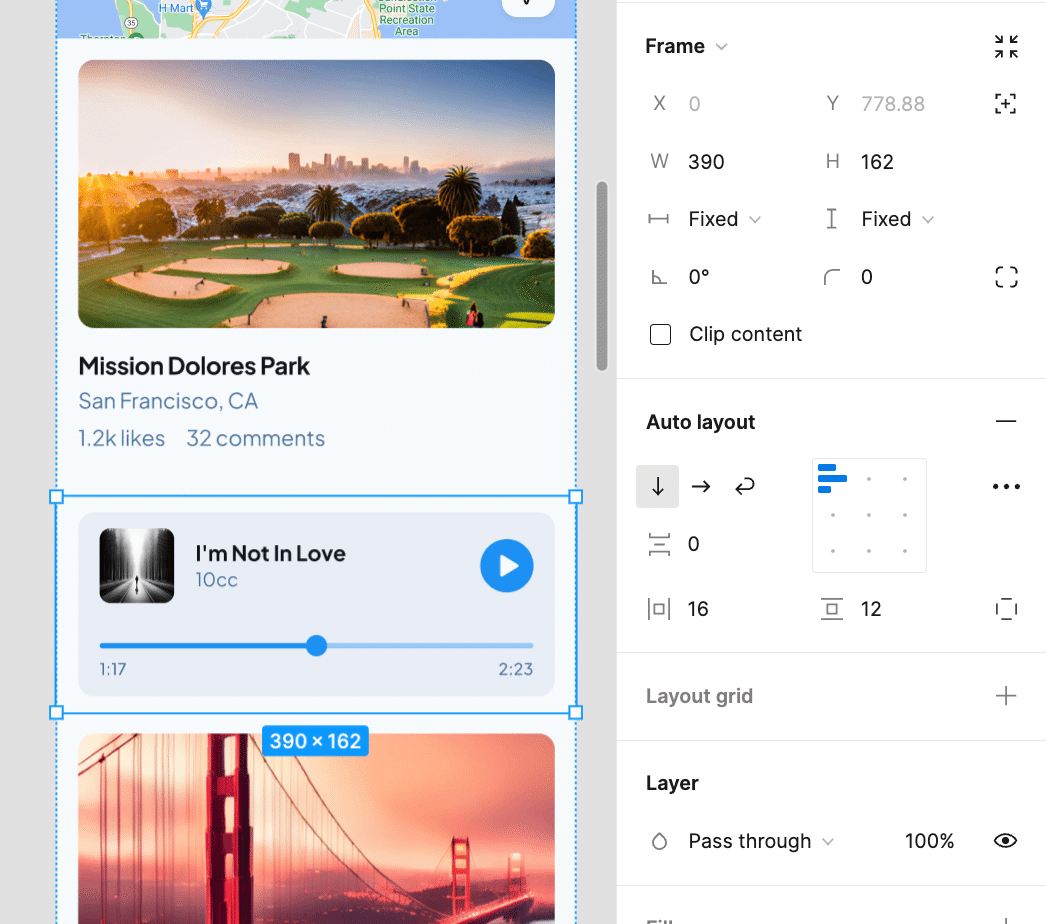
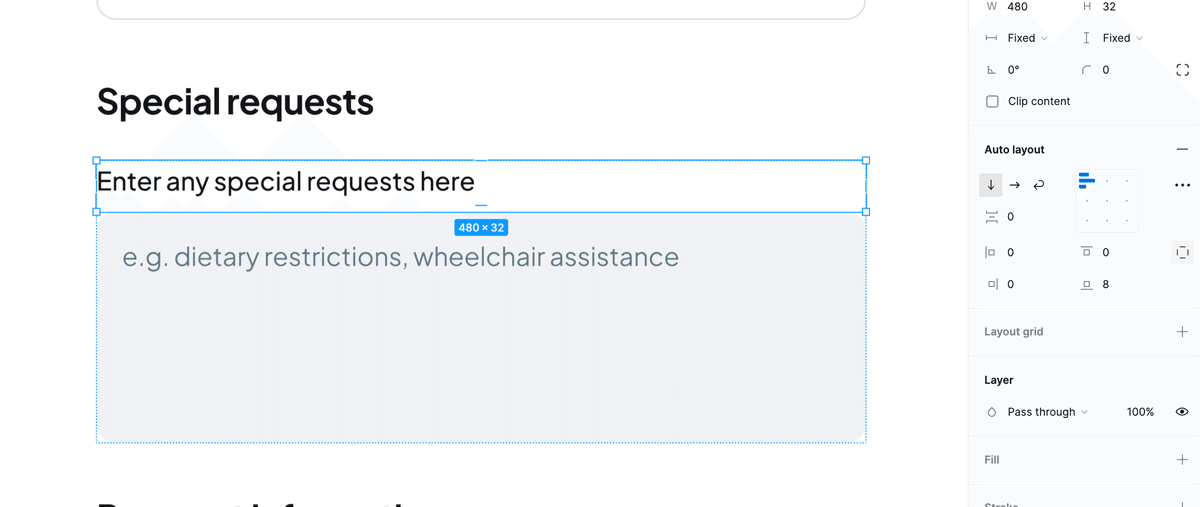
階層構造はまあきれい。Auto layoutもだいたい使われているのも良い。
さすがにレイヤー名は付けてくれないか。
余白の数値が、よく使われる8の倍数になっているのも良い。

Gapがほぼ使用されておらず、Paddingで付けられてるのはクセがあるなぁという感じ。
Gapにしてとお願いしたら直してくれるのだろうか…?(クレジットをあっという間に使い切ってしまい、試せず)


でもデータとしてはかなり綺麗なので、下手にFigmaが使えないデザイナーとかに頼むよりは調整しやすいかも。たたき台としてはまあ使えるか…?(たぶん使わない)
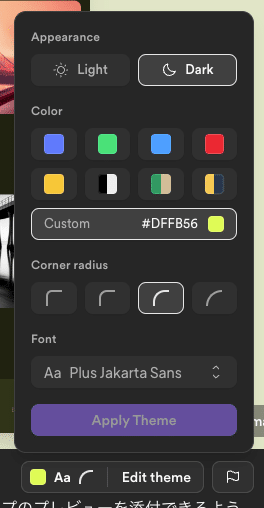
色味の指定を忘れていたので、背景色とPrimary Colorを指定してみる。
が、背景色は適用されず。

一色しか指定できないみたいだった。

角丸の具合もここで調整できる。
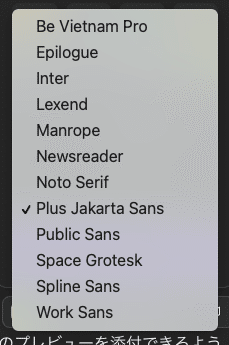
フォントは12個から選べる。なんでNoto SerifがあってNoto Sansはないんだ…。

試しにヒラギノ角ゴシックを使ってくれとお願いしてみるが、失敗。

全体的にまだ痒いとことには手が届かないなぁという感じ。
案出しにはまぁ使えそう?
しかしまだ自分のプロンプト力が弱いせいもあり、Galileo AIの力を十分に発揮できていない可能性があると思うので、もう少し触ってみようと思う。
フリープランだとクレジットが少なすぎて全然いろいろ試せないので、毎月ゆっくり触ってみるかなぁ。
FigmaでText Styles、Color Styles、ComponentとかをGalileo AIに放り込んだら、それを使ってUI生成してくれたら最高なのになぁなどと思ったりした。
これからの生成AIの進化に期待!
