
Iwaken Lab. VPS開発座談会レポート
はじめに
この記事は、2022年8月20日にIwaken Lab. さんがARエンジニア7名をお招きして行った、VPS開発座談会の内容をまとめたものになります。
自分が面白いと感じたところを、自分の言葉でまとめたため、元の内容とは違うところやわかりにくい表現があるかもしれません。また。専門用語やサービス名を注釈なく表記していていることをお詫び申し上げます。
今回のVPS開発座談会はLT会パートと、座談会パートの2つで構成されており、この記事は座談会パートについて書かれています。
LT会パートの内容について知りたい方はHoloMotoさんのレポートをご覧ください。
Iwaken Lab.とは
Iwaken Lab.は、イワケンこと岩﨑謙汰個人が主催する「技術好き学生活躍コミュニティ」で、普段は、メンバー同士で自分の好きな技術や、自分の作っているものなどについて語り合い、時にはゲストをお招きしてLT会を行ったりしています。
登壇者について
(ざっくり)用語集
VPS:Visual Positioning Serviceの略で、事前に使いたい場所をキャプチャして、その後、カメラ映像とキャプチャ時の情報を用いて仮想空間と現実空間を位置合わせする技術。こちらの記事にわかりやすく書かれています。
Immersal:VPSの一つ。カメラで撮った画像情報を元に、現実空間と仮想空間をマッピングするサービス。公式サイトを見ると雰囲気をつかめるかも。
リローカライズ:VPSを使って作った仮想的な空間と現実の空間を一致させること。
Google Geospatial API:VPSの一つ。Google I/O 2022で発表された新しめの機能で、GoogleMapの情報とユーザーの位置情報を使って、事前にキャプチャをすることなく仮想空間と現実空間を位置合わせすることができる。
Pretia:VPSの一つ。Immersalとは違い、写真を撮って、キャプチャするのではなく、動画を撮ってキャプチャーを行う。VPSの中で(おそらく)唯一の国産プラットフォームであり、2022/8/20現在も注目度が集まっている。
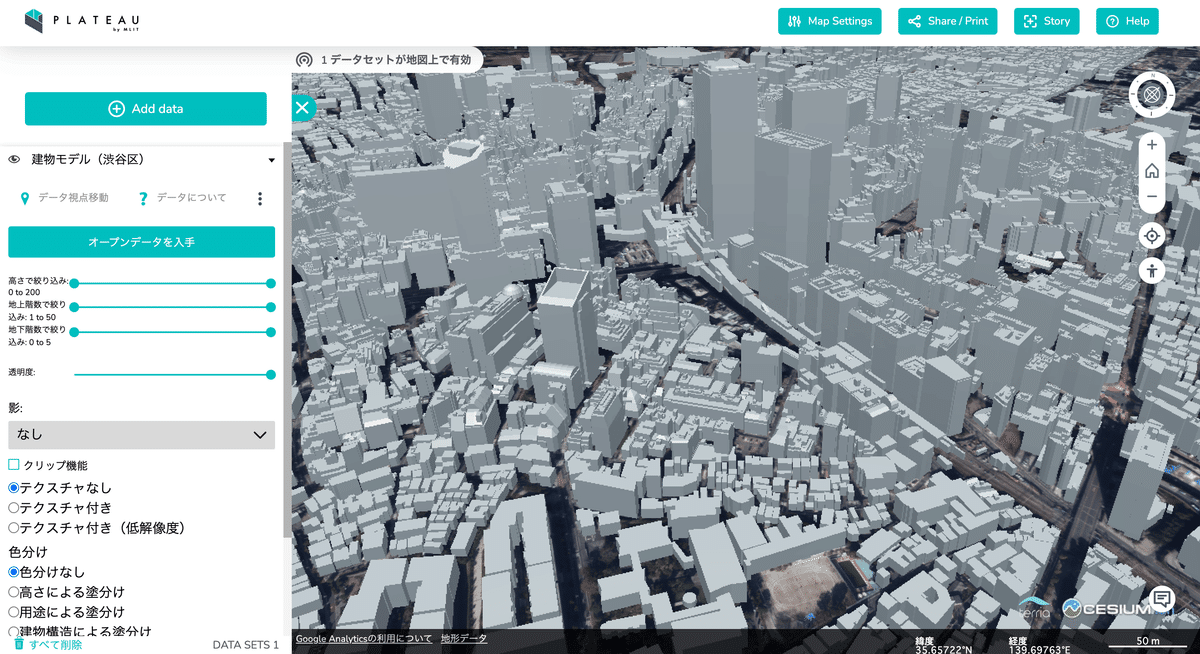
PLATEAU:国土交通省が進める 3D都市モデル整備・活用・オープンデータ化 のリーディングプロジェクト。ここに全てが書いてある。
レポート内容
Immersalを使ったキャプチャについて
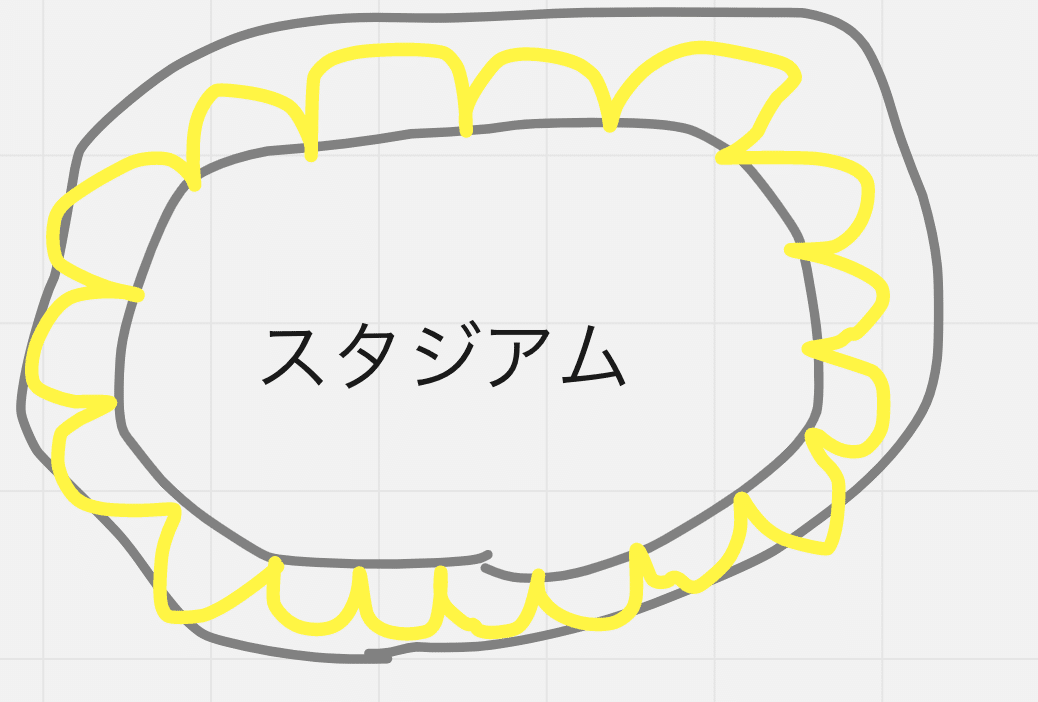
Immersalを使って、広域のキャプチャをするにはコツが要るらしく、SATOSHIさんが行った、町田スタジアムのキャプチャの際には、6エリアくらいに分け、 それぞれのエリアで
半円上に8枚程度撮影
10m横に移動
を繰り返して対象領域を綺麗に埋めるように意識したそうです。



現地(町田スタジアム)はwifiが弱かったそうで、Immersalで撮った写真をサーバーにあげるのが難しく、また、夏の炎天下での作業だったので非常に大変だったそうです。
撮った写真をサーバーにアップロードするためにオフィスに戻る必要があったため、現地でのデバッグができず、開発のテンポが悪いのが問題点と話していました。
そのため、スタジアムのような広域をキャプチャする場合は、チームを組んだ方が良いかもしれないという話や、そもそも、広域のキャプチャはせず、ユーザーのプレイエリアを予想して、その部分だけをキャプチャするのもいいかもしれないですねという話がありました。
Geospatial API × Pretiaを組み合わせたデモを作ってみました!
— Pretia Technologies, Inc.【Official】 (@Pretia_official) June 9, 2022
GeoSpatial APIでスキャン場所まで誘導→Pretiaで自己位置推定をして正確な場所にPretiaくんを出現させています。#AR #GeospatialAPI #Pretia pic.twitter.com/2byCR4Y8iU
実際にそのようなアプローチのARは作られており、上記のツイートではGoogle Geospatial APIとPretiaを組み合わせています。Geospatial APIを使ってユーザーを目的地(Pretiaを使ってキャプチャをしたところ)まで案内し、目的地までついたら、リローカライズをしてもらい、ARコンテンツを楽しんでもらうという仕組みになっています。
この仕組みにはファシリテーターのイワケンさんも感激しており、私もこのツイートを見た時には、「とても良い組み合わせだな」と感じました笑。
広域をキャプチャする際の煩わしいポイントとして、分割してキャプチャしたマップの繋ぎ合わせが手動であることが挙げられていました。この問題はImmersalのスティッチ機能を使えば多少は楽になるものの、この機能を使うためにはキャプチャをするときに、のりしろを作る必要があり、コツが要ると話していました。

「現地でVPSサービスのデバッグを行いたいが、環境によってはそれが難しい」というところや「分割してキャプチャしたマップをもっと楽に合体させたい」という願望は参加者全員が共感しており、今後のVPSサービスへの希望について盛り上がっていました。
GeospatialAPI、PLATEAUについて
イベント当日の2022/8/20時点では、国交省のプロジェクトで、UnityとUnrealEngineで使えるPLATEAU SDKを開発中らしく、このSDKができることで、PLATEAUを使ったUnityやUnrealEngineでの開発がより楽になるのではないかという話がありました。

また、PLATEAUは、主要な都市の3D都市データしか提供しておらず、地方に住んでいる人にとっては辛いという話がありました。それに対する一つの解決策として、沼倉さんは県や市にPLATEAUをやりたいと申請するか、#PLATEAUみたいなタグをTwitterで作って、そのタグを使って、自分の住んでいる場所のアピールをするといいかもしれないと話していました。
GeospatialAPIの話では、未公開のAPIが現段階(2022/8/20)で3つあり、公表はできないがどれもとても魅力的であるというお話や、GeospatialAPIはGoogleMapのストリートビューを使って動いているため、ストリートビューの情報が古いと精度が下がってしまうというお話がありました。
VPSではなくGPSを使ったAR体験について
大岡山キャンパスの本館前に
— CoilSite (@coilsite) April 22, 2022
「踊るジョイマン高木」を設置してみました🕺
朝から晩まで本館前でずっと踊り続けています。
ぜひ観に行ってみてください🙌
体験はこちらから→https://t.co/GZ2bemO8hw#VJTAKAGI pic.twitter.com/GsK1sU0gCS
座談会の参加者であるHosoiさんは、GPSを使ったARコンテンツ(上記)を作ったことがあり、「ARコンテンツにGPSを使っても、十分違和感なく見れるので、事前にロケーションのキャプチャが必要なVPSではなく事前準備が要らないGPSを使ったARコンテンツでもいいんじゃないか?」という意見がありました。
これに対し、GPSは周りに何もない開けた場所なら問題はないが、都市部のような建物がたくさんある場所だと電波の反射により、意図した場所にARコンテンツが表示されないという問題があるという意見が出ました。
また、ARの体験についても言及があり、ARはその性質上、カメラを対象にかざす必要があるのですが、「外で他人に見られている状態でカメラをかざす」ということに抵抗感を持つ人が多く、そのハードルを超えるのが難しいというお話や、カメラをかざしながら歩いていると他人から白い目で見られるので辛いという意見がありました。
ARの体験方法として、QRコードをユーザーに読み取ってもらい、そこからARを表示させるという方法があるのですが、多くのユーザーは信頼のできるQRコードしか読み取ろうとしないのでQRコードを使ったARコンテンツには工夫が必要という話もありました。
さらに、今(2022/8/20)のARはポケモンのような有名なコンテンツを組み合わせないと、多くの人に体験してもらうのは難しいので、「有名なコンテンツを楽しむためのAR」になってしまうことが多く、今後、この状況を打破して、ARだけで多くの人を集めることができるようにしたいという話をしていました。
おわりに
今回の座談会では、VPSの技術的なところからARコンテンツ開発についてまでさまざまな話を聞くことができて非常に面白く感じ、また、自分の知らない機能や情報を得ることができて、とても知識が深まりました。
イベントの運営から長時間ファシリテーションを行ってくださった、イワケンさん、わざわざお時間を割いてイベントに参加してくださった登壇者のみなさん、本当にありがとうございました!
ここまでの記事の閲覧ありがとうございました。
