
Adobe XDでワイヤーを書く方法を2時間勉強してみた
学びのはじまり
Webディレクターのみなさんって、どんなツールでワイヤーを書いているんでしょうか。
私は2007年頃にWebディレクターを始めてから、ずっとMicrosoftのExcelを使用していました。
セルの大きさを小さな正方形にして書くタイプです。
そう、そうです、あの面倒なヤツです。
「方眼を小さくすれば使いやすいんだよね~」と言いつつ
正直なところ、限界を感じていました。
ワイヤー制作にExcelを使い続けるリスク
・表現の幅が狭い
・使い勝手が悪い
・制作効率も悪い
・Excelシェア減少とともに、一緒に働く人が限られていく
つまり
・お客さん
・デザイナー
・コーダー
・自分(ディレクター)
の、全員にとってマイナスだったんですね~💦💦💦
やらない理由がない!
というわけで、学びの決意。
Webディレクターとして学びをさぼっていたのが
— 井水 朋子 @HAPPY ANALYTICS広報 & エスファクトリー代表 (@imizutomoko) July 7, 2020
「Adobe XD」
本日より1日min.1時間やります( ー`дー´)キリッ
Adobe XDの理念は
『思考と同じ速さでデザインする』
らしいので
1か月後の私は
思考と同じ速さでデザインしてますヨ!#AdobeXDを毎日1時間学ぶ
早速学びの記録を残していきたいと思います。
Adobe XDを何で学ぶか
個人的には、独学でゴリゴリさわっていくのも好きなタイプではありますが
本を頼ることにしました。
自己流でやって、デザイナーに「こいつ仕事が雑だな」とか思われたらイヤですからね。
Amazonの売れ筋ランキングでもよく上位にいるこの本。
松下絵梨さん著
「Adobe XDではじめるWebデザイン&プロトタイピング」
この本が机の上にあると、松下さんと親近感がわいてくるので不思議(笑)
というわけで、著者さんと面識はありませんが
「えりちゃん、よろしくお願いします!!」
01時間目~Chapter1編~
Adobe XDが作られた背景
・ワークフローの変化
・プロトタイプの必要性
2016年にベータ版、2017年に正式版がリリース。
ということは、正式版から3年が経ったのね~
PhotoshopやIllustratorがなくならない理由
・写真補正や合成
・ロゴや複雑な作図
等は、XDでは不十分
↑このあたりの説明って意外と大事ですね~
Adobe XDの用語集
リピートグリッド
コンポーネント
デバイスプレビュー
プロトタイプ
自動アニメーション
デザインスペック
プラグイン
Workspaceの名称
新参なので記憶あるのみ。
XDにもプラグインが追加できるのね~
・Adobeフォントのインストール
噂のオープンソースフォント!「源ノ角ゴシック」
Adobe Fontsのサイトにいき
他の選択肢をわき目にみながら
えりちゃんのいうとおりに、RegularとMediumをアクティベート。

えりちゃんに教えてもらうときのメリットが
サンプルファイルをダウンロードできること。
「本書を読む前に」にURLが書かれています。


こんなおしゃれなサイト要件はデザイナーさんっぽいなぁ
と思いながら、先に進みます。
01時間目~Chapter2(前半)~
Chapter2では、早速ワイヤーフレームを作っていきます。
サクサク進むので、勉強を始めた時の高いテンションのまま、ワイヤーフレーム作成に突入できるのがイイですね。
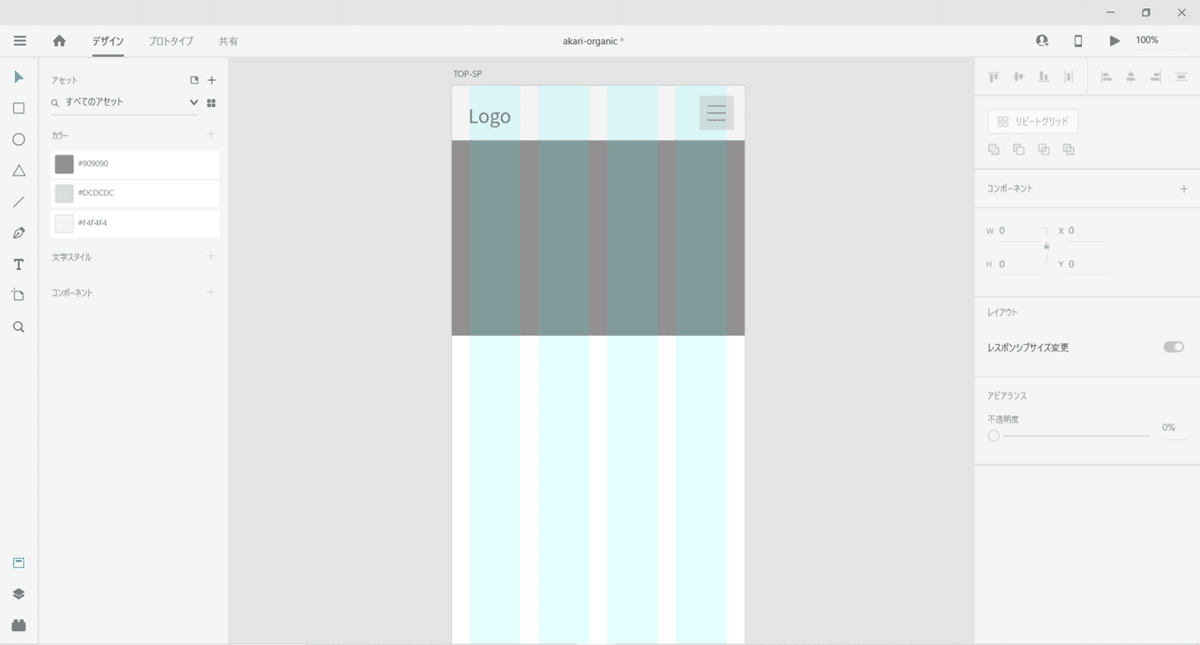
レイアウトグリッドを設定
長方形を作る
- 色をアセットに追加して
- レイヤー名を変更して
テキストを作る
ハンバーガーアイコンを作る(リピートグリッドと整列)
メインビジュアル
本日のMEMO
長方形はペーストボードをクリックしてから、「r」で作れる
↑ Rectangleの頭文字~
正方形は「Shift」押しながらドラッグ
フォントサイズは、フォント選択時の枠下部をドラッグアンドドロップで変えられる
リピートグリッドは「Ctrl」+「r」
複製を作るには、「Alt」押しながらドラッグ

1日目はここまでです。
えりちゃん、ありがとう!あっという間の1時間でしたよ!
02時間目~Chapter2(後半)~
えりちゃん、久しぶり!
毎日やる宣言したのが早くも遅れてしまったけど💦
今日も張り切っていきましょう!
TOPのワイヤーフレームを完成

パチパチパチ👏👏👏
順繰り各種要素を入れていけば完成✨
マスターコンポーネントを作成
ヘッダー、フッター、ボタンなどのよく使う部品の「マスター」を用意しておくことで、あとから一括編集が可能になる、めっちゃ便利な機能❣
えりちゃんの説明が上手だったので、すごくわかりやすかったよ!
・マスター(親)を編集すれば、インスタンス(子)が変わる。
・インスタンス(子)の色を変えれば、その子だけが上書きされる。
・インスタンス(子)を上書きしてもは、マスター(親)や他のインスタンス(子)に影響されない。

これを使用して、下層ページのワイヤーも作れますよー。
ということで、ドン

サイト全体のワイヤーを作れますとよとさ。
あれ?
もうワイヤー完成!?
本書はChapter10まであるのですが
なんとChapter2でワイヤー完結でした!(当社調べ)
所要時間2時間!
なんて有意義な2時間だったんだ。
つべこべ言って悩む前にやっときゃよかった(反省)
でも
でも
これで最新のワイヤーを作るディレクターにレベルアップしたぜぃ。
チャカチャカチャッチャッチャーン!
おっとここで、Chapter2の最後に有益なコラムが。
アドビがワイヤーフレーム作成用のUIキットを配布しているらしいです。
こちらのサイトへ。

もうこれでよくない?
と言いたくなるような、テンプレート集。
引き出しが少ない初心者でも、ここから選ぶだけで作れる魔法✨
Chapter3以降について
・デザイン還付の制作
・インタラクティブ・プロトタイプの制作
・プロトタイプとデザインスペック
・コーディングの準備と画像の書き出し
・動きのあるUI
・プラグイン
ということで、ディレクターとしては、さらっておくべき内容なので
また改めてトライします。夏までにはがんばる!
最後まで読んでいただきまして、ありがとうございました。
えりちゃんもありがとう。
また会う日を信じてる。(はよChapter3やれってね(笑))
