シンボルのリンク解除について
シンボルを使う上で鬼門なのが、「リンク解除」です。改めて、まとめてみます。
スタティックシンボルの場合
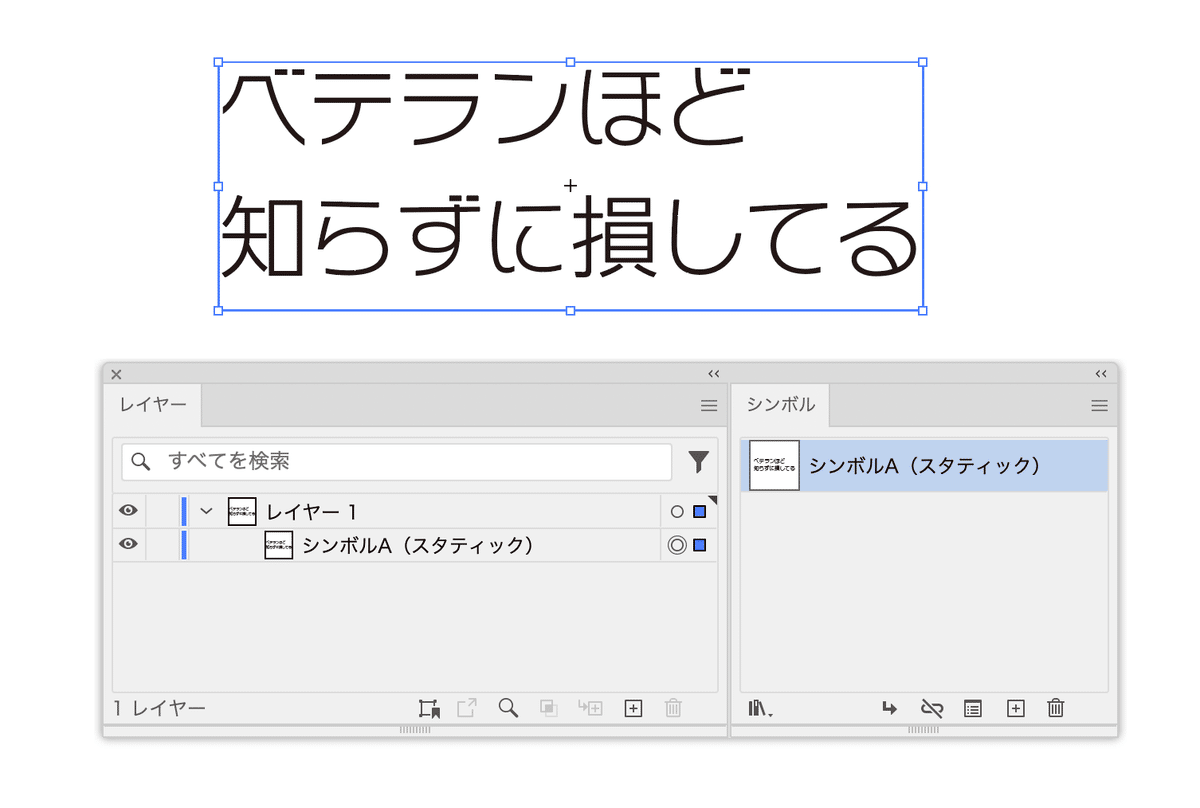
まず、テキストを入力し、スタティックシンボルとしてシンボル化します。

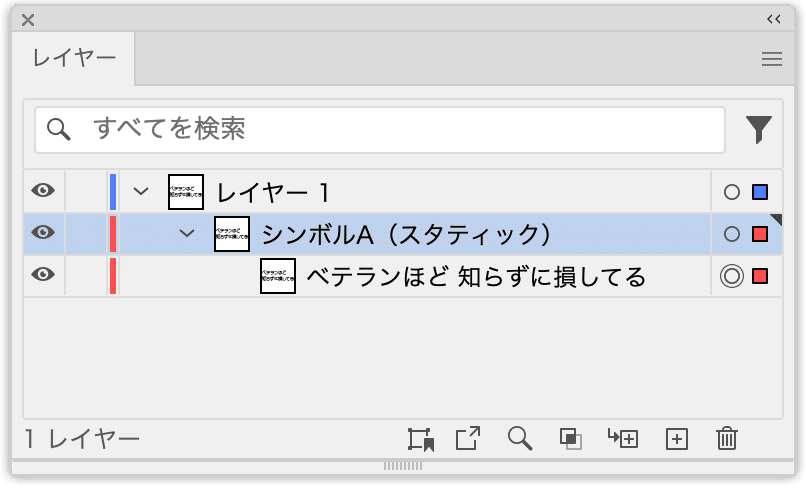
Illustratorの標準機能でリンク解除すると、サブレイヤーが作成され、その中にオブジェクトが入ります。

ダイナミックシンボルの場合
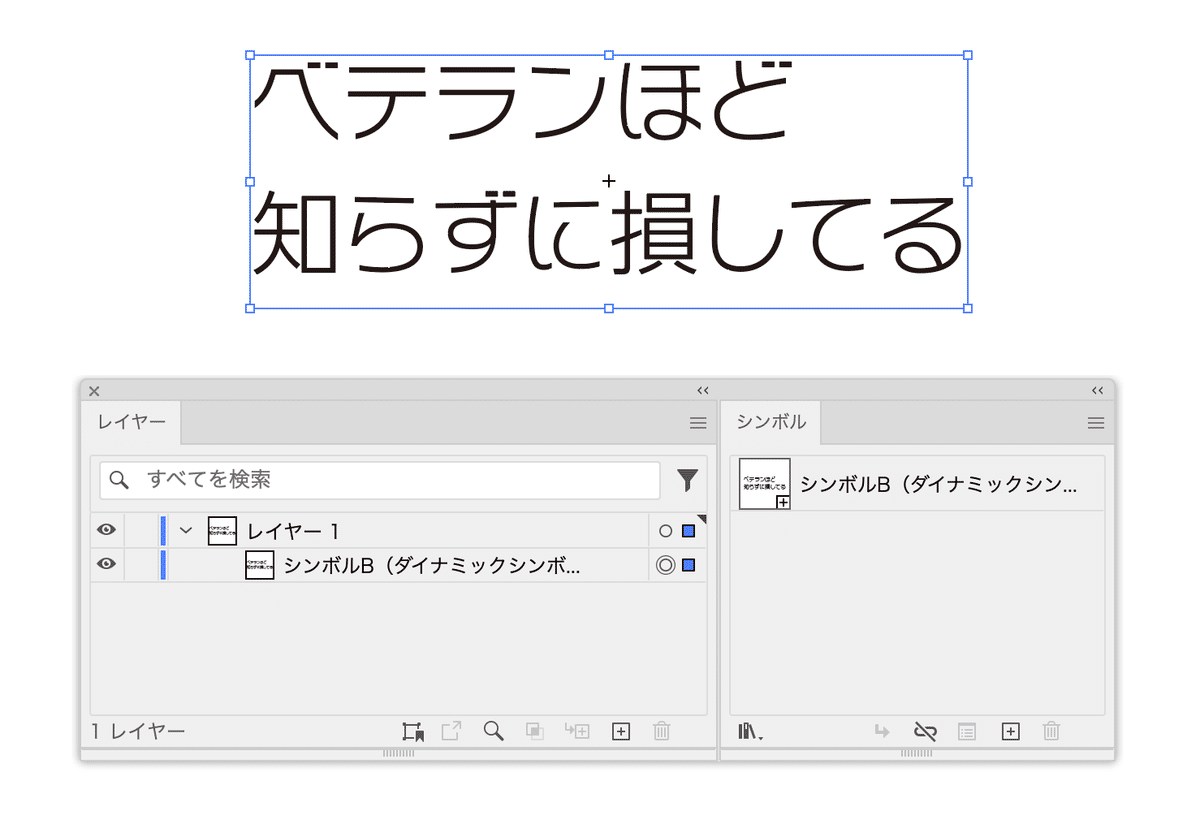
テキストを入力し、ダイナミックシンボルとしてシンボル化します。

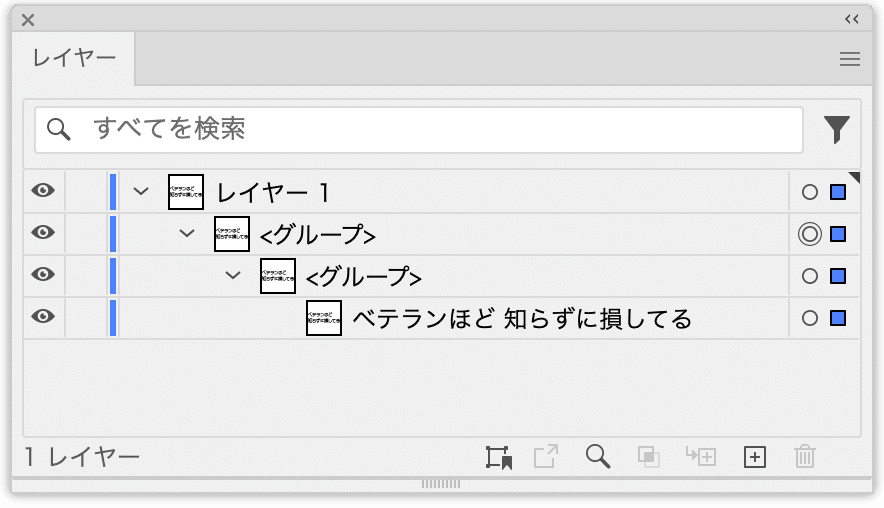
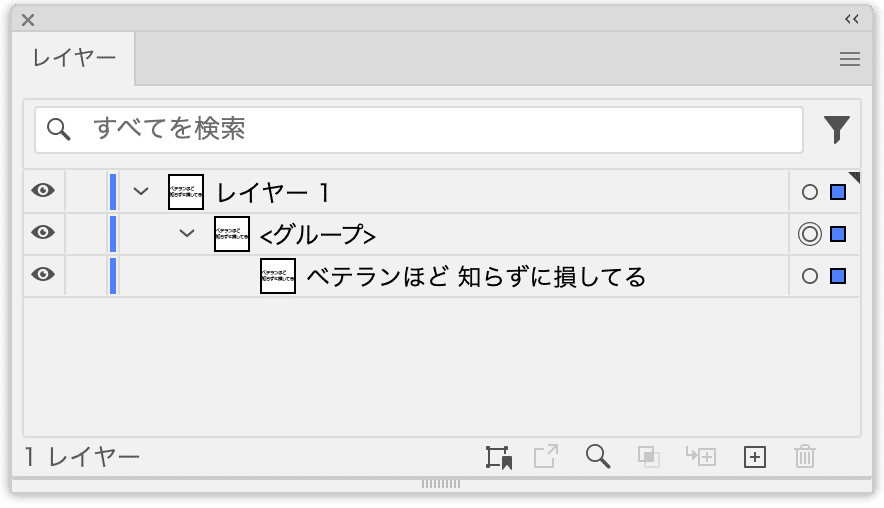
Illustratorの標準機能でリンク解除すると、2階層のグループ化内ににオブジェクトが入ります。

スクリプトを使ったリンク解除
宮澤さんの謹製の「サブレイヤー作成せずにシンボルのリンクを解除する」を使ってみましょう。
スクリプトを実行すると、スタティックシンボルでも、ダイナミックシンボルでも次のように1階層のグループ化に展開されます。

アピアランス利用時に注意
このスクリプトを実行時に、アピアランスを適用しているテキストがアウトライン化されてしまうことがあります。
サブレイヤーの何がイヤなの???
オブジェクトの重ね順(前面へ/背面へ)は、レイヤー内でのみ有効です。
サブレイヤーを使っている場合、サブレイヤー内でのみ有効になるため、思いどおりに、重ね順を変更できません。
地図制作などでサブレイヤーを使うことはありますが、極力避ける方が無難です。
リンク解除でサブレイヤーが現れる挙動で何が嫌かというとアートワークと同階層にサブレイヤーがあることでOptionキーで複製した時に重なり順が変わること
— ken (@ken_rainy) November 10, 2024
ミスの温床
シンボル単体にグループ化かけることでサブレイヤー化は防げるが…他人の作ったデータをそこまで細かく見ることは難しい https://t.co/WA9axyxCQL
サブレイヤーの解除(最上位レイヤー/top-level layerへの昇格)
また、サブレイヤーは解除するのもやっかいです…
サブレイヤーの解除には、スクリプトを利用することもできます。
// 作成日:2024年11月10日
// このスクリプトは、アクティブなドキュメント内のすべてのサブレイヤーを最上位レイヤーに移動します。
// ドキュメントが開かれていない場合はエラーメッセージを表示します。
// ドキュメントが開かれているかチェック
if (app.documents.length > 0) {
var activeDoc = app.activeDocument; // アクティブなドキュメントを取得
moveAllSublayersToTop(activeDoc); // サブレイヤーを上位レイヤーに移動する関数を実行
} else {
alert("ドキュメントが開かれていません。");
}
/**
* 指定したドキュメント内のすべてのサブレイヤーを最上位レイヤーに移動します。
* @param {Document} doc - 処理対象のドキュメント
*/
function moveAllSublayersToTop(doc) {
for (var i = 0; i < doc.layers.length; i++) {
var mainLayer = doc.layers[i];
processSublayers(mainLayer, doc);
}
}
/**
* 指定したレイヤーのすべてのサブレイヤーを最上位レイヤーに移動します。
* @param {Layer} layer - 処理対象のレイヤー
* @param {Document} doc - 処理対象のドキュメント
*/
function processSublayers(layer, doc) {
// サブレイヤーがあるかチェック
if (layer.layers.length > 0) {
for (var j = layer.layers.length - 1; j >= 0; j--) {
var currentSubLayer = layer.layers[j];
// サブレイヤーを最上位レイヤーに移動
currentSubLayer.move(doc, ElementPlacement.PLACEATEND);
// 再帰的にサブレイヤーのサブレイヤーも処理
processSublayers(currentSubLayer, doc);
}
}
}