
Illustrator でツール切り替えとパネルの表示を同時に行うと吉
たとえば[アートボードツール]。
[アートボードツール]を使うなら、[アートボード]パネルも一緒に使うことが圧倒的に多いわけですが、そうはなっていません。
Keyboard Maestroを使うことで、これを解決しましょう。
[アートボードツール]と[アートボード]パネル
[アートボードツール]に切り換え
JavaScriptを使うことで切り換えます。
これでキーボードショートカットのスロットが1つ空きます。
app.selectTool('Adobe Crop Tool');このコードは、したたか企画さんがNotionにてまとめてくださっています。

Argumentsを使って次のように設定する方が“見通し”がよくなります。

[アートボード]パネルに切り換え
Illustratorのパネルはトグルになっているため、パネルが開いているとき、メニューコマンドを実行すると閉じてしまいます。
そこで、「パネルが閉じているときのみ、開く」ように設定します。

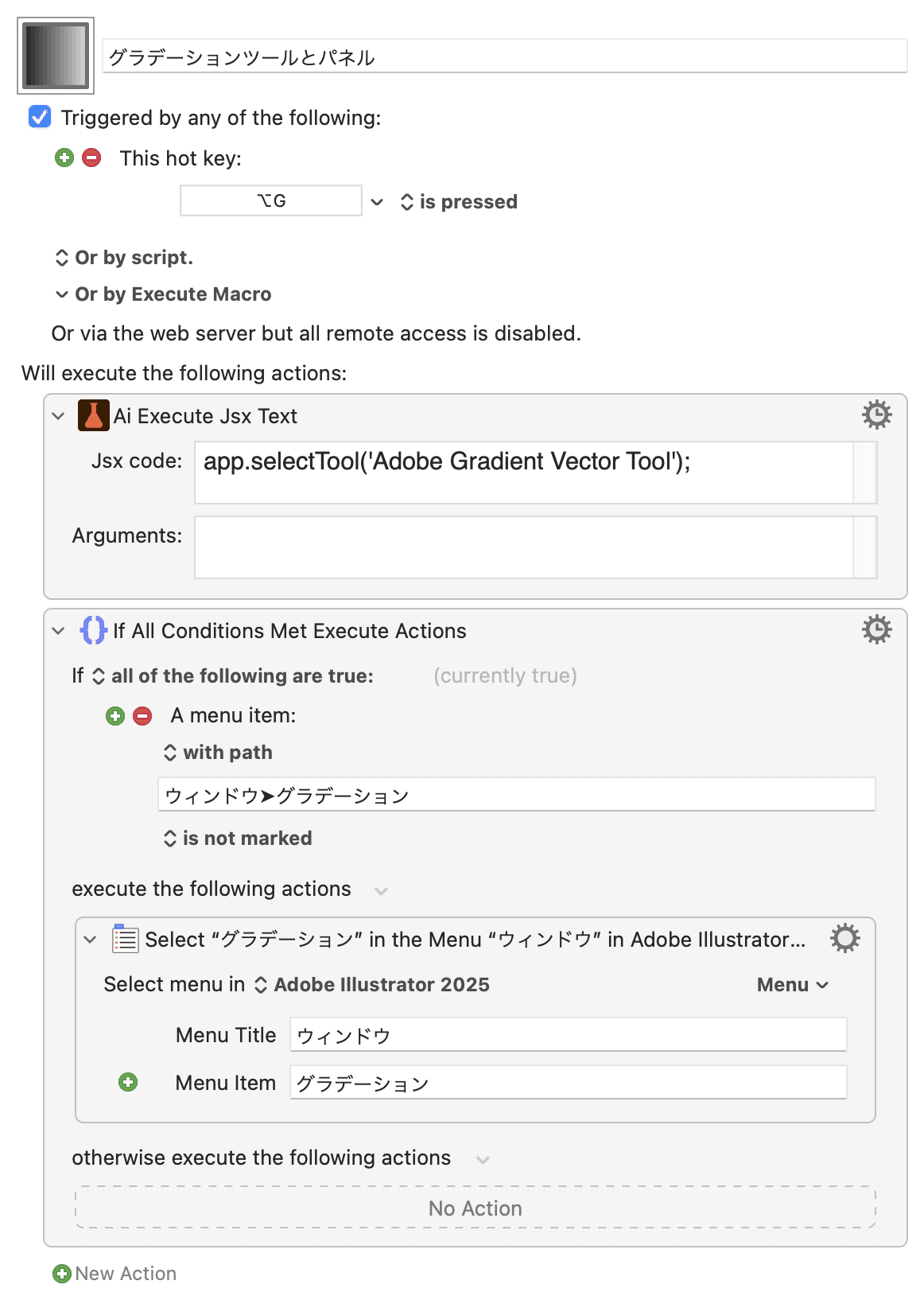
[グラデーションツール]と[グラデーション]パネル
,キーを押してグラデーションを設定すると[グラデーション]パネルが開くのですが、[グラデーションツール]を選択しても、[グラデーション]パネルは開きません。
[グラデーションツール]に切り換え
app.selectTool('Adobe Gradient Vector Tool');[グラデーション]パネル
[アートボード]パネルと同様の考え方です。

[選択ツール]
こちらの記事をご覧ください!
余談
アートボードツールって、内部的には「Crop Tool」なんですね…
