ドット絵ツール比較『EDGE』と『EDGE2』
はじめに
『WWA』という規格でフリーゲームを制作しているアルクスです。
今回はEDGE(フリー)に比べてEDGE2(4000円)はここがすごい!という記事でございます。
『初期投資は発生するが、EDGE2の方が優秀!』なのですが、双方の比較記事については見覚えがなかったので今回書くことにしました。
※注意※
筆者が把握しきれていない機能もあったりします。
個人の使用期間としては
EDGE(2006~2022)、EDGE2(2022~2024)くらいです。
ソフトウェア配布元
挙動比較
複数ウィンドウ表示

どちらでもウィンドウを複数並べて表示させられるのですが、私個人の場合は触りにくいのでウィンドウを最大化して使用しております。

ウィンドウを最大化していない場合ならば、他ウィンドウの領域をクリックしてアクティブなウィンドウを切り替えることができるのですが、最大化している場合はそうはいきません。では、どうするか。

ですが、たくさん開いていると何回も何回もやる必要があります。


EDGE2の場合、ここでももっと多く見せてくれます。

EDGEだって、『その他のウィンドウ』で全部見れちゃうもん!

グリッド






片方は大きく移動させるのに使って、もう片方は少しだけ動かす時に使う。みたいなことができるわけです。(EDGEでも都度編集単位の設定を変えればいいのですが、中々だるい)
コピペ
EDGEの場合、ペーストする画像は見えている範囲の左上に出ます。



ある程度はペースト時の出現位置を制御できるのですが、EDGE2だともう少し快適です。



拡大/縮小



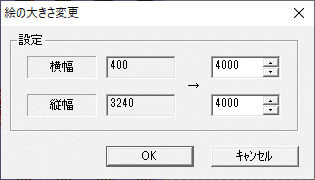
キャンバスの大きさ

(超える画像の読み込み自体は可能ですが、拡張不可)


WWAの場合は基本的に横400×縦60000を使い切ることはできません。
(ピクチャ機能で無理矢理使い切ることもできますが……)

みたいなまどろっこしい計算も不要です。



(WWAだとあまり使わないと思いますが)
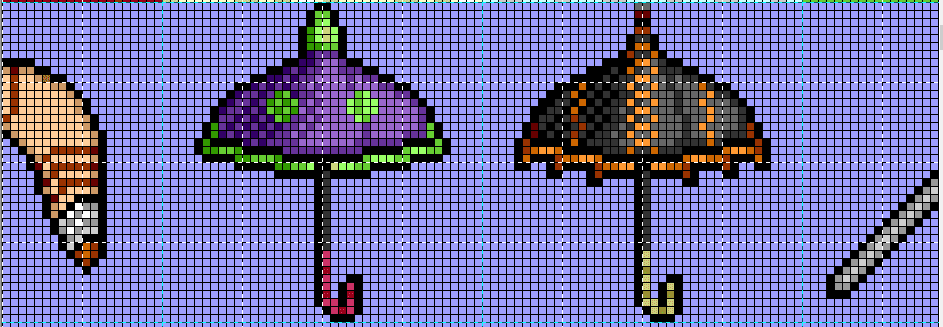
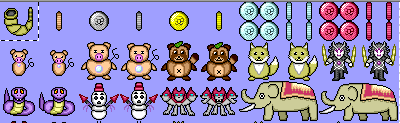
文字列描画


やっぱでかいわという場合はCtrl+Zで戻る必要あり。


ワンクリックで貼れるので大量に貼るときも便利です。





EDGE2ではこのように質の高い文字列画像を生成できました。
ファイル選択ダイアログ
EDGEだとこんな感じの、古典的なやつです。
直接フォルダパスを指定できないのが歯がゆいところ……

EDGE2だと直接フォルダパスを指定できるようになった他、お気に入りバーがあり、複数のフォルダ間をスムーズに行き来することができます。

EDGE2にしかない要素
JPGの読み込み
JPG形式のファイルも読み込めます。
イラストをもとにドット絵を作る時には地味に重宝する機能です。
なお、webpのような比較的新参者の画像形式には未対応なのでご注意ください。
多角形描画
多角形をスピーディに作ることができます。
EDGEで直線を何本も引くより早いです。
カラーマスク
指定した色を他の色で塗りつぶさないように保護する機能です。


オニオンスキン
EDGE2にはページ機能(いわゆるレイヤ的なもの)が備わっており、前後のページの部分が玉ねぎの皮のように透けて見える機能です。
WWAだと横並びに画像を配置するので自分はあまり使っていない機能ですが、一応こういうことができますよーと。

Q.レイヤとページって何が違うん?
A.公式サイトより引用させていただきます。
https://takabosoft.com/edge2/intro#anc12

質問、要望、不具合報告
EDGEは最終更新が2005年で、その後はEDGE2のみが更新されております。
つまり、EDGE側には微々たるバグが幾つか残っていたり、これ使いやすくならないかな~と思ったりしても状況は変わりません。
しかしEDGE2は今でも不定期でアップデートが行われており、要望を出したり正式リリースされていないβ版を使ったりすることができます。
使い方の質問についても書けば回答を頂けたりします。
※EDGEは対象外です。
おわりに
まだまだ書ける要素はありますが、重要度の高そうな部分については大まかに書けたかと思いますので一旦筆を置きます。
他の独自機能等については直接その目でお確かめください!
