Introduction to React.js Part.4
こんにちは、ワタナベ(wtnb_dev)です。
前回の記事の続きです。
Introduction to React.js Part.3
前回まででReact.jsの開発環境ができましたので、今回は実際にReact.jsによるヌメロンを実装していきます。
ヌメロンのルールが分からない方は、事前に、前回の記事を参照願います。
前回までのReact
まずは前回までに作ったHello Worldのプログラムを振り返ってみます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Sample Page</title>
</head>
<body>
<div id="root"></div>
<script src="../dist/bundle.js"></script>
</body>
</html>index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<h1>Hello World</h1>, document.getElementById('root'));index.jsにある処理は、ReactDOM.renderだけですね。
ReactDOM.renderは、第二引数に指定したHTML要素(ここでは、index.htmlにある<div id="root">タグ)の中身に、第一引数で指定したHTML(実際にはJSXと呼ばれる構文)を出力するものでした。
上のプログラムは結果として、以下のようなHTMLになります。
<div id="root">
<h1>Hello World</h1>
</div>そのため、ReactDOM.renderの第一引数にHTML(JSX)を書き加えていけば、任意のサイトをReact.jsで作ることができます。
しかしそれだと、第一引数が大きくなりすぎて、とても読み難いプログラムになるでしょう。
そこで、コンポーネントを使います。
Reactでのコンポーネントの作成
Reactでは、コンポーネント(部品)を作成し、複数のコンポーネントを組み合わせることで、サイトを作成していきます。
まずは、ReactDOM.renderの第一引数にあるHello Worldのh1タグを、コンポーネント化してみましょう。
src/App.jsを作り、以下のように記載します。
import React from 'react';
export default function App() {
return (
<h1>Hello World</h1>
);
}関数Appを定義し、return文で、"Hello World"と出力するJSXを返却しています。これで、"Hello World"を出力するAppコンポーネントができました。
簡単ですね。
関数を定義し、戻り値にJSXを指定するだけでコンポーネントが作れます。
export文を用いて、関数を外部から参照できるようにしています。
次に、index.jsを修正し、Appコンポーネントを使用するようにしましょう。
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));先程作ったAppをインポートし、ReactDOM.renderの第一引数を<App />に変更しています。
React.jsでは、コンポーネントを使用するときは、HTMLタグのように、「<コンポーネント名></コンポーネント名>」で使用できます。タグの中身がない場合も、HTMLと同様に、「<コンポーネント名 />」と記載することができます。
これで、Appコンポーネントが、<div id="root">タグ内に出力されるようになります。
実際に実行してみましょう。
ソースコードを修正したので、再度webpackを実行してビルドします。
$ yarn run buildビルドができたら、index.htmlをWebブラウザで開きます。
前回同様、以下のようにHello Worldが出力されれば成功です。

これで、ReactDOM.renderの第一引数をコンポーネントに書き換えることができました。
ヌメロンの実装
React.jsのコンポーネントも使えるようになったので、いよいよヌメロンを実装していきます。
Step.1 画面の設計
まずは画面構成を考えてみましょう。
今回は、シンプルさを優先して以下のような構成で作ります。

回答となる数値を入力するテキストボックスと、回答ボタン、その下には、前回に入力した回答と、その結果(○ EAT △BITE)を出力するようにします。
また、コンポーネント構成として、3つのコンポーネントで実装していきます。

アプリケーション全体を覆うAppコンポーネント、その中に、回答を入力するAnswerPanelコンポーネント、結果を出力するResultPanelコンポーネントを配置します。
それでは画面の設計ができたので、コンポーネントごとに実装していきます。
Step.2 Appコンポーネントの実装
App.jsは前回作成したので、return文の中身を書き換えていきます。
Appコンポーネントは全体を覆うだけなので、divタグを用意し、その中に後から実装するAnswerPanelコンポーネントと、ResultPanelコンポーネントを並べておきましょう。併せてimport文も追加しておきます。
import React from 'react';
import AnswerPanel from './AnswerPanel';
import ResultPanel from './ResultPanel';
export default function App() {
return (
<div>
<AnswerPanel />
<ResultPanel />
</div>
);
}それでは、AnswerPanelとResultPanelをそれぞれ実装していきます。
Step.3 AnswerPanelコンポーネントの実装
src/AnswerPanel.jsを作成し、以下のソースコードを記載します。
やっていることはAppコンポーネントと同じで、return文にJSXを記載しています。HTMLが分かる方には馴染みが深いでしょう。
import React from 'react';
export default function AnswerPanel() {
return (
<div>
<input type="text" name="inputNum" value="" placeholder="数値を入力してください" />
<button type="button">回答</button>
</div>
);
}Step.4 ResultPanelコンポーネントの実装
src/ResultPanel.jsを作成し、以下のソースコードを記載します。
入力値やEAT数、BITE数は後で可変に修正しますが、一旦は固定値で記載しておきます。
import React from 'react';
export default function ResultPanel() {
return (
<div>
543 1EAT 2BITE
</div>
);
}3つのコンポーネントが準備できたので、動作を確認してみます。
Step.5 動作確認
3つのコンポーネントが準備できたので、前回同様、webpackでビルドしていきます。
以下のコマンドを実行します。
$ yarn run buildビルドできたら、index.htmlをWebブラウザで開いてみましょう。
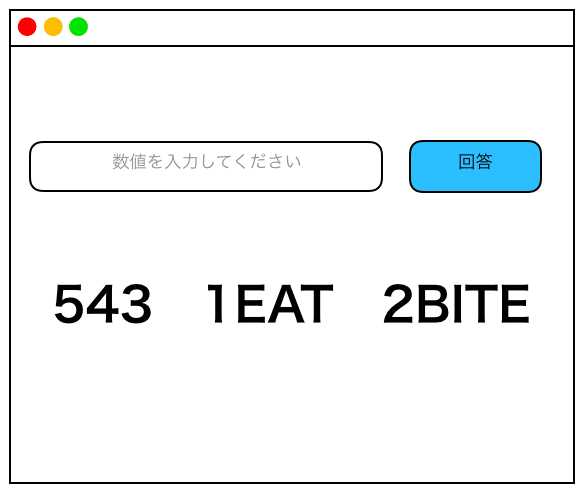
以下のように各コンポーネントが表示されれば成功です。

これで、画面の枠組みが完成しました。
次回は各コンポーネントの中身の処理について実装していきます。
まとめ
・React.jsでは、画面の各要素をまとまりごとにコンポーネント化して組み立てていく
・コンポーネントを使うには、importし、HTMLタグのように「<コンポーネント名></コンポーネント名>」と記載できる
