
サイトレビュー 04 - 石川隆規税理士事務所 -
こんばんは。
独学からWEBデザインをしているなべたです。
日付を回ろうとしていますが、今日もサイトレビューをやっていきます。
夜型なので全然元気です!(眠れないだけ)
4回目は東京で税理士として活動している、石川隆規さんのサイトです。
サイトを選んだ理由
ナチュラルな雰囲気の出し方、
1種類のフォントでの見せ方を学ぶ
目的・ターゲット
目的:
相続専門の税理士として認知を広める
口コミを増やす
ターゲット:
これから相続に関する予定があり、知識をつけたい
調べても難しい単語が出てきてしまい、いまいち理解をしきれていない人
カラー

カラー
黄色・青・青緑
黄色のイメージ
ポジティブ:元気、明るい、楽しい
ネガティブ:幼い、緊張、不安
黄色は明るい・楽しいイメージ。
黄色を入れるだけで明るくなるので、今回のような少し難しそうなサイトなどに使用すると柔らかくなりやすい。
青色のイメージ
ポジティブ:楽しみ・希望。芸術的
ネガティブ:自由気まま・わがまま
青に近い爽やかな印象もありつつ、独特な色であり芸術的(お洒落)な雰囲気になりやすい。
今回のサイトは3色+黒・白。
「税理士」と聞くと、なんとなく難しそうなイメージがあるけれど、イメージを明るくしたり柔らかくすることで、入口を軽減してくれる。
ワンポイントに3色、黄色のトーンを落としたベージュっぽい色がうまい具合に調和されていて可愛らしくもあり落ち着いた印象になっている。
青がどちらかというとポップな青だけど使い方がすごく素敵。
フォント
Zen Maru Gothic
Zen Maru Gothic
Goggleフォントで使用可能。
最近?追加されたフォント。個人的に好きです。
角に丸みがあってナチュラルな印象を持たせることができる。
フォントサイズ
PC
header:25.2px, 14px, 10px
fv:52px, 16px
各セクション:44px, 36px, 28px, 20px, 16px
footer: 28px, 20px, 16px, 11px
SP(375px)
header:21px, 14px, 11px
fv:30px, 14px
各セクション: 24px,18px,14px, 12px, 11px, 10px
footer: 21px, 15px, 12px, 11px
コンテンツ分析
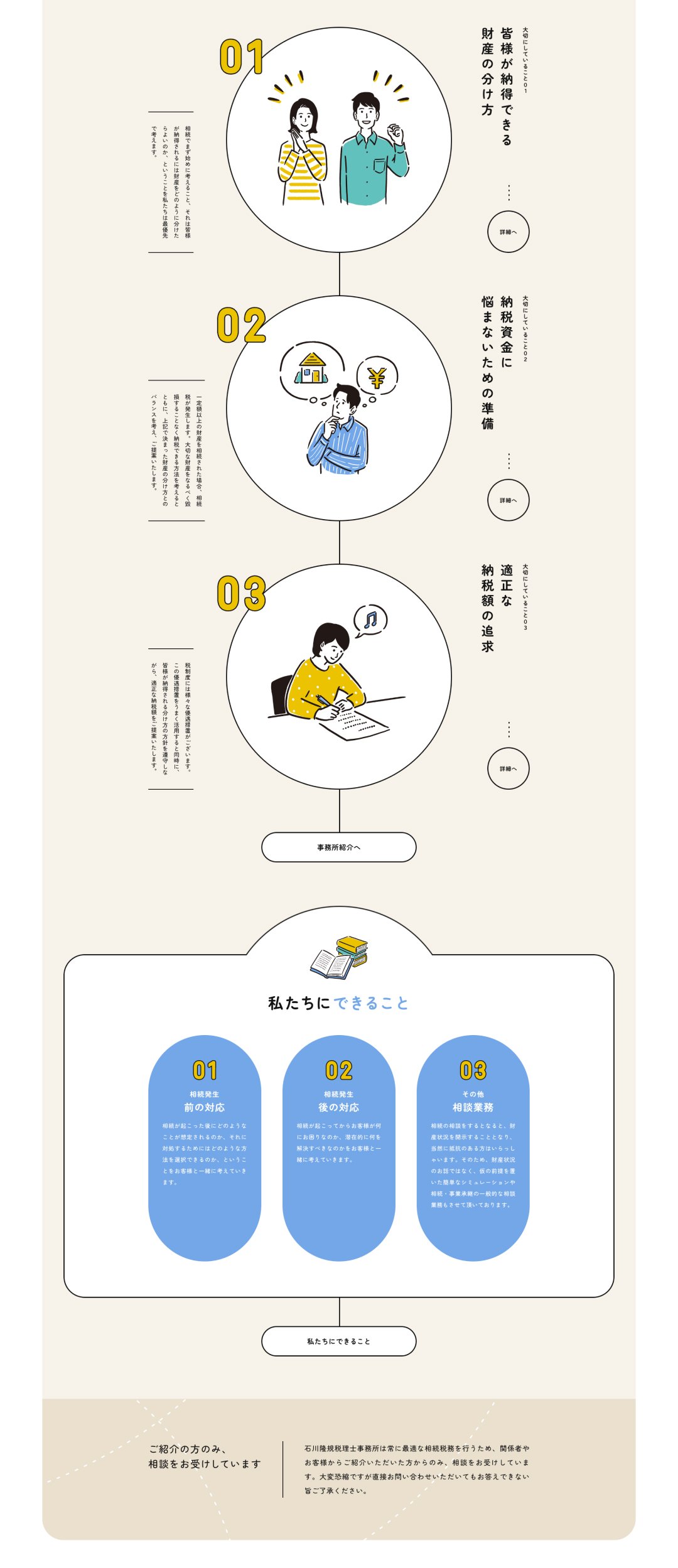
FV

左にヘッダー、右に「相続専門」の固定テキスト。
ヘッダーはタグ?みたいになっていて吊るされていて可愛い。
メニューも少なく、何をすべきか分かり易い。
常に「相続専門」がついてくるようにし、安心感を与える・認知を広めるようにしているのかも。「専門」って言葉を見るだけで任せていいんだという気持ちになる。
コンテンツが三角になっているのは鉛筆をイメージしている?税理士さんのイメージは本をたくさん持っていて何かを書いているところを想像できるのでそこから鉛筆にしているのかも。
コンテンツ

【全体の構成】
事務所紹介 → できること → お問い合わせ
硬い税理士というイメージを柔らかくするために、円形を使用したりイラストを取り入れている。
コンテンツ自体は少ないが、伝えたいことを絞っているので内容も簡単で読みやすい。
【事務所紹介】
相続専門の税理士事務所だけど、どんな事務所なのかまずは知ってもらう必要があるので最初に紹介コンテンツを持ってきている。1カラムで一つずつ丁寧に説明、縦書きのテキストなので日本人は読みやすい。
詳細ボタンは、常に膨らんだり萎んだりして目につきやすいようにしている。線だけの円形だけれどこれがもしベタ塗りの円形だと重たい印象になりそう。
【できること】
どんなことができるのかを3つのポイントを横並びにして、簡潔に伝えている。青色の背景にすることで他のコンテンツと差別化。読み流されてしまうことが多いので、強めの色を使って少しでも目に留まる工夫がされている。
【お問い合わせ】
常にお客様に対して最適な状態で取り組むために、お問い合わせを特に設けていない。紹介制は特別感が出たり、"良い顧客"を絞り込む状態を作れそう。単純にお問合せが多くサイトにてできない旨を促しているのかも?
Footer

事務所名と住所のみ。
あくまで紹介制の事務所なので、電話番号やSNSなどもない。
スッキリしていて読みやすい。
まとめ
税理士さんというお硬い印象をデザインでここまで変化させるのはすごいなと思いました。硬い印象を解消するために明るい色を使用したりベージュなどの柔らかい色を使用することでうまくイメージを変えていると思いました。色だけでなく、フォントも丸ゴシックを使用したり、すべて円形で統一、イラストを取り入れることでより硬いから柔らかいに近づけています。
縦書きのデザインは難しいイメージがありますがボタンの配置なども絶妙な場所で視線誘導もしっかりできていて真似るべきポイントだと思います。
丸などを使いすぎると子供っぽい印象になる気がしますが、そんな風には見えませんね!見習いたいです。
終わり。
この記事が気に入ったらサポートをしてみませんか?
