
サイトレビュー 07 - QUANT -
おはようございます、こんにちは。
独学からWEBデザインをしているなべたです。
最近は夜活から朝活に徐々に変えていくようにしています。
朝早く起きたほうが健康的な気がします!笑
7回目はQUANTのLPです。
サイトを選んだ理由
紫というあまり見ない色を使用しているので、その色の使い方と表現方法を学ぶ。あしらいメインで見てみる。
目的・ターゲット
目的:
インフルエンサーの支援、インフルエンサーの獲得
ターゲット:
インフルエンサーとしてもっと活躍したい、経験を積みたい方
カラー

カラー
紫・ピンク
紫色のイメージ
ポジティブ:神秘的・感性・センス・優しい
ネガティブ:不安定・二面性・孤独
インスピレーションを高めてくれる色。
ピンクのイメージ
ポジティブ:優しい・愛情・若い
ネガティブ:幼稚・不安定・妖しい
女性的で柔らかい、優しい印象。
クリエイター(インフルエンサー)向けのLPで、
紫色とピンクを使用してうまくたくさんの「個性」を表現している。
フォント
ベース:Not Sans JP
欧文:Mont Semi Bold
フォントサイズ
PC
header:34px, 14px, 12px
fv:24px, 16px, 14px
各セクション:48px, 32px, 20px, 18px, 14px
cta: 44px, 20px, 18px
footer: 14px, 12px
SP
header:22px, 10px
fv: 15px, 12px, 10px
各セクション: 30px. 24px, 22px, 21px, 16px, 14px, 12px, 10px
cta:27px, 16px, 11px
footer: 10px
コンテンツ分析
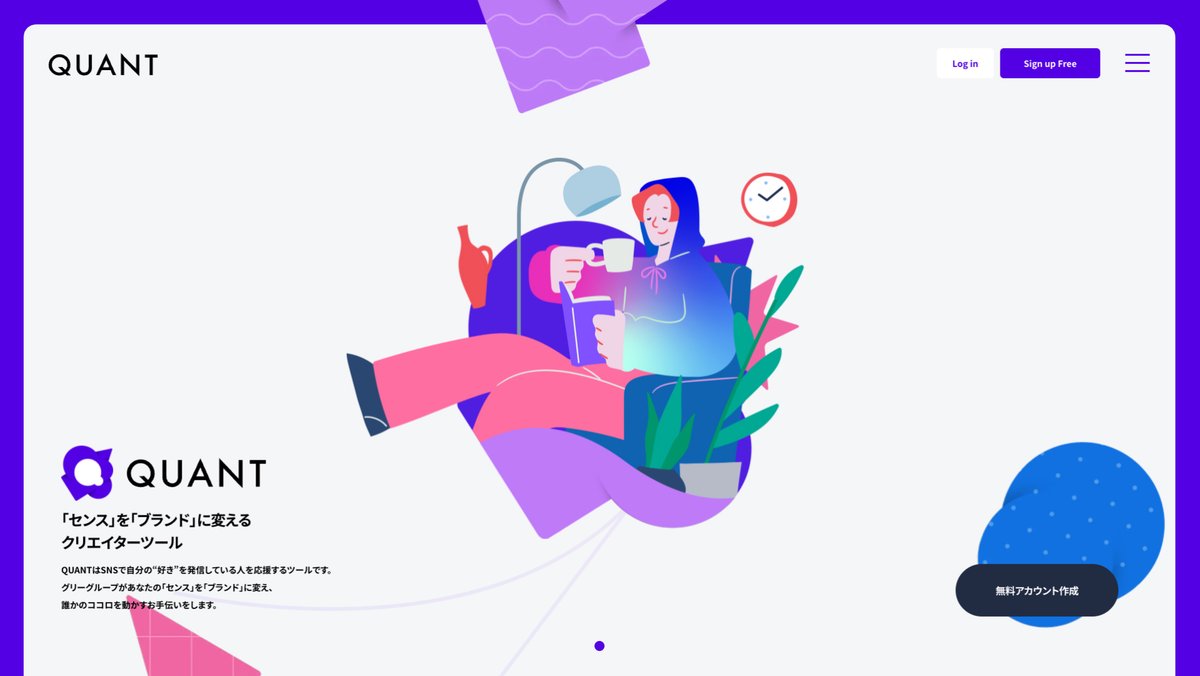
FV

FVのイラストはスライドショー形式になっており、アニメーションもついて動くようなイラストに。
様々なタイプのインフルエンサーをイラストにして「自分の好きな時間に好きなことを発信する」というのを、うまく伝えている。
周りのあしらいも個性があってかわいい。
コンテンツ

【全体の構成】
cta→message→about→service→voice→info→cta
インフルエンサーの活動場所は、主にSNSでスマートフォンを使用して行うことがほとんど。サイト全体を見るとスマートフォンの画面をイメージして設計されている。
インフルエンサー支援ツールのLPなので、このツールを使用することでどんなことが得られるのかをわかりやすくイラストを用いて表現している。
最近はこういったデジタルイラストがサイト内で多く使用されている気がする。
aboutの「あなたの好きは、誰かを幸せにする」というコピー素敵ですね。自分の発信している「好き」なことが、その人を幸せにするということは、クリエイターとしてとても嬉しいことだと思います、
紫色は個性が強くなりますが、単体で使うのではなく類似色のピンクをうまく組み合わせることで、独特だけど優しい雰囲気を演出している。グラデーションを取り入れネオンっぽくしているのもいいですね。
シンプルな構成ですが、独特な色使いでターゲットをしっかり絞れている気がします。背景色が白ではなく、白に近い薄い青なのも目に優しいなと。
線のあしらいは視線誘導で使用?
跳ねるようなラインの描き方をしているので、動きが出るようにしているのかも。
ctaの名前を入れるだけですぐにページを作れる仕組みはいいなと思いました。登録は項目が多かったりすると、途中で面倒になってしまうので、SNSみたいに簡単に登録できるようにすると登録率も上がるのかな。
Footer

footerはすごくシンプル。
左にロゴ、右にナビゲーションが多いけれど逆パターン。
右にロゴだと認知されやすいのかも?
まとめ
考察するサイトを探していたところ、目に留まり今回考察してみました。
色の使い方、あしらいが個性的で好きです。
ポップな感じもありつつ、個性的で不思議な感じをうまく出していて、すごくクリエイター向けのサイトだなと思いました。
全体的にみるとシンプルな構成ですが、デジタルイラストを取り入れることによってさらに個性を出しているなと思います。
個人的に、このサイトのようなイラストは好きなので描けるようになりたいなとこっそり思っています。
ツールは開発段階途中?なので使用できる日が楽しみですね。
終わり。
