
サイトレビュー 05 - 秋川牧園採用サイト -
こんばんは。
独学からWEBデザインをしているなべたです。
2日に1回にサイトレビューをしようと思い、必死に記事書いてます。
書くことだけを忘れずにしっかりと考察をしていきたいですね。
5回目は「食」を大切にしている秋川牧園の採用サイトです。
サイトを選んだ理由
サイト自体に温かさを感じたのでその表現方法を学ぶ
目的・ターゲット
目的:
事業の発展に伴い、サイトを通じて人材を採用する
「食」に関して関心度が高い人材を採用する
農業の発展
ターゲット:
「食」に興味がある人材
農業関わりたい人
カラー

カラー
深緑・ベージュ・白
深緑のイメージ
ポジティブ:平和・共感・安らか
ネガティブ:遠慮・嫉妬・疲れ
深緑などの緑系は、抽象的なイメージを持ちやすくサポートをしていくようなイメージ。
ベージュのイメージ
ポジティブ:優しい・安心感・落ち着き
ネガティブ:無難・退屈・活気がない
ベージュは緊張を緩めてくれる色で、安心感を与えてくれる。
農業に関する企業で、栽培〜食まで幅広く行っている。
農業といえばイメージしやすいのは緑系の色。ベージュと組み合わせることでより農業感(土のような?)が出ている気がする。
パッとすぐにどんなことをやっているかわかるのと深緑よりの色にすることで優しさがありみていて疲れない。
フォント
ベース:Not Sans JP
欧文:Sen
Sen
Goggleフォントで使用可能。
幾何学的に構築されたサンセリフ体で、賢明で親しみやすい外観を持っている。
フォントサイズ
PC
header:24px, 22px, 17px, 16px, 10px
fv:約70px(画像)
各セクション:56px, 35px, 30px, 21px, 18.8px, 18px, 16px, 14px, 13px,
12px
footer: 22px, 13px, 10px
SP
header:14px, 12px, 6px
fv:約50px(画像)
各セクション: 20px, 18px, 15px, 14px, 13px, 12px, 11px, 10px
footer: 20px, 13px, 12px, 6px
コンテンツ分析
FV


FVはキャッチコピーを縦並び、背景は動画仕様。
動画を取り入れるだけで、写真とは違う「リアルさ」がすごく際立つ。動画は写真より伝えたいことを動きによって伝えることができるのでFVに持ってくるだけで効果的だなと思った。
「まっすぐ、はたらく」は訪れた時に縦にまっすぐ伸びるようにして現れるようになっている。言葉と合わせて動きをそのようにしているんだと思う。
とても「食」について大切にしている企業なので、キャッチコピーがシンプルだけれど、この単語だけでなんとなく伝わってくる。スクロールするとメッセージが出てきて、ここで興味をグッとひかせるようにしているのかな。
コンテンツ

【全体の構成】
秋川牧園へようこそ→想い→ビジネス→繋ぐ→採用情報
採用サイトなので、最後に採用情報を持ってきている。
最初に秋川牧園の紹介を軽くし、秋川牧園にはこういう想いがあって、その想いの中でこういうビジネスをやっていてたくさんの人に届けたい、そんな想いや気持ちがある人を採用したい。といった流れに。
スクロールすると、手書きで書いたような線(白い線)が誘導するような仕組みに。よく見るとこの絵も生産から家庭までの道を表していてちゃんとストーリー性があるんですね。
写真のトーンは緑よりの色になっているので、全体に馴染んでいる。細かい部分だけれど、写真をしっかり加工すると雰囲気が出る。
また、写真も白い線やタイトルに合わせてしっかりとストーリー性を持たせている。
下層ページで気になった部分

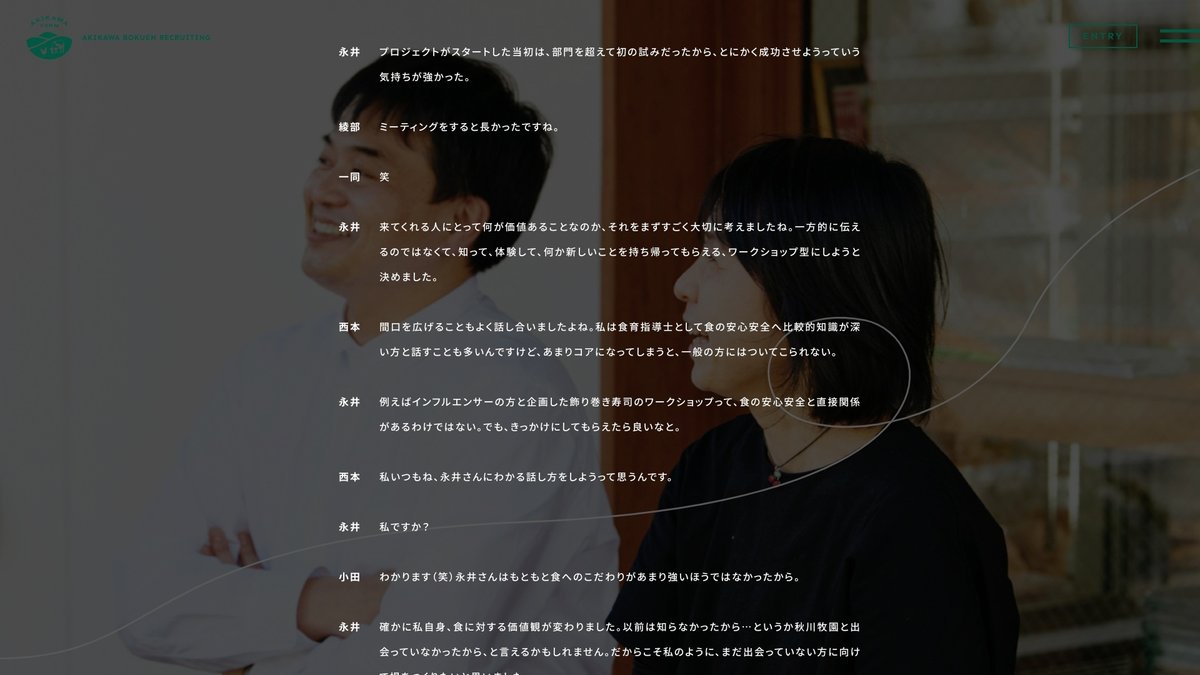
社員の方々が事業について話し合いをしている様子。
顔写真+トーク内容を掲載することで、リアリティが出る。

7次産業の流れを表しているコンテンツ。
イラストが可愛い。。ぱっとみてわかる表現はユーザーにとって優しいですね。

どんな事業を行っているか、線で囲っているコンテンツ。
なんとなく工場みたいに見えて面白い。
Footer

背景は山を表すような画像になっている。
どんなコンテンツがあるか分かりやすいように、タイトルの表現は同じようにして配置しているのかも。
まとめ
私自身、農業系の大学に進学していたのでとてもみていて楽しいサイトでした。色数は3色と少ないものの「農業」という事業をうまく表現していました。「農業」と聞くとなんとなく大変なイメージが湧かれる?のかもしれませんが、イラストなどを使用して柔らかく見せていたり、所々のあしらいや写真・動画の使い方、視線誘導の仕方もすごく素敵でした。あたたかいサイトっていいですね。
サイトはなんとなく見ることが多いけれど、じっくり見るとそのサイトにストーリーが必ずあることを今回認識することができました。そのストーリーを知ることでどんな意図で作っているのか伝わってきた気がします。
なんとなくデザインを制作してきてしまった部分もあるので、次回からは私もきちんとストーリーがあるサイトを制作できるようにしていきたいと思います。
終わり。
