
elementorのカスタムCSSの指定範囲は3種類
elementorのカスタムCSSはとても便利です(カスタムCSSの機能はPro版のみです)。
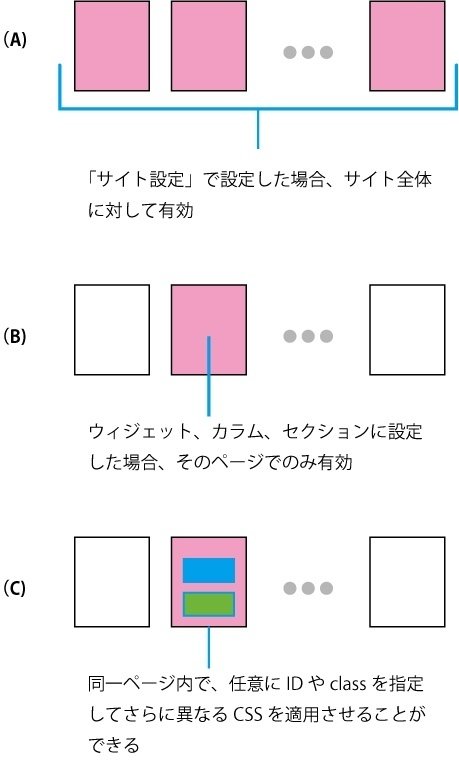
CSSは(A)サイト全体に有効としたい場合、(B)個別のページのみで有効にしたい場合、(C)個別のページ内でさらに個々の要素に設定したい場合があります。
elementorではそれぞれのシーンに対応しています。

(A)サイト全体に有効としたい場合
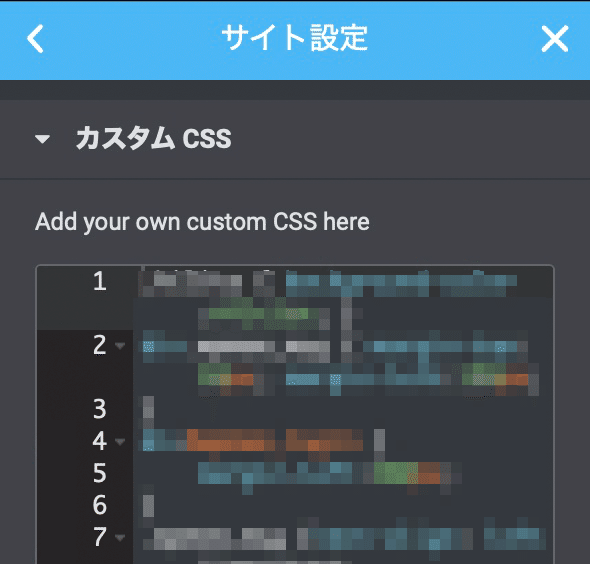
elementorメニュー⇒サイト設定⇒カスタムCSSと移ります。ここで好きなだけCSSを設定できます。CSSの設定対象となる「セレクター」の見つけ方については、別途記事にします。
なお、Wordpressのダッシュボード⇒外観⇒カスタマイズ⇒追加CSSからでもサイト全体に有効なCSSを書き込めます。

(B)個別ページにのみ有効としたい場合
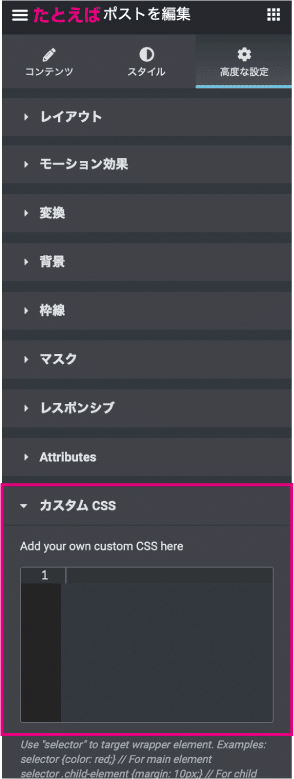
サイト全体に有効となってはまずい、そのページ内の「ウィジェット、カラム、セクション」にのみ有効としたい場合があります。この場合は、elementorで「ウィジェット、カラム、セクション」を選択している状態で、高度な編集⇒カスタムCSSを選択します。

(C)個別ページ内でさらに個々の要素に設定したい場合
同一ページ内の同じ要素であっても、適用させるCSSを異なるものにしたいことがあります。その場合は、たとえばウィジェットであれば、高度な設定⇒レイアウトでお好きなIDかクラスを設定します。
たとえば、「my_(そのページのスラッグ)_(ウィジェット名)」みたいな感じで自分でルールを決めておくと、あとでわかりやすいと思います。
適切な具体例がないのですが、たとえばウィジェットの編集画面で個別に設定できないCSSがあったときに、ウィジェットにIDやクラスを付与して、そのページのそのウィジェットだけに独自にCSSを設定することができるので、この方法を覚えておくと、必要なときに対応することができます。

