
「ToDoサービス(WEB版)」UIを4DAYsでまるっと作る
「複数画面にまたがるUIデザイン」のWEBバージョンです。BONOでは毎月デザインイベントがオンライン上であり、TodoサービスのWEB版の主要機能を4DAYsで作るというお題をやってみました。
「ToDoサービス(WEB版)」4DAYs
DAY1 ToDoサービスのホーム画面
DAY2 ToDo追加のUI
DAY3 ToDo編集/削除
DAY4 共有メンバーの追加
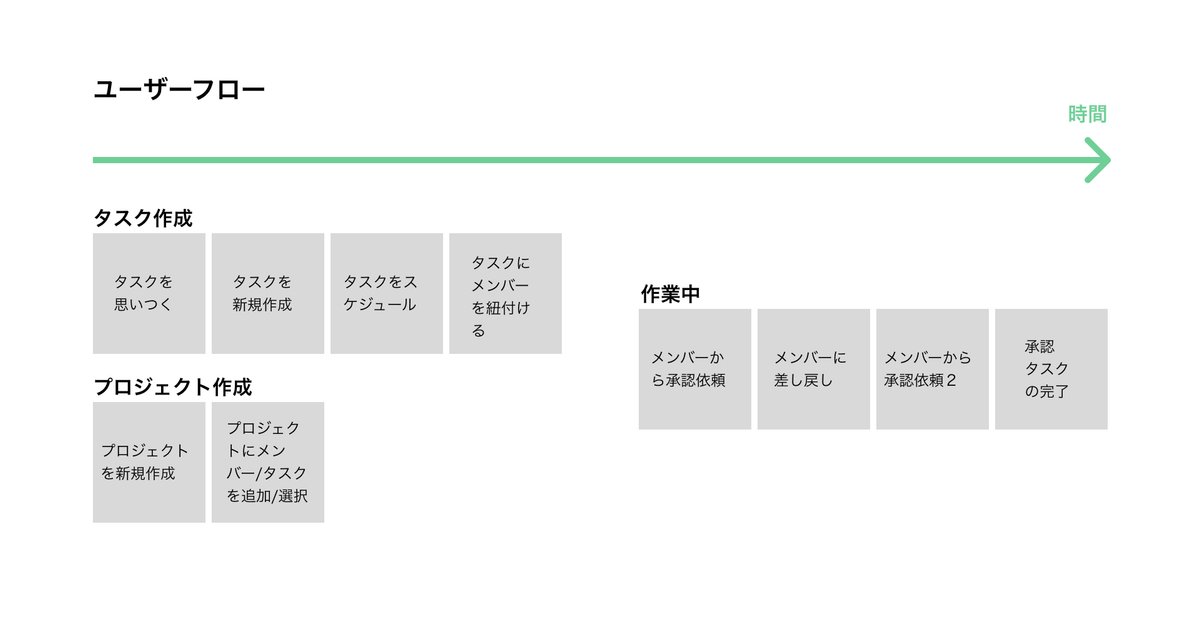
ユーザーフロー
4DAYsに分かれていますが、今回一気に作成しました。
まず考えたのはToDoサービスを使う人のユーザーフローです。

気がついたこと
ユーザーフロー大きく分けてタスク作成、プロジェクト作成、作業中の3つの分けることができそう
タスクを作成するフロートプロジェクトを作成するフローは順序が入れ替わることもありそう
そもそものタスクとは、プロジェクトとはなどを定義した方が良さそう
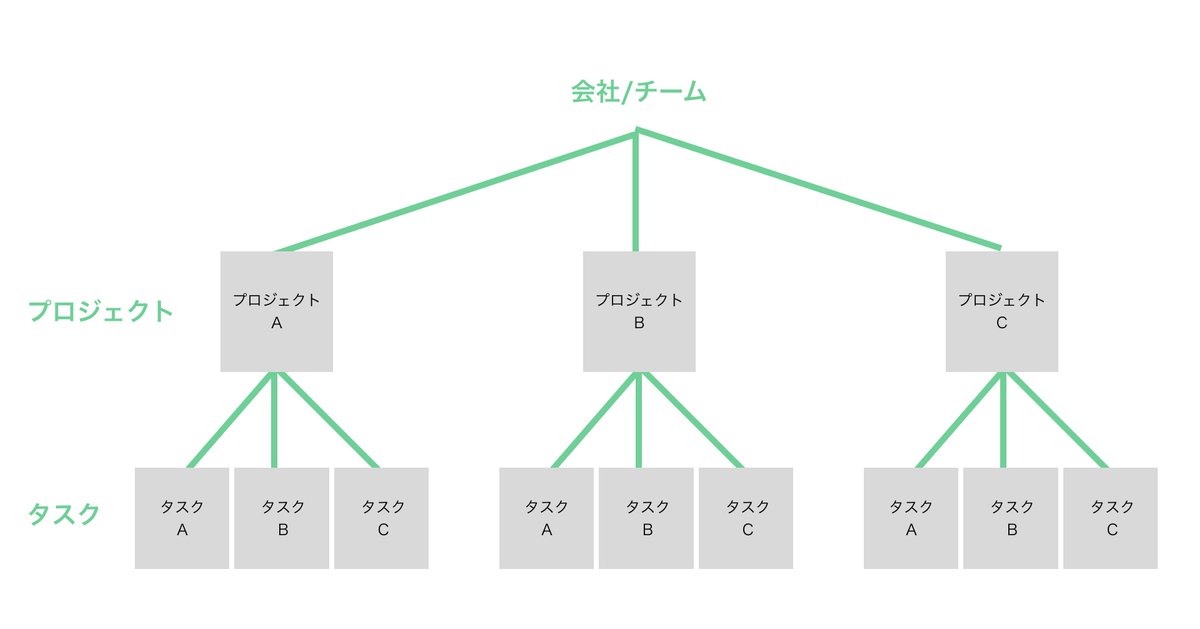
オブジェクトの構成(情報設計)
次に言葉の定義やオブジェクトの構造がどうなってるのかを考えたほうがよさそうと思い図にしてみました。

考えたこと
会社/チームに人が所属している
会社ではいくつかのプロジェクトが走っている
プロジェクトに人やタスクがアサインされている
タスクには期日を守る担当がいる
タスクには実際の作業者がアサインされる
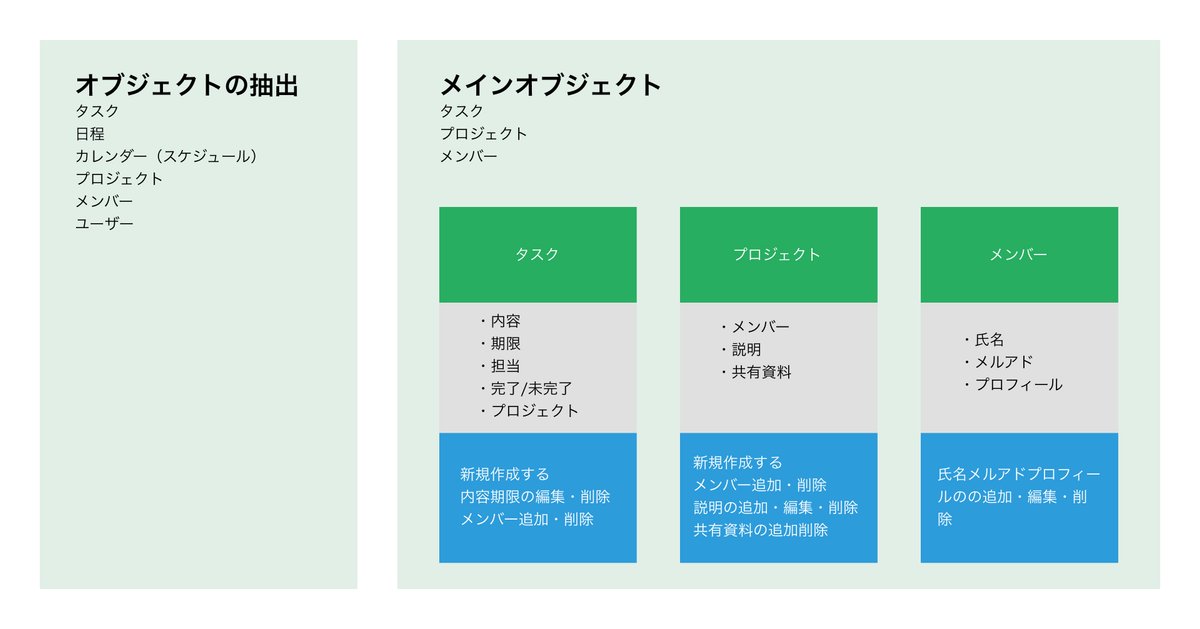
メインオブジェクト
次にメインオブジェクトについて考えました。

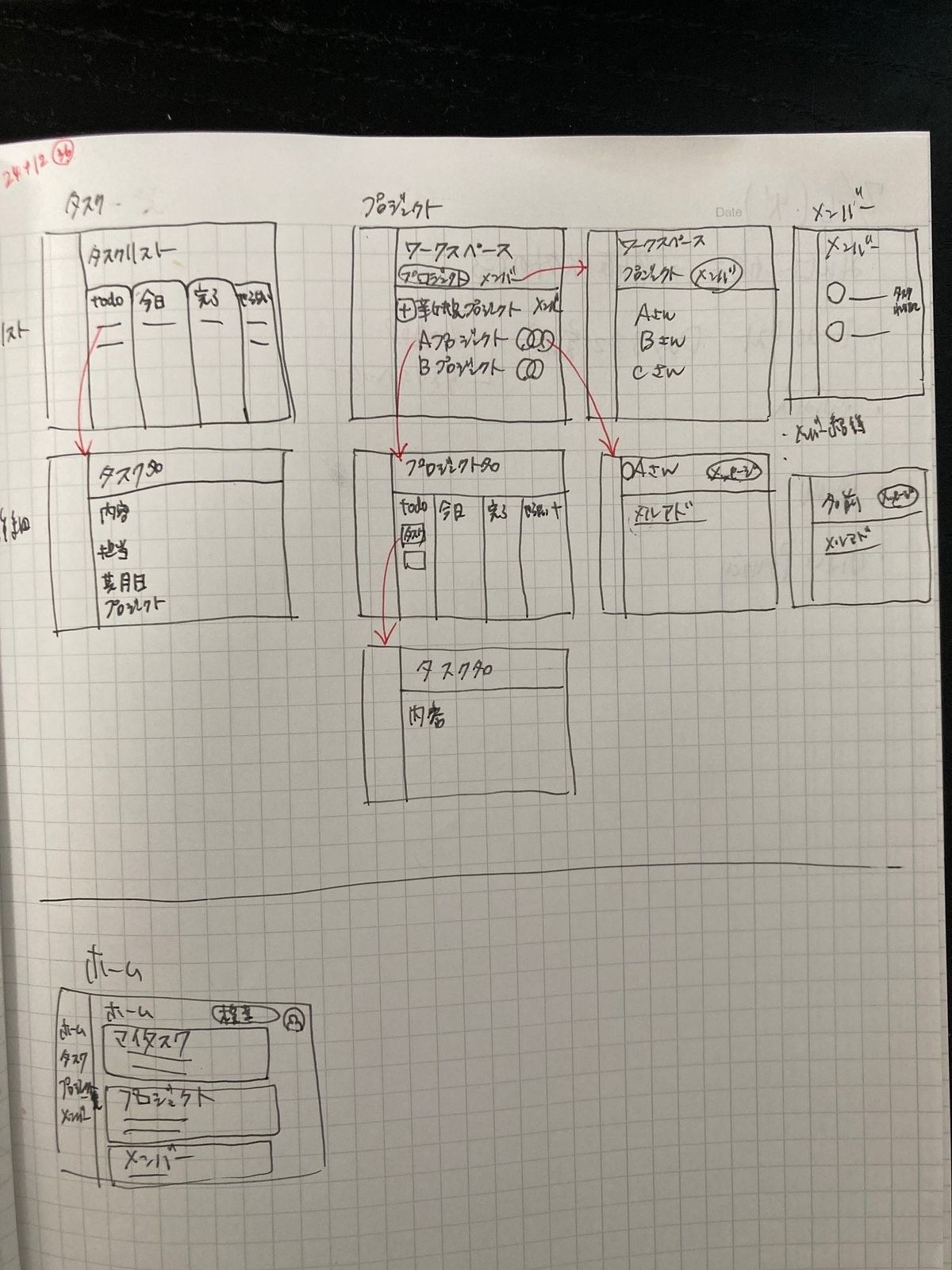
ここまで出たところで手書きでどんな画面がいるかな?と書き出して考えていきました。
また実際figmaで画面作成したときに参考にしたのはasana とTrelloでした。

プロトタイプ
BONOのデザインイベントでこういうお題をいただくことにより複数画面のUIを作成する良い機会に恵まれました!感謝
