
「音声SNS」のUIを6DAYsでまるっと作る
「複数画面にまたがるUIデザイン」がとても重要らしい。確かにUIUXデザイナーは単体の画面を作るだけでなく、動き(アクション)があるアプリやサービスをデザインすることが必要。そこでカイさん主催のBONOの架空アプリ「音声SNS」のUIをDAY1〜DAY6でまるっと作成するお題をやってみた。
架空アプリ「音声SNS」6DAYs
DAY1 新規登録/ログイン/エラー
DAY2 フィード画面
DAY3 投稿入力
DAY4 投稿検索
DAY5 通知UI
DAY6 設定UI
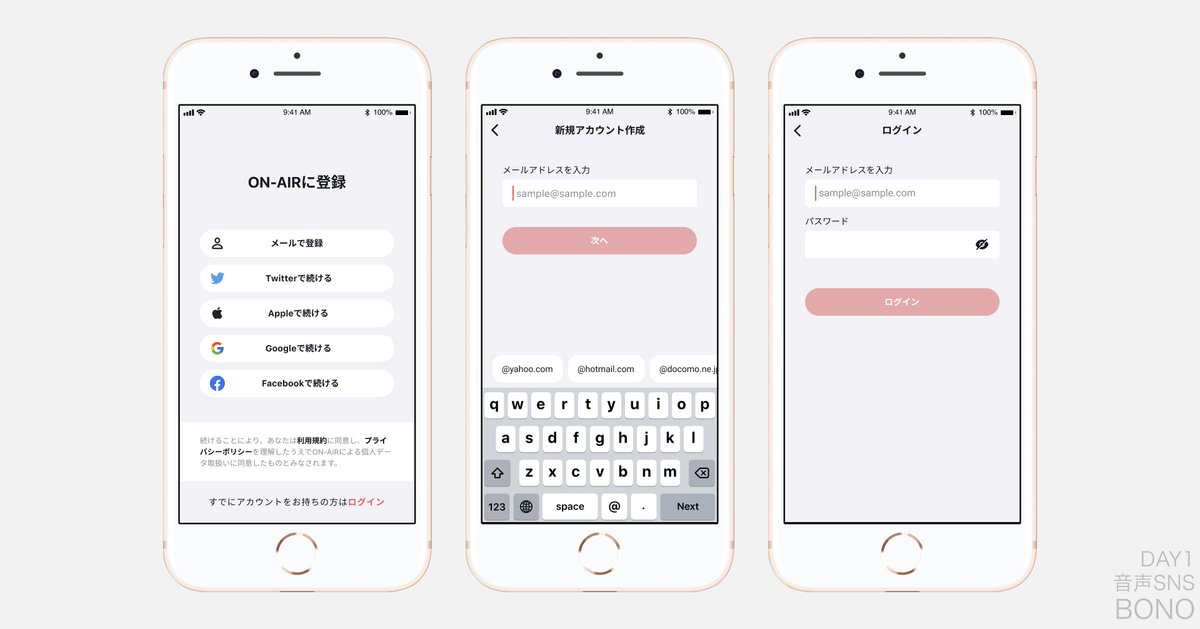
DAY1 新規登録/ログイン/エラー

気をつけた点
新規登録とともにログインの入り口でもある
いかに入力フォーム入力をスムーズにできるか
ムダな目線の動きを抑えるか
個人情報などのプライベート情報の入力にはなぜそのデータが必要なのか?のマイクロコピー追加
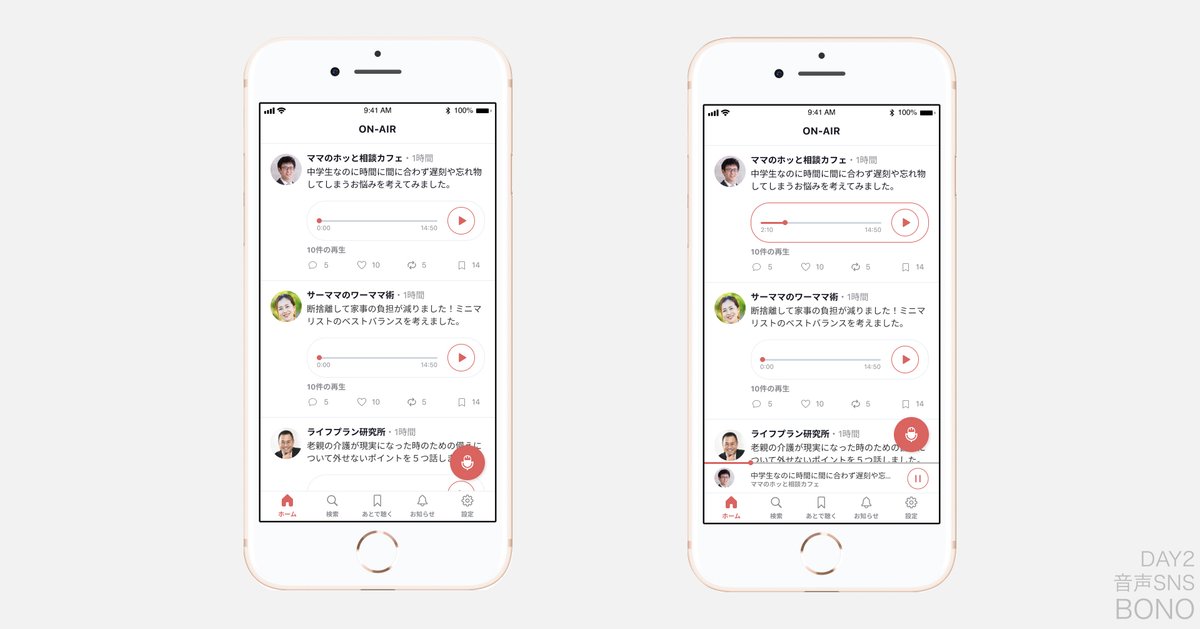
DAY2 フィード画面

気をつけた点
コンテンツの内容を邪魔しないようなボーダーライン
音声再生ボタンが押しやすいように右側に配置
すぐに音声を追加できるようにFABボタン追加
音声再生時は画面下部に再生コンテンツを表示
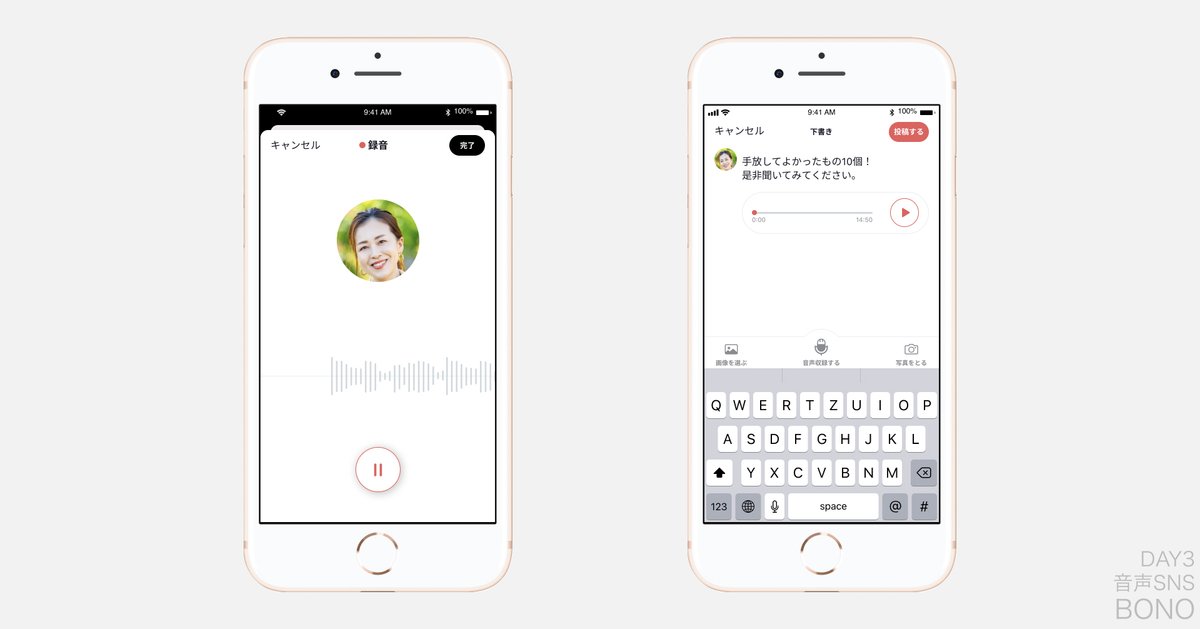
DAY3 投稿入力

気をつけた点
録音するのを迷わないようにボタンをタップするマイクロコピーを追加
録音した後にテキスト追加フローにして録音を優先
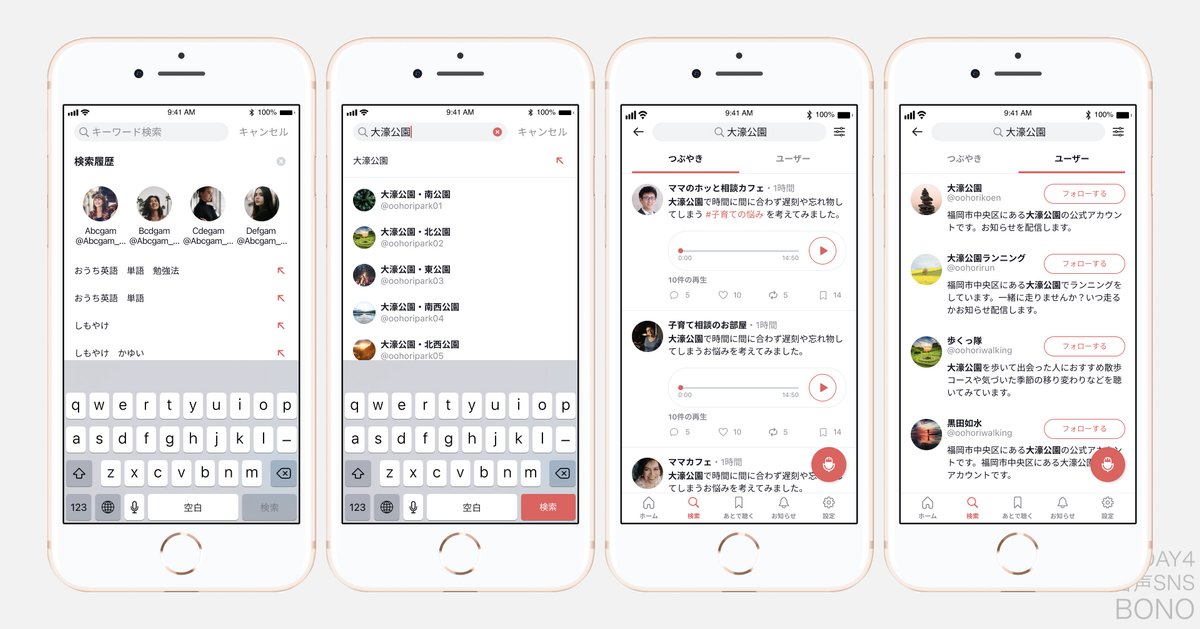
DAY4 投稿検索

気をつけたこと
わかりやすくするため既存のアプリに寄せて作成
何をキーに検索結果として表示されているのかわかりやすく検索ワードを太字表示にした
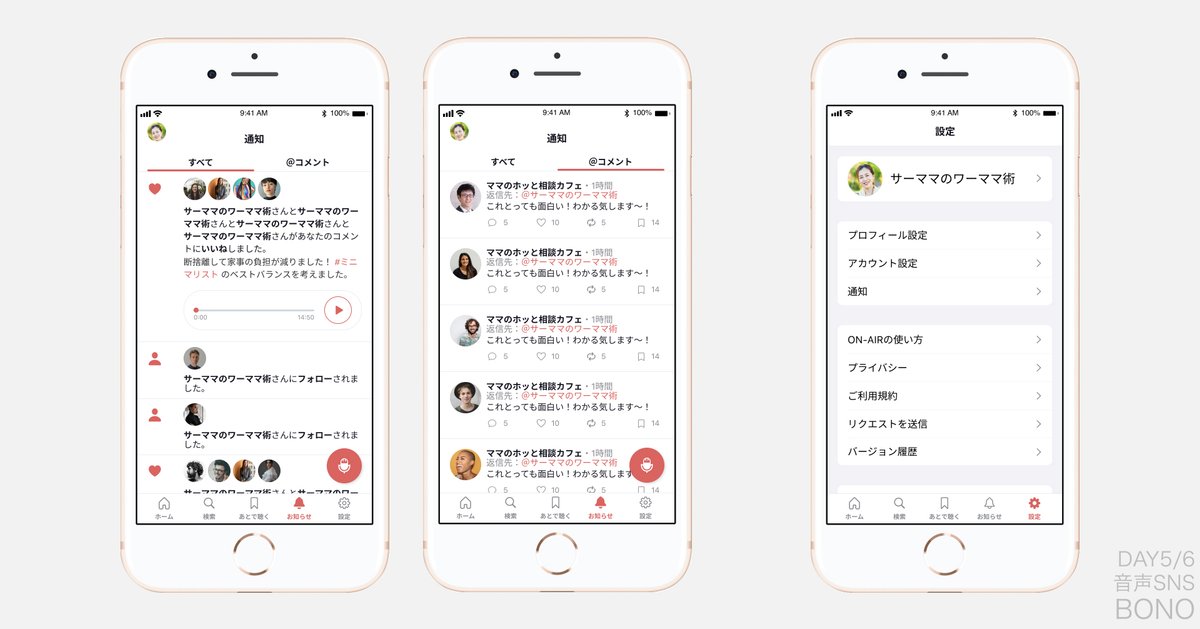
DAY5/6 通知UI/設定UI

気をつけたこと
スタンダードにわかりやすく
振り返り
架空ながら1つのアプリ全体をまるっと作るのはとても勉強になった。作ると今まで使ってきたアプリってよくできてるなぁと改めて感じる。
今回もBONOでカイさんのフィードバックをたくさんいただき感謝です。
