GASを使ってGoogleフォームからkintoneへ自動登録してストレスから解放された!!
Googleフォームから、自動でスプレッドシートでイベント申込者データを蓄積。
そのデータを手動でkintoneへ登録…といった煩わしい作業。
どうにかならないか?と思い立ち、GASを使ってGoogleフォームからkintoneへの自動登録を試みました!
こんにちは😊
ワークスアイディ株式会社 キャンスタ編集部RPAエンジニアのミーです🍀
イベント管理の改善を担当することになった ちゃよ と ミー。
GAS(Google Apps Script)の部分を、ミーが担当することになりました。
ちゃよの奮闘記もご覧ください。
GASはJavaScriptがベースとなります。以前プログラミングをかじったことはありますが、JavaScriptは未体験で、なんとなく読めるけど書けないレベルだったため、ネットで検索し学習しました。
今回GASでやりたいことは、googleフォームの「送信」ボタンを押下すると自動的に入力内容をちゃよが作成したkintoneアプリ「イベント参加者リスト」へ登録(レコード追加)することです。
結果的に以下の内容がポイントとなります。
ポイント① ~kintoneへの連携方法~
kintoneアプリ「イベント参加者リスト」を外部から操作したい場合は、そのアプリのAPIトークン(※)を生成する必要があります。
APIトークンとは💡
外部のプログラムで kintone REST API を実行する際の認証に使用する文字列です。
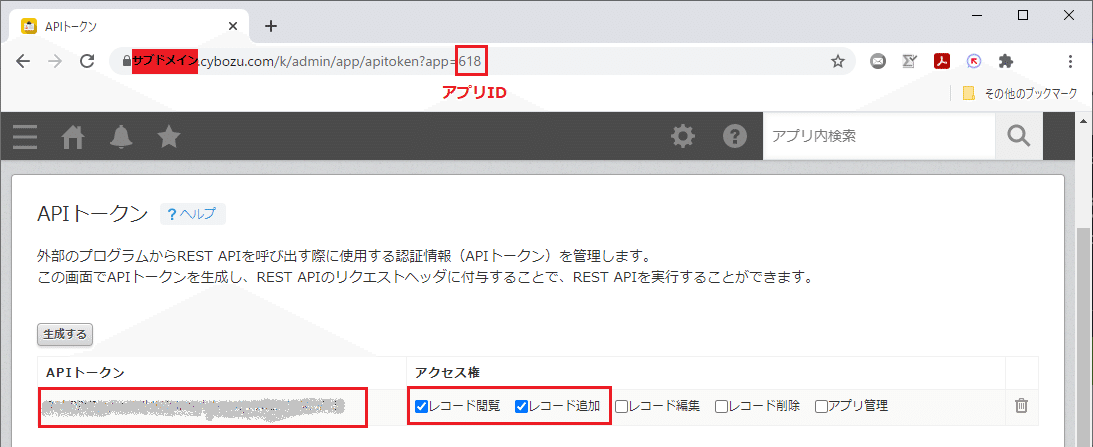
APIトークンは以下の場所から、生成します。
▶アプリの設定画面▶[設定]タブ▶[APIトークン]
「生成する」ボタンをクリックすることで、新しいAPIトークンが生成されます。今回はレコードを新規登録したいので、アクセス権は「レコード閲覧」と「レコード追加」にチェックを入れました。
下記画面のように、赤印でチェックしている
● サブドメイン(URLの https://サブドメイン.cybozu.com/~ の「サブドメイン部分)
● アプリID(URLの "app=数字" の「数字」部分)
● APIトークン
は、GASで連携する際に利用するので、記録しておいてくださいね。

ポイント②
~Googleフォームで入力したデータを取得する方法~
Googleフォームの「送信」ボタンを押下したとき(イベント)に自動的にkintoneへ登録したい時は、トリガーを発動させてkintoneに登録するスクリプトを実行させます。
このイベントの入力データは、イベントオブジェクトを使って取得できます。
トリガーは、スクリプトエディタの「トリガー」機能から以下のように設定します。
実行する関数:formToKintone
デプロイ時に実行:Head
イベントのソースを選択:フォームから
イベントの種類を選択:フォーム送信時
エラー通知設定:毎日通知を受け取る
イベントオブジェクト(ここではe)は、以下のAPI関数を使って取得できます。
function formToKintone(e) {
//Formの回答を取得
var itemResponses = e.response.getItemResponses();※イベントオブジェクトは、あくまでフォームの「送信」ボタンが押下された時に発生するため、スクリプトエディタ上で実行ボタンを押してもエラーとなります。ご注意ください!
ポイント③
~kintoneへデータを渡す方法(レコード追加)~
ポイント②で取得したデータをJSONというデータ形式を利用してkintoneにデータを渡します。
JSON(JavaScript Object Notation)とは💡
JavaScriptにおけるオブジェクトの表記法を応用したテキスト(文字)ベースのデータ形式。多数の要素が複雑な構造で組み合わせられたデータを簡潔な表記で書き表すことができる。
(IT用語辞典引用)
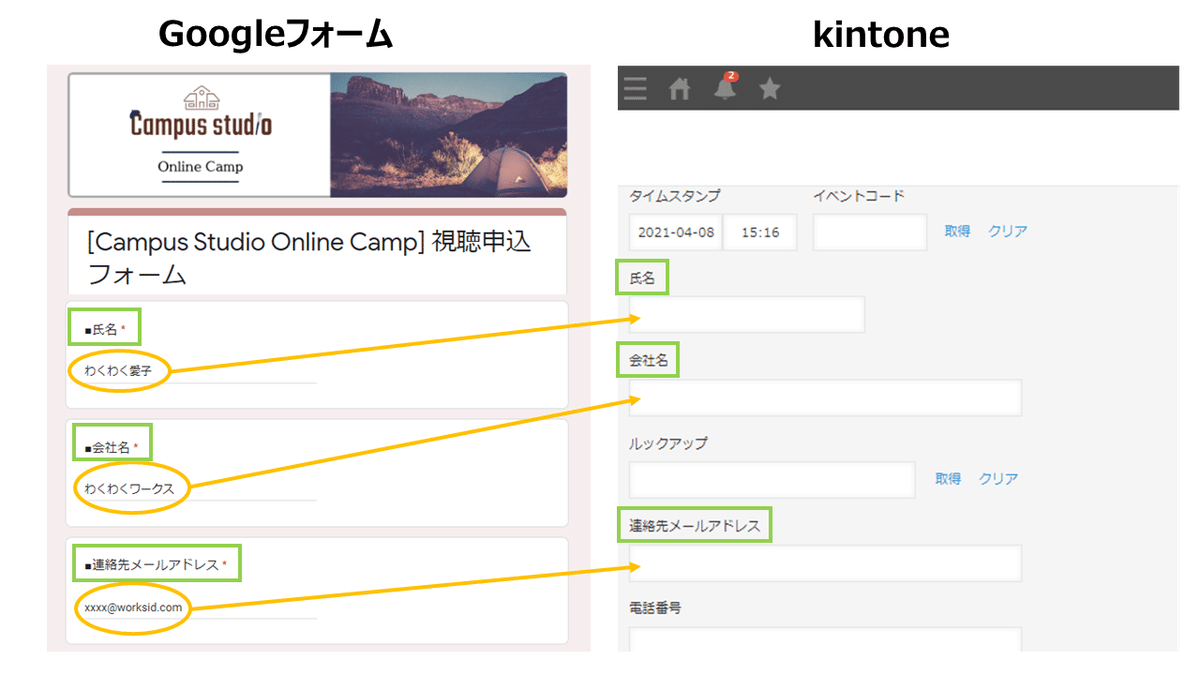
以下のようなGoogleフォームからkintoneアプリに入力したデータを登録したいとします。

このkintoneアプリの1レコードをJSONで表すと👇となります。
(kintoneのフィールドコードはフィールド名と同じとします)
[{
"氏名": { "value": "わくわく愛子"},
"会社名": { "value": "わくわくワークス" },
"連絡先メールアドレス": { "value": "xxxx@worksid.com" }
}]
ですので、Googleフォームから取得したデータを利用して1レコードを生成する方法は、以下のようなコードになります。
//JSON(レコード追加)
var insertData = '[{';
for (var i = 0; i < itemResponses.length; i++) {
var itemResponse = itemResponses[i];
switch (itemResponse.getItem().getTitle()) {
case "■氏名":
insertData += Utilities.formatString('"氏名": { "value" : "%s" },', itemResponse.getResponse());
break;
case "■会社名":
insertData += Utilities.formatString('"会社名": { "value" : "%s" },', itemResponse.getResponse());
break;
case "■連絡先メールアドレス":
insertData += Utilities.formatString('"連絡先メールアドレス": { "value" : "%s" }', itemResponse.getResponse());
break;
}
}
insertData += '}]';Kintoneへデータを送る方法は、kintone API呼び出しのライブラリが公開されているので、今回はこれを利用させていただきます。
[Qiita Tip] kintone とGoogle Apps Script連携
スクリプトID:
1UMIqaatccEb68gRI0rDbupn8UdF5nxMcQghQXzyOLyEHnqunUoIcpU5y
※2022年1月末からスクリプトIDが変更になったので、書き換えました。
フォームのスクリプトエディタに上記ライブラリを追加して、レコード登録処理を行います。コード内の appid はアプリIDを、tokenにはkintoneアプリのAPIトークンを、subdomain にはkintoneのサブドメイン名を入れてくださいね。
var records = JSON.parse(insertData);
if (records.length) {
var apps = {
YOUR_APPLICATION1: {
appid: 618,
token: "XXXXXXXXX"
}
};
var kintoneManager = new KintoneManager.KintoneManager("subdomain", apps);
var k_response = kintoneManager.create("YOUR_APPLICATION1", records);
var code = k_response.getResponseCode();
Logger.log("Response code => " + code);
}変数codeが200となれば、正常にレコード登録できたことになります!
ポイント④ ~データの型について~
kintoneアプリの画面を見て頂くと項目にタイムスタンプとありますが、Googleフォームで入力した日時もkintoneアプリへ登録することにしました。
Googleフォームで入力した日時(「送信」ボタンクリック日時)を取得するには、以下のように記述します。
const time = e.response.getTimestamp();
Logger.log("Form Time ⇒" + time);
//Form Time ⇒Mon Apr 12 2021 14:13:37 GMT+0900 (日本標準時)kintoneの日時フィールドのフォーマットは「yyyy-mm-ddThh:mm:ssZ」であるため、上記の日時では登録ができませんでした。
ですので、日時フォーマットを変換します。
const formattedDate = Utilities.formatDate(time, "GMT", "yyyy-MM-dd'T'HH:mm:ss'Z'");
Logger.log("kintone Time ⇒" + formattedDate);
//kintone Time ⇒2021-04-12T05:13:37Zこの日時をJSONに追加すれば、Googleフォームで入力した日時もkintoneアプリのタイムスタンプに登録できると思います!
全コードとなります。👇
function formToKintone(e) {
'use strict';
const time = e.response.getTimestamp();
const formattedDate = Utilities.formatDate(time, "GMT", "yyyy-MM-dd'T'HH:mm:ss'Z'");
//Formの回答を取得
var itemResponses = e.response.getItemResponses();
//JSON(レコード追加)
var insertData = '[{';
insertData += Utilities.formatString('"タイムスタンプ": { "value" : "%s" }', formattedDate);
for (var i = 0; i < itemResponses.length; i++) {
insertData += ',';
var itemResponse = itemResponses[i];
switch (itemResponse.getItem().getTitle()) {
case "■氏名":
insertData += Utilities.formatString('"氏名": { "value" : "%s" }', itemResponse.getResponse());
break;
case "■会社名":
insertData += Utilities.formatString('"会社名": { "value" : "%s" }', itemResponse.getResponse());
break;
case "■連絡先メールアドレス":
insertData += Utilities.formatString('"メールアドレス": { "value" : "%s" }', itemResponse.getResponse());
break;
}
}
insertData += '}]';
insertData = insertData.replace(/\n/g, "\\n").replace(/\r/g, "\\r").replace(/\t/g, "\\t");
var records = JSON.parse(insertData);
if (records.length) {
var apps = {
YOUR_APPLICATION1: {
appid: 618,
token: "XXXXXXXXX"
}
};
var kintoneManager = new KintoneManager.KintoneManager("subdomain", apps);
var k_response = kintoneManager.create("YOUR_APPLICATION1", records);
var code = k_response.getResponseCode();
Logger.log("code => " + code);
}
}どうでしたか?
少々難しいですが、ポイントを押さえればイメージはしやすいと思います。
是非、試してみてください !!
そして、管理がしやすい環境を整えてくださいね😉