
【Hands-on】AWS Code兄弟+Cloud9の使用方法
Hands-on概要
申し込み方法
無料・要申し込み
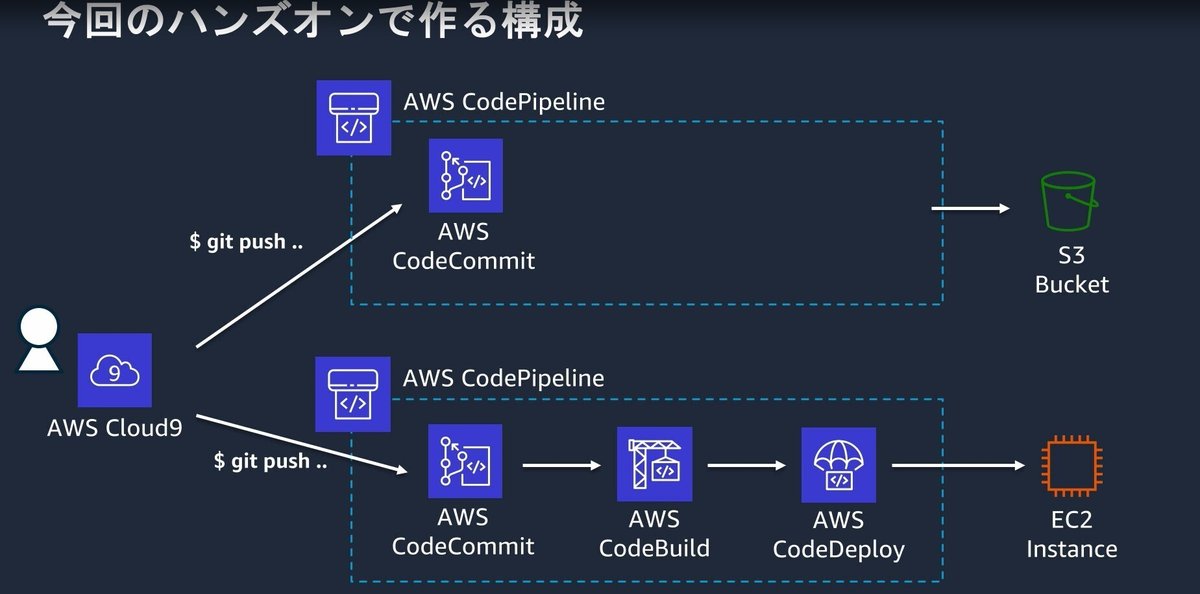
完成図はこちら

受講してみての感想
Code兄弟もCloud9も全く触ったことがないため、勉強になった。
やはり一度触ることで理解力は全く異なる。
業務で使用する・これから理解する人にはおすすめである。
一方で、短くかつ限られた時間で構築するため設定値は基本的に固定。
補足説明も多くはないため、再度動画を確認し、下記に箇条書きをしてまとめておく。
設定値を変更したり、他のものを構築してさらに理解を深めていきたい。
AWS CodeCommit
フルマネージド型のソース管理サービス
スケーラブルでセキュア、既存のGitツールともシームレスに連携できる
月々のアクティブユーザー数、APIリクエスト数、利用容量による課金体系
構築時に必要なこと
GitHubと同様でリポジトリの作成が必要となる
CodeCommitで作成したリポジトリに関してはrootユーザではクローンが不可
接続に必要なこと
認証ヘルパーを使用して接続を行う
関連ドキュメントは下記の「ステップ 3: 認証情報ヘルパーを設定する」を参照する。Cloud9等でコマンドを実行する。
https://docs.aws.amazon.com/ja_jp/codecommit/latest/userguide/setting-up-https-unixes.html
※Cloud9で対応する際の必要な詳細設定は下記となる。
https://docs.aws.amazon.com/ja_jp/codecommit/latest/userguide/setting-up-ide-c9.html
AWS CodeBuild
ソースコードをコンパイル、テスト実行し、デプロイ可能なソフトウェアパッケージを作成できるフルマネージド型のビルドサービス
ビルド用のサーバーをプロビジョニング・管理する必要がなくなる
利用した分数のみのお支払い
構築時に必要なこと
S3(CodeBuildで作成したartifact用)
プロジェクト名
ソース(ソースプロバイダー)
CodeCommit、S3、GitHub、Bitbucket、GitHub Enterpriseが選択可環境
イメージ:マネージド型か、Dockerイメージのカスタムイメージが選択可
OS:Amazon Linux2 or Ubuntu
ランタイム:Standard
イメージ:最下部の最新のものBuildspec
buildspec.yml or ビルドコマンドの挿入 が選択可アーティファクト
S3→バケット名指定
※CodeBuildを構築した際にサービスロールが自動的に構築される。
AWSCodeDeployDeployerAccess
このサービスロールに下記ポリシーをアタッチする。
buildspec.ymlの書き方について
参考になるものとしては下記
version: 0.2
phases:
build:
commands:
- rspec HelloWorld_spec.rb
artifacts:
files:
- '**/*'
name: builds/$CODEBUILD_BUILD_NUMBER/my-artifactsまたCodeBuildからCodeDeployにPushするため、その点もbuildspec.ymlにて記載が必要となる参考となるコードは下記
aws deploy push \
--application-name WordPress_App \
--description "This is a revision for the application WordPress_App" \
--ignore-hidden-files \
--s3-location s3://codedeploydemobucket/WordPressApp.zip \
--source .https://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/application-revisions-push.html
実際に適用したコードは下記
version: 0.2
phases:
build:
commands:
- aws deploy push --application-name hands-on-app --s3-location s3://hand-on-artifact/artifact.zip --source src
artifacts:
files:
- '**/*'
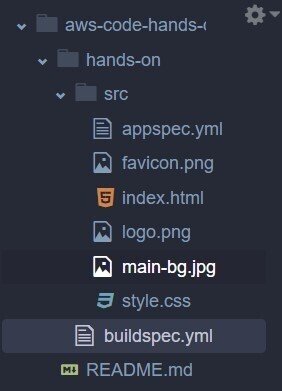
base-directory: srcフォルダ構成としてはこんな感じ

CodeBuildを手動で動かす方法
「ビルドプロジェクト」→対象のプロジェクト選択→「ビルドの開始」
AWS CodeDeploy
様々なコンピューティングリソース(EC2、Lambda、オンプレ等)に対してデプロイを行う
AutoScalingする構成に対しても、連動して自動でデプロイする
AWS上のリソースを対象としたデプロイの場合は料金がかからない
構築時に必要なこと
CodeDeploy用のIAMロール
AWSCodeDeployRole「アプリケーションの作成」で下記を行う
コンピューティングプラットフォーム
・EC2/オンプレ
・Lambda
・ECS
※ここで作成されたアプリケーション名をbuildspec.yml内のアプリ名を指定する箇所に入力することを忘れずにデプロイグループの作成
デプロイグループ名
サービスロール(CodeDeploy用のIAMロール「CodeDeployRole」)環境設定
EC2インスタンス→キーより「Name」を選択し、対象のものを選択するAWS Systems Manager を使用したエージェント設定
先ほどコマンドで入れたので「なし」
※ここは調査してこの方法で対応してみてもよいかもデプロイ設定(サーバーのデプロイの方法)
「OneAtATime」「HalfAtATime」「AllAtOne」から選択ローバランシングは今回は「なし」
appspec.yml
appspec.ymlの書き方
参考となるのは下記
version: 0.0
os: linux
files:
- source: /
destination: /var/www/html/WordPresshttps://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/reference-appspec-file.html#appspec-reference-server
実際に適用したコードは下記
version: 0.0
os: linux
files:
- source: index.html
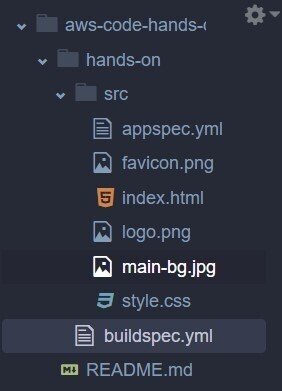
destination: /var/www/html/フォルダ構成は下記

CodeDeployを手動で動かす方法
「アプリケーション」→対象のアプリケーションを選択→「アプリケーションをデプロイする」
デプロイグループの選択
リビジョンの場所(artifactの場所(S3))
デプロイの作成
AWS CodePipeline
フルマネージド型の継続的デリバリーサービス
ソースコードの変更をトリガーにビルド、デプロイといった一連の流れを自動的に実行する
例)対象のブランチにコミットした際にビルド・デプロイ等を走らせるアクティブなパイプライン数で料金が決まる
構築時に必要なこと
パイプライン名
ソースプロバイダー(ソースステージ)(CodeCommit、ECR、S3、Bitbucket、GitHub(V1、V2)GitHub Enterprise Server)が選択可
※実際に行ったことがあるのはCodeCommitのみビルドステージ
プロバイダーを構築する(CodeBuild、Jenkins)デプロイプロバイダー(デプロイステージ)(AWS CloudFormation、CodeDeply、S3等)
※CodePipelineについては、構築時に一度対応が走る。
Cloud9
ブラウザのみでコードを記述、実行、デバック可能なクラウドベースの統合開発環境(IDE)
複数人でリアルタイムに共同コーディングできる。チャット機能を利用して、ペアプログラミングも可。
構築時に必要なこと
環境構築
基本的にEC2上でコマンドを行う。ほかにSystem Managerやリモートサーバという選択肢もある。
必要に応じてインスタンスタイプを変更する
プラットフォームに関しても「Linux 2」「AMI」「Ubuntu Server 18.04 LTS」がある
Cost-saving機能があり、使用しない時間がある一定時間を過ぎると勝手にインスタンスが「停止」する。デフォルトかつ最小時間は30分。停止しないも選択肢としてある。
CodeDeployを使用するうえでEC2で必要なこと
CodeDeploy エージェントをインストールする
コマンドラインを使用して CodeDeploy エージェントをインストールする
→Amazon Linux または RHEL 用の CodeDeploy エージェントをインストールする(こちらのコマンドを実行)
※上記以外の方法もあり、別途トライする
https://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/codedeploy-agent-operations-install.html
https://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/codedeploy-agent-operations-install-cli.html
https://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/codedeploy-agent-operations-install-linux.html
