
Vroid再現メイキング【シルフィエット】後半・衣服編
前回の記事がこちら。
今回は衣服の制作から完成まで走り抜ける。
個人的に、衣服は直接描くのが厳しいので、ペイントソフト(アイビスペイント)と往復しながら作っていく形となる。
テクスチャを差し替えて作成する方法は、前回の記事の瞳の制作を参考にして欲しい。
一応今回も同じ手法を説明していくが、終盤になるほど省略していく。
☆前提になってくる事☆
①重ね着の概念を理解する
服にはそれぞれ型紙があるが、服によって布の広がり方や肌との密着度が異なる。その性質を利用して、立体的なレイヤーをイメージして、服を重ねて作る。
慣れない場合は、重ねなくてもひとつの型紙で書いてしまうのもあり。立体感は減ってしまうものの、無いよりはマシ。
実はシルフィエットのような「開いたパーカー」の服装は見かけ以上に作成難易度が高い。これは後に解説する。
②服は「騙し絵」をイメージ
Vroidの服は型紙に絵を描くようなイメージで直感的に作成出来るのが特徴だが、それ故に一般的な立体とは異なる。
既存の服を見ると分かるが、フリルやリボンも、拡大して回転すると平面的な絵で構成されている事が分かるはずだ。
現在のvroid studioでは、服側で小物を作るような概念がない。重ね着で上のレイヤーに小物を描いて浮かせたり、周囲に影を書き込んで立体のように見せる手法が取られる。
※小技※
ヘアパーツで立体物を作り、それをringo式スクリプトなどで頭部で固定されていたアクセサリーを別の場所に変更する事で成立させる方法がある。接続のやり方は難しくないが、小物の制作の方で技術を要するので中級者向け。
ルーデウスモデルの腰のポーチはヘアパーツで作成しており、ringo式スクリプトを利用して腰部に接続を変更している。
上記の前提の上で、服装を制作していく。
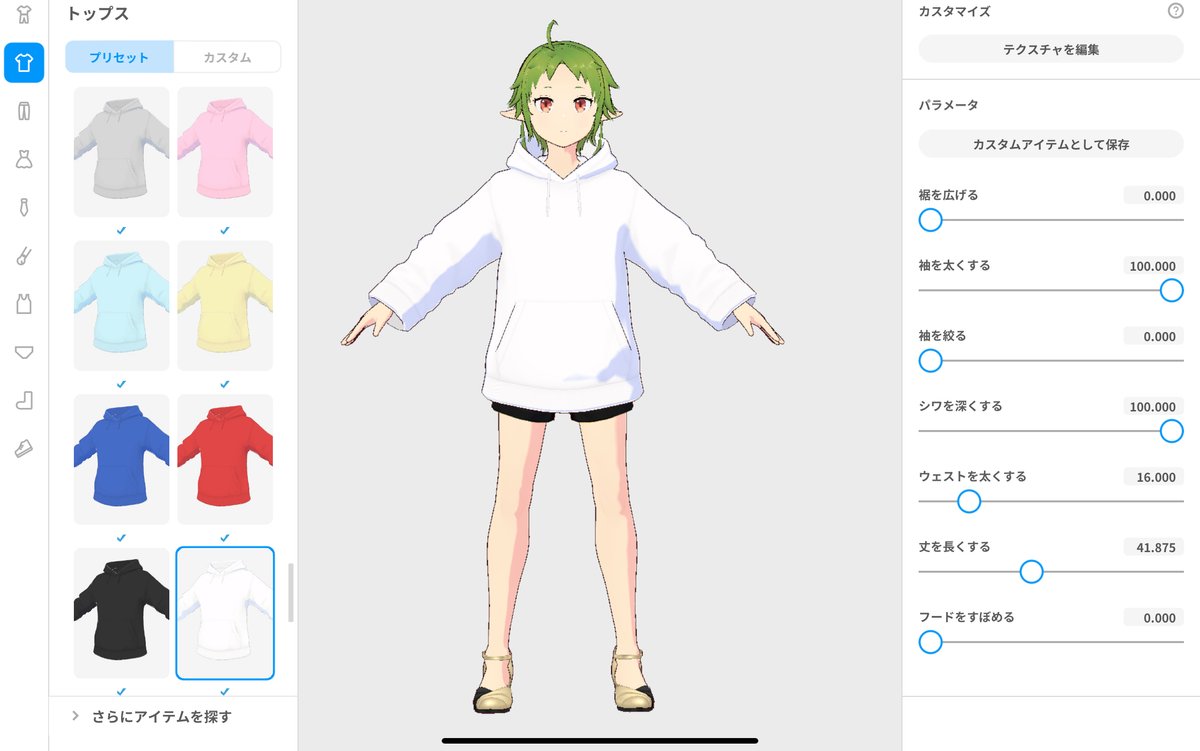
【それらしい服装から組み合わせる】
これは最初の頭部制作と同じ。作成する服の形に似たようなものから着せていく。色は関係なく、袖の長さやシルエットが近いものを選択しよう。

自分は既に制作に慣れてしまっているので、この時点で思いついた事を挙げていく。
・靴と短パンは資料とシルエットがほぼ同じなので難しくない。
・パーカーが開きになるので相当難しい
キャラクターの印象を決めるのは基本的に上半身・トップスの出来だと考えているため、妥協せずに作っていこうと思う。
【服全体の形を決めていく】
既存の服がそのまま採用される事はほとんどない。まずはズボンの丈をもう少し長く決めてみた。

ただし、片側にしかないような左右非対称のパーツを制作をしている時は要注意である。
特に色の指定がないが、「ここにラインやボタンの位置がくる」と、ひと目で分かるように、あえて目立つ色で書き込む事がある。
制作時に何度も貼って確認するため、形を決める時は色違いであろうと全く気にしない。

欲しいパーツが全部見えるように書き込められたら勝ち確。

直書きでも作れない事はないが、ペンツールが少なく、細かく書き入れる事が難しい。ガタガタな線や繋ぎ目が曖昧など、手書き感が出てしまうと再現度が下がってしまう。
きっちり揃えるため、マーキングを終えた画像をエクスポート→保存してペイントソフトへ持っていく。
今回はパーカー制作の際、後から差し込んでくるインナーがズボンの重ね着に対してどこまで干渉するか分からないため、短パン制作は後に回す。
【トップスの作成】
開きのパーカーを作るため、まずはパーカーを開かせる。
パラメーターを触ると分かるが、パーカーやフードは大小しか決められず、開く設定が無い。

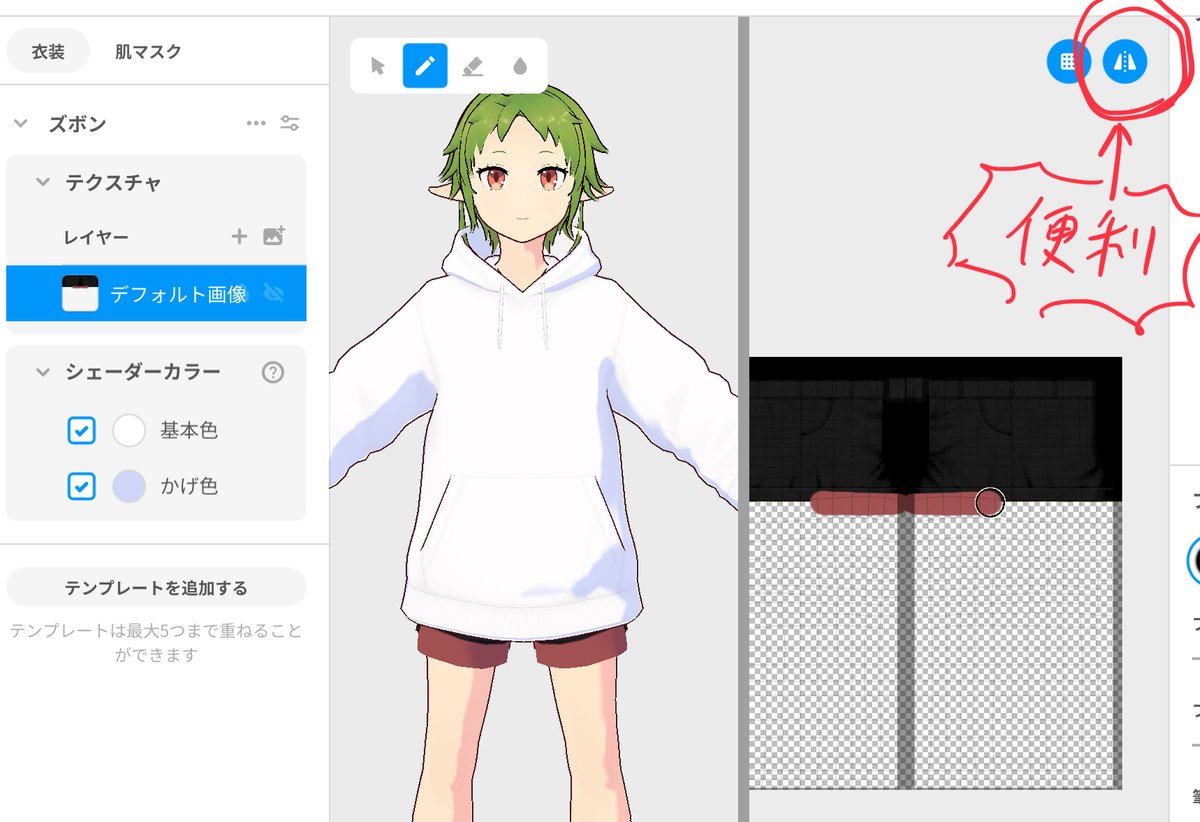
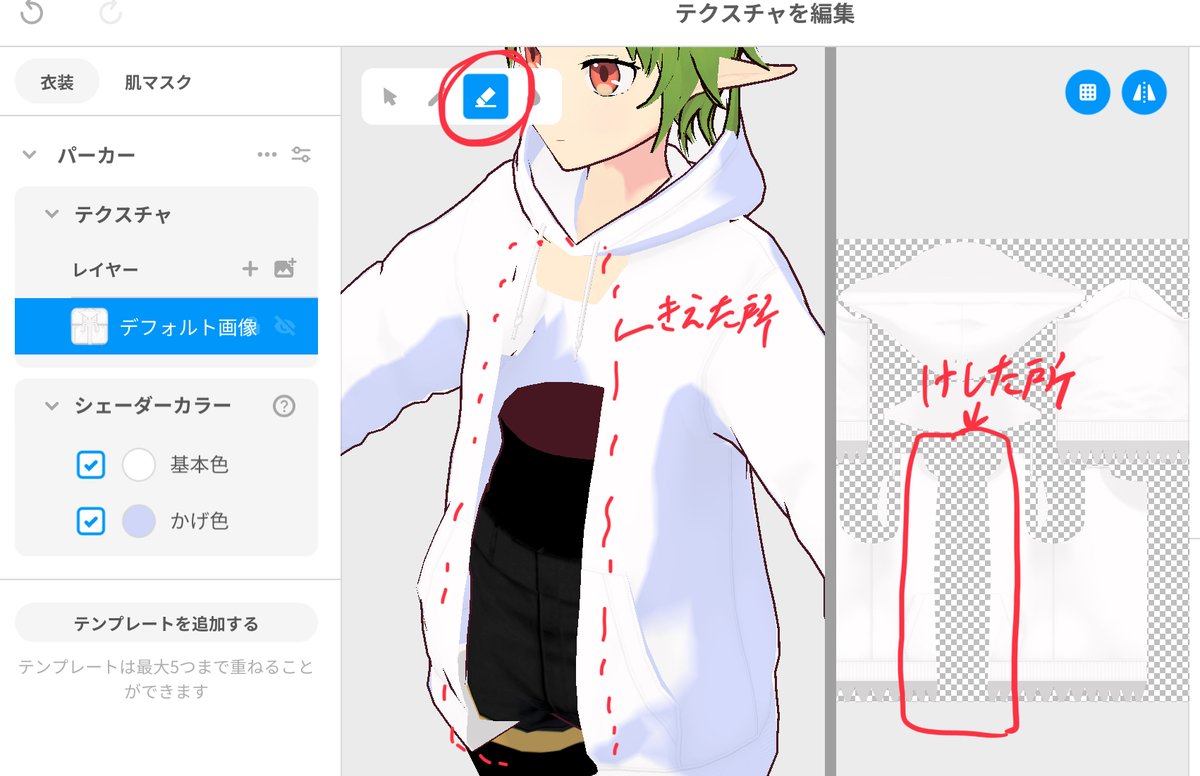
消しゴムを使い、白いパーカーの中央を消していく。左上の選択ツールは毎回確認してから使っていこう。
どれだけ書いても反映されていない時は、ぼかしや矢印ツールを選んだままだったりする。

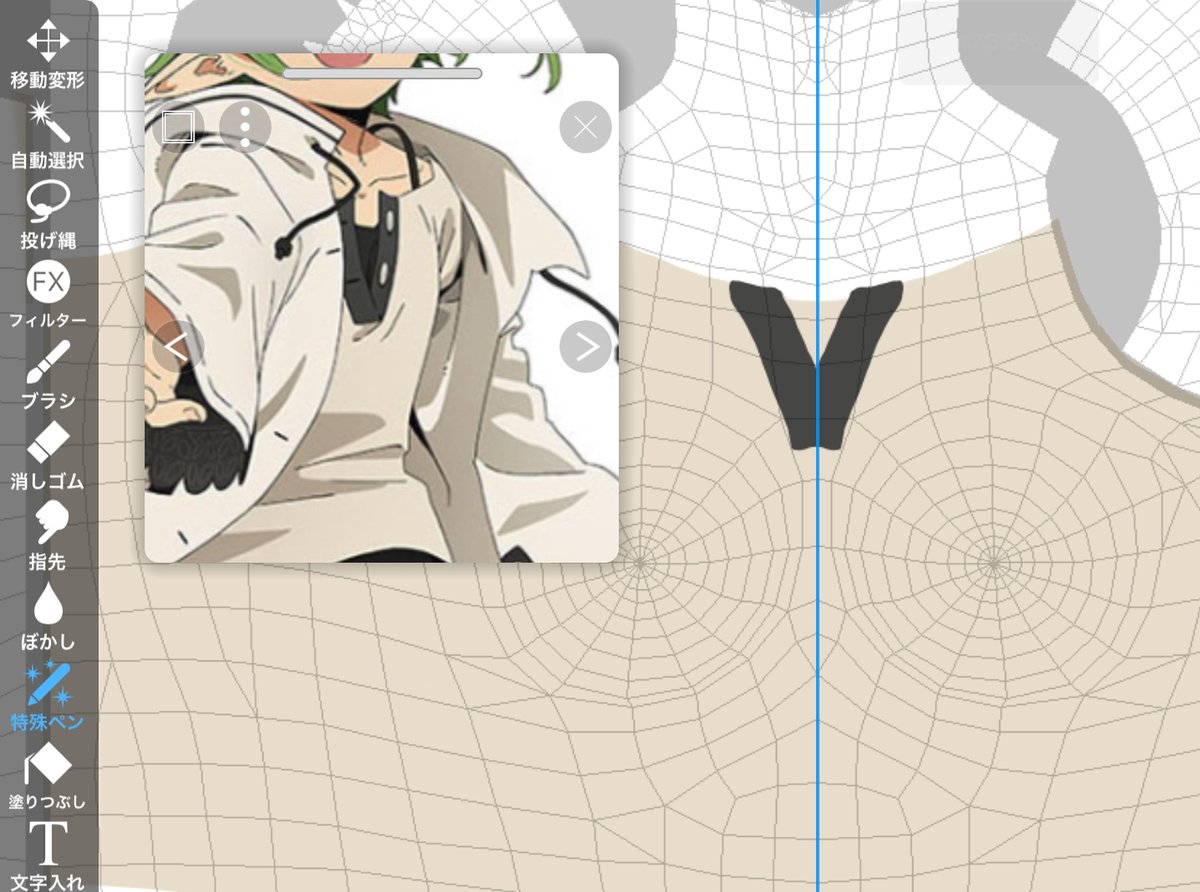
消すと中の肌が見えてくる。フードを開かせる場合は鎖骨中央にあるパーカーの付け根も消しゴムで消す形になる。
下着(黒マスク)により胸が透明になっているが、これは下の服や肌が大きな挙動などで表に出てきても見えないよう、貫通対策にもなっている。
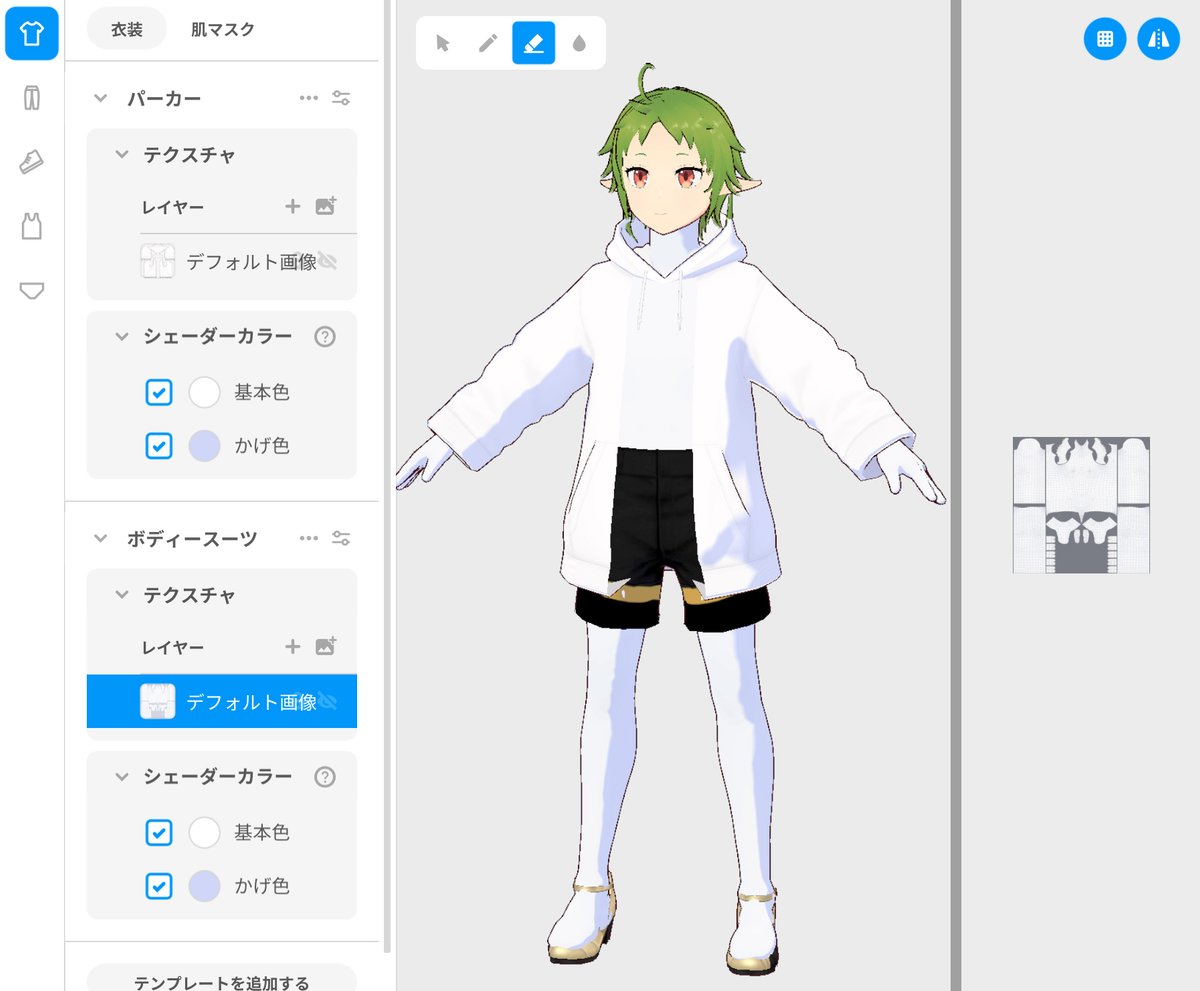
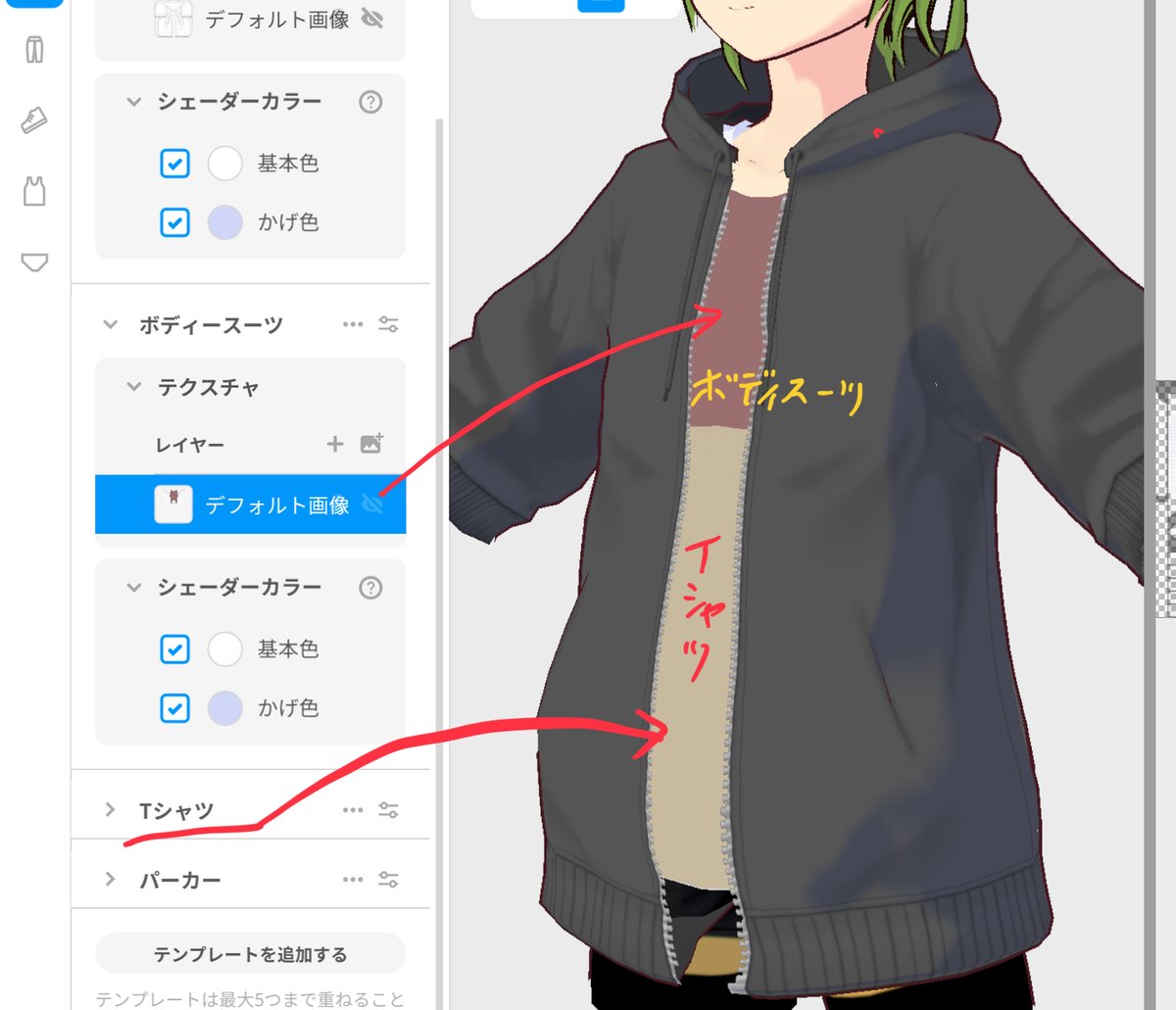
ここにインナーとなる服を追加する。今回はパーカーより密着しているボディースーツの型紙を選ぶ。
左下のテンプレートを追加から入れられる。


後から知ったが、トップスの項目にTシャツ(タイト)があるのでそちらを選ぶ方が手間が少ない。型紙は同じボディースーツだ。
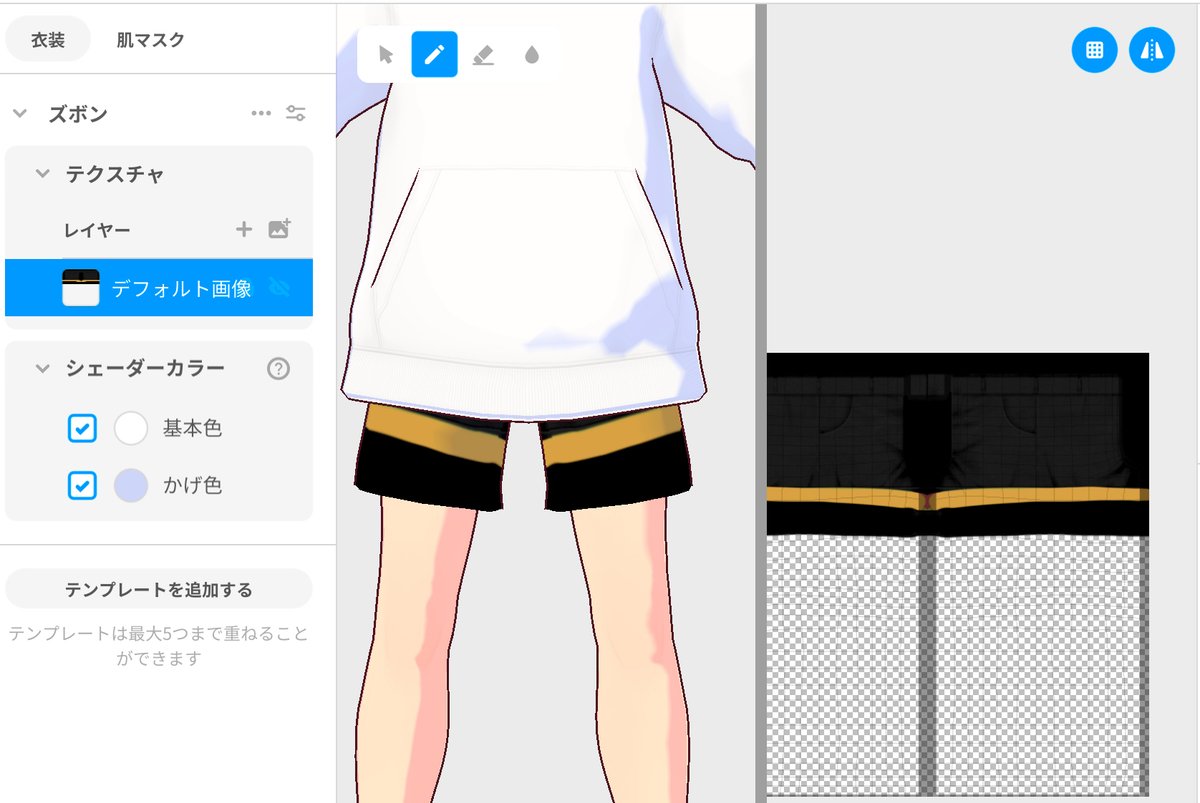
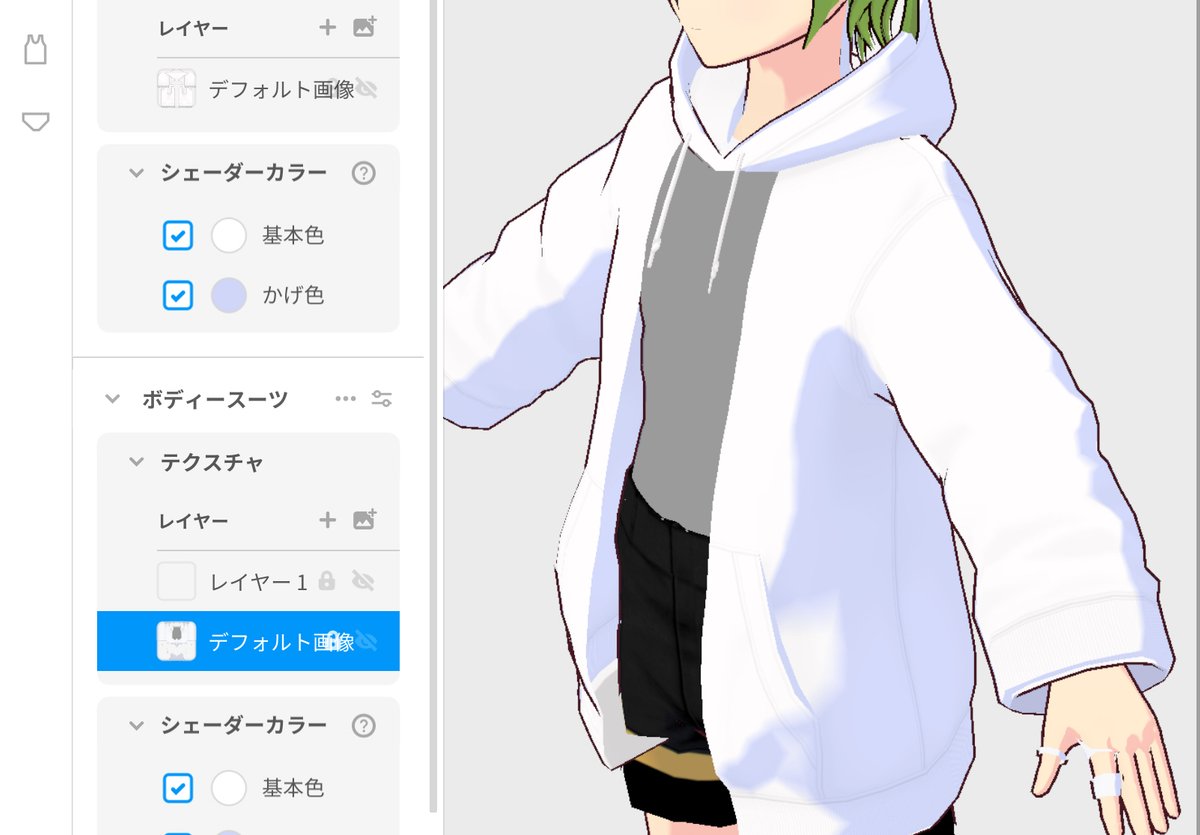
ボディースーツの型紙の不要な部分を消しゴムで削り、インナーの形にしていく。上のインナーと色が同じで見づらい時は別の色で塗り込む。

灰色にして確認したのだが、ボディースーツの型紙は最も密着度が高いため、ズボンの中にも入ってしまう。本家のシャツはインされていない。
開きパーカーの作成が難しいのは、存在しない型紙「フードを開かせる事とインナー」の問題なのだ。

過去にうちの子で開きパーカーを作成した事があるが、インナーで大苦戦した事がある。

「パーカーの下にはあって欲しいが、ズボンより上でありたい」のワガママを叶えようとした結果、複数の型紙を利用し、同色で接続する力技を要する。
これと同じように型紙を部分的に採用する例がこちらだ。
パーカーのフード・絞り袖が使いたいのでロングコートと合わせられないか実験中。
— 八(わかつ) (@wakatu849) December 26, 2023
パーカー→すぼめ最大、コート→全体広げずウエストを最大に広げると限りなく胴回りが同じになるようです pic.twitter.com/94kKZV969Z
服製作では新たなアプデなどで型紙が来ない限り、こんな形で乗り越える場合がある。慣れの領域なので、ぜひ頑張ってほしい。
今回はこのパーカーを参考にするが、これも改造していく。

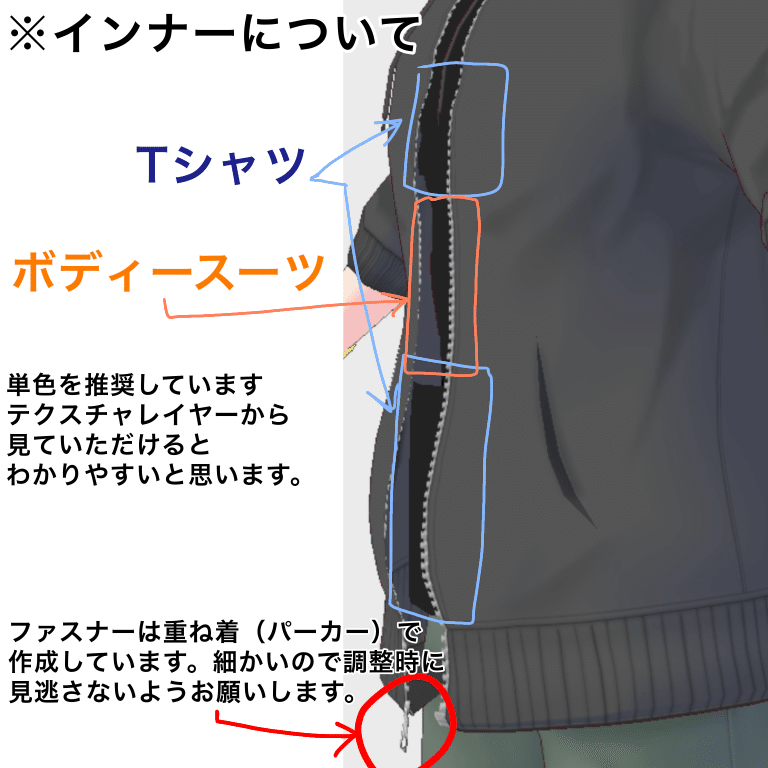
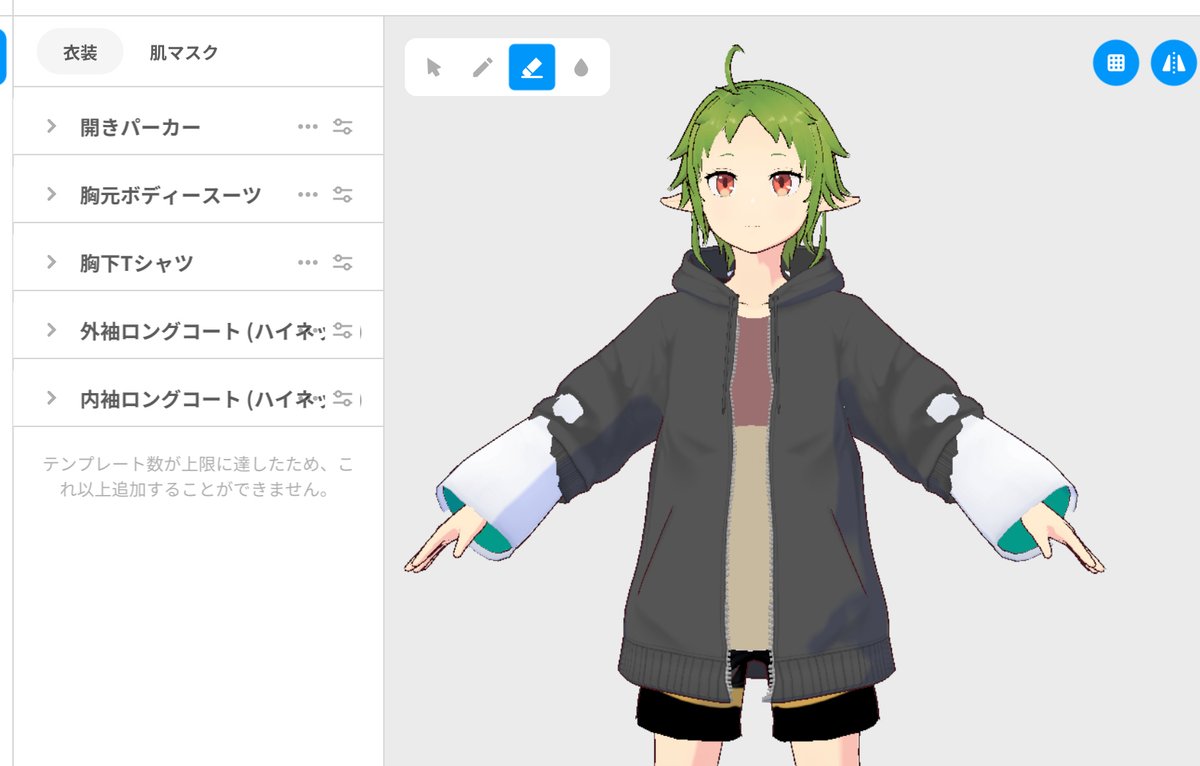
インナーはこうなった。幼年シルフィは幸いなことに胸の膨らみがないので、横から見てもまな板体型になるボディースーツのインナーで問題ない。
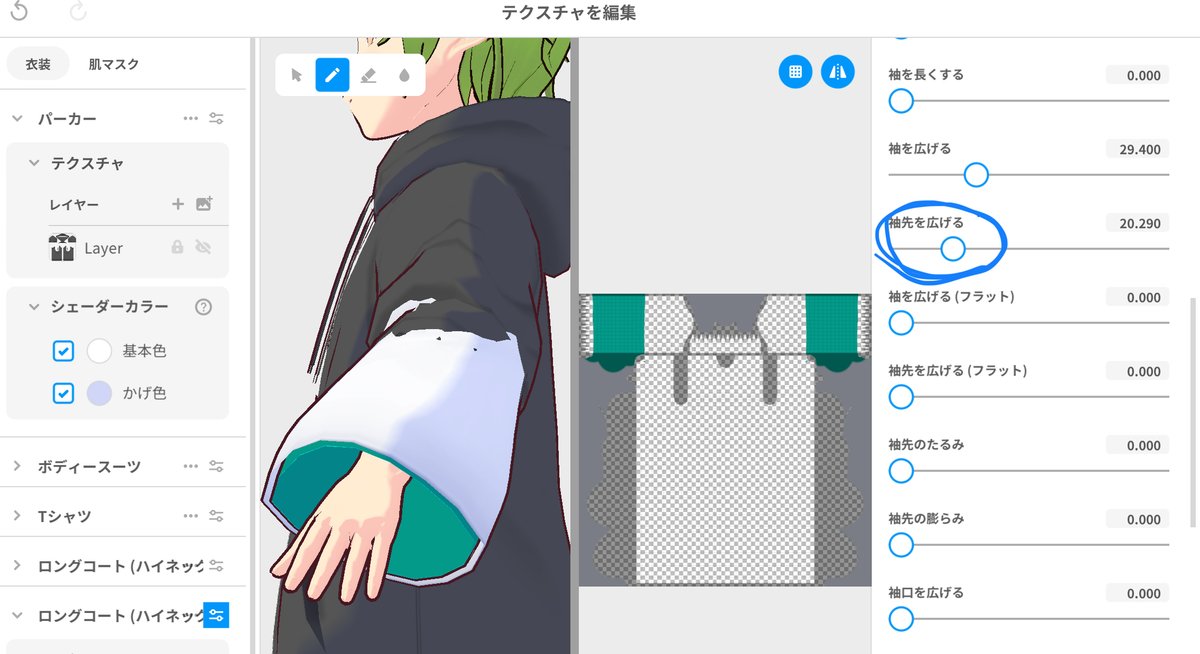
袖の部分は絞りではなく広がっている。
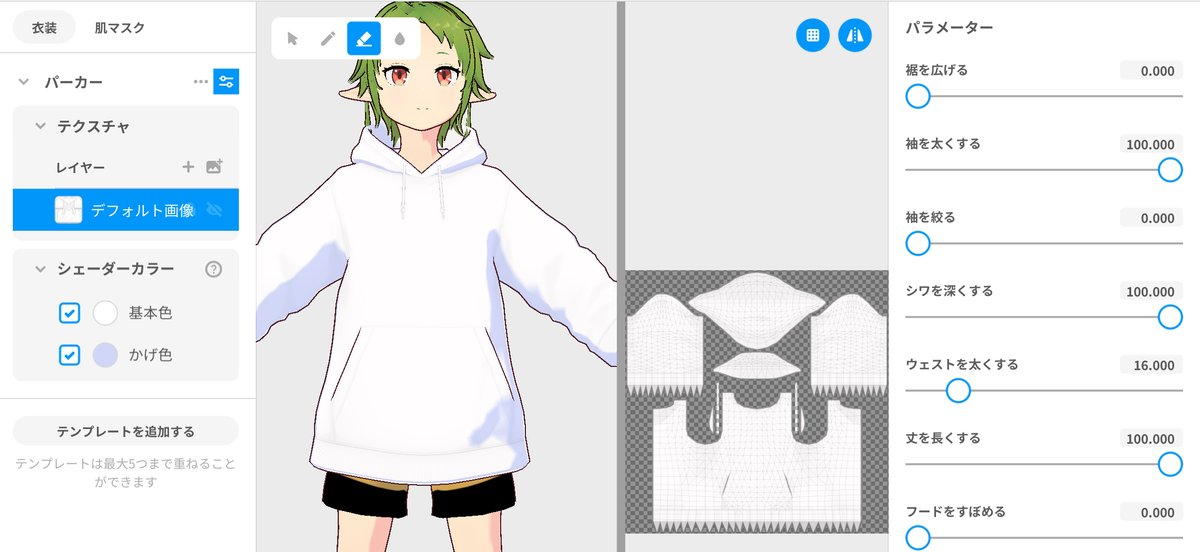
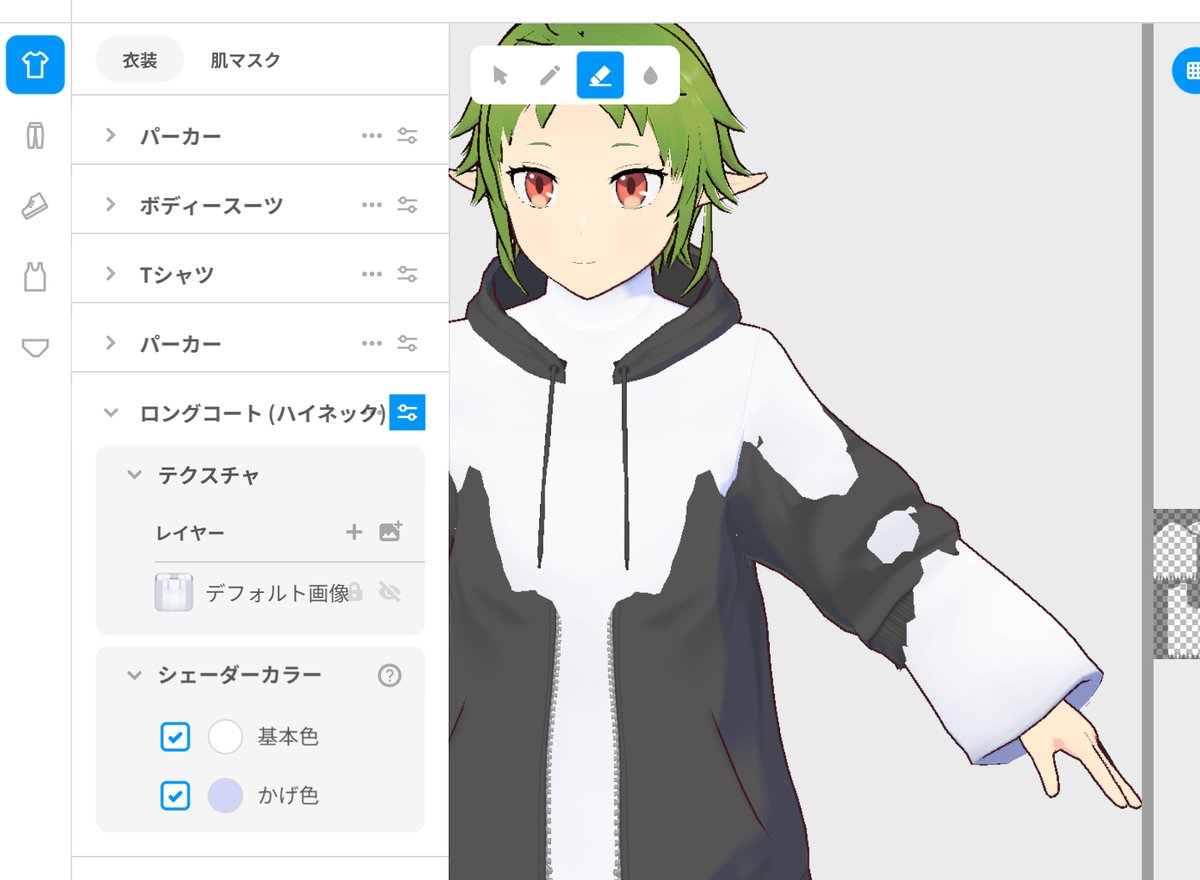
今回はロングコート型紙を追加し、袖先の広がりを採用する。


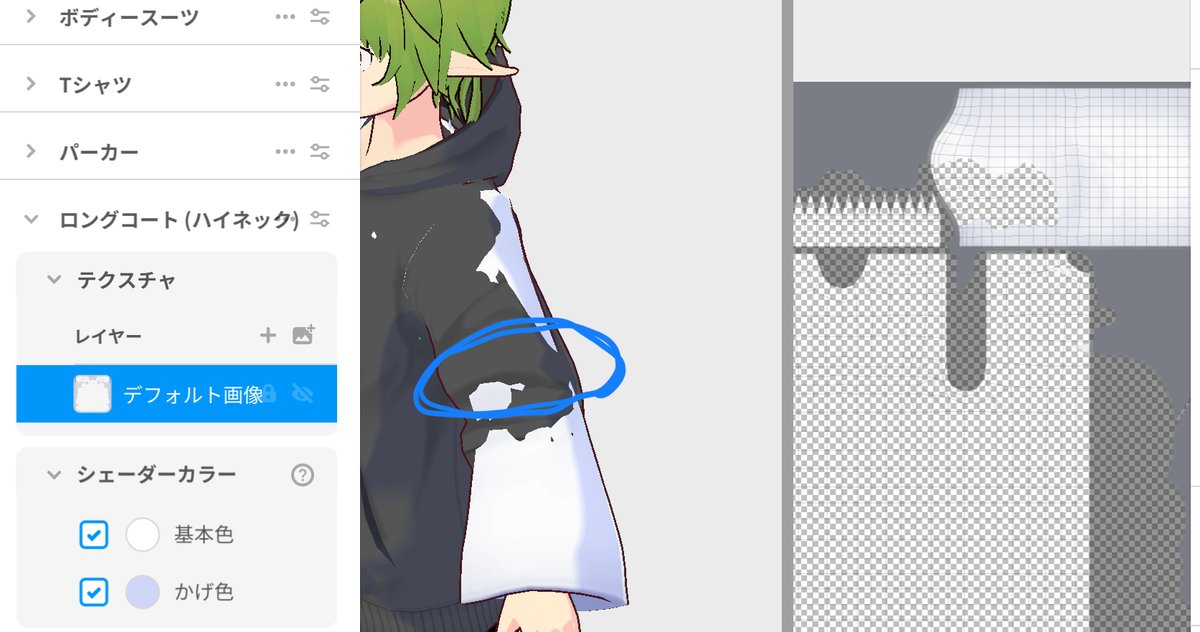
パーカーの型紙と交わっている部分を確認し、不要な肘から上の型紙の部分を消していく。
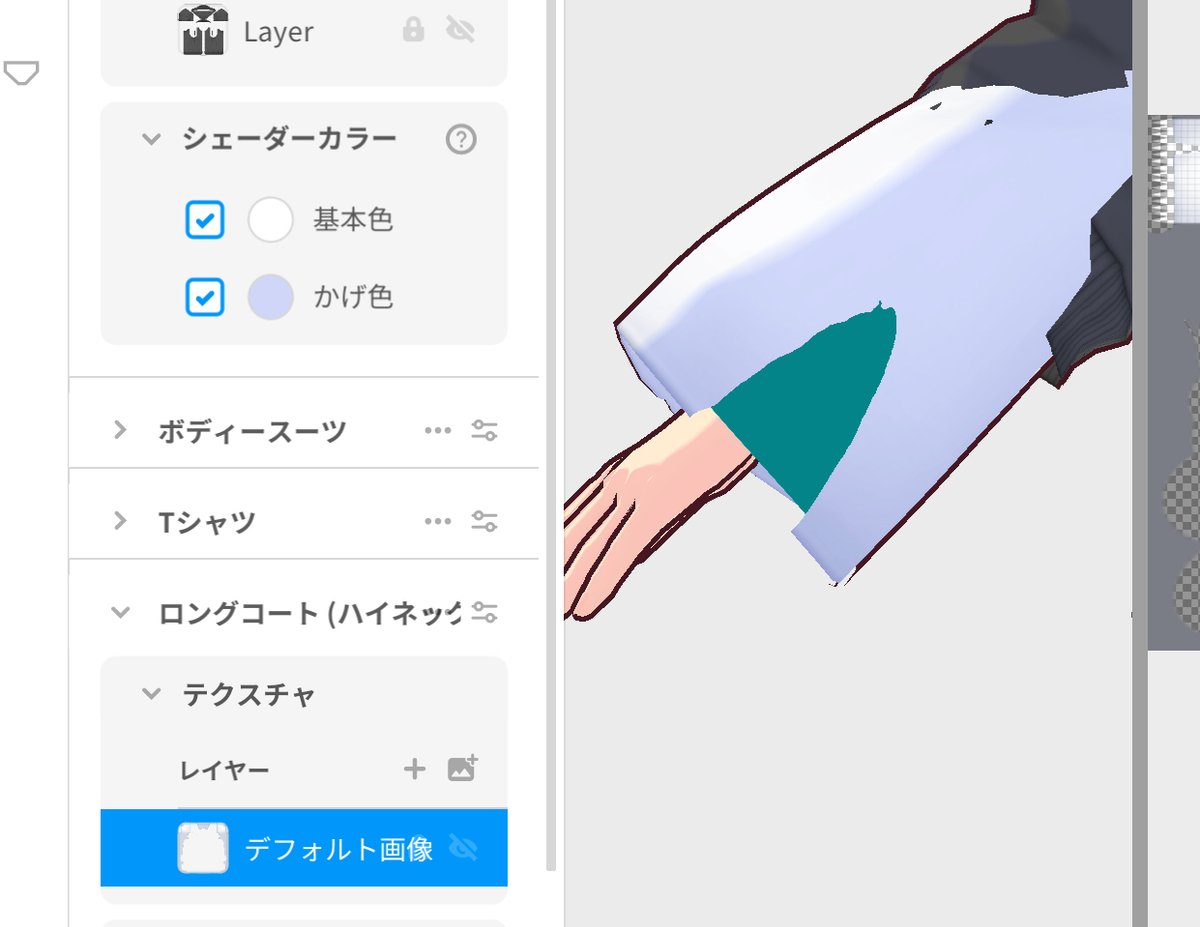
他の型紙と合体させる場合、このように交わっている部分がないと、最初の開きパーカーのインナーのように段々になってしまうなどの違和感が生じる。

複製して色を変え、袖のすぼみを少し下げる。これはロングコートの裏地の時にも使えるやり方だ。


服は各項目で5つまで重ね着が可能だ。
オーバーしても他の項目(ボトムスや靴など)で型紙を選択すれば追加できる。レイヤー名は変えておくと迷子にならずに済む。
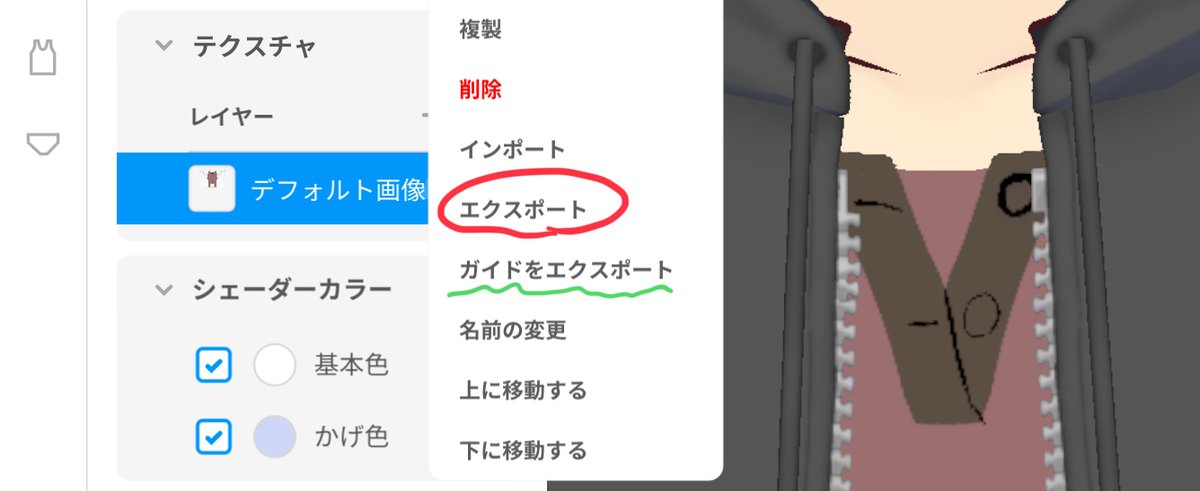
ガイドレイヤーをエクスポートする可能性もあるため、型紙名は残しておいた方が事故は減る。
というのも、ズボンとボトムスのような「見た目は似ているが形が微妙に違う型紙」が複数あるため、テクスチャをペイントソフトで編集する際に確認してから行う。
貼り付けてから後悔する事が度々ある。私は何回か経験した。
服の位置が全部決まれば、あとは各テクスチャをペイントソフトで綺麗に作っていく。
「その服が作れるかどうか」が分かれば後は楽だ。
【インナー】上・ボディースーツ型紙
制作順番が前後する。個人的には制作中に貫通する服の確認も含め、下にあるインナーから制作している。

胸元のボタンの位置を簡単に書き込んだ後、その画像テクスチャをエクスポートする。
初めての時はガイドもエクスポート。その画像をペイントソフトへ持っていく。

元資料から色をスポイトで取って作成していく。
アイビスペイントには搭載されているが、左右対称定規の機能があるペイントツールはとてもありがたい。
ベース色が決まれば、ボタンやシワ、服の重なりになる影を少しずつ入れていく。

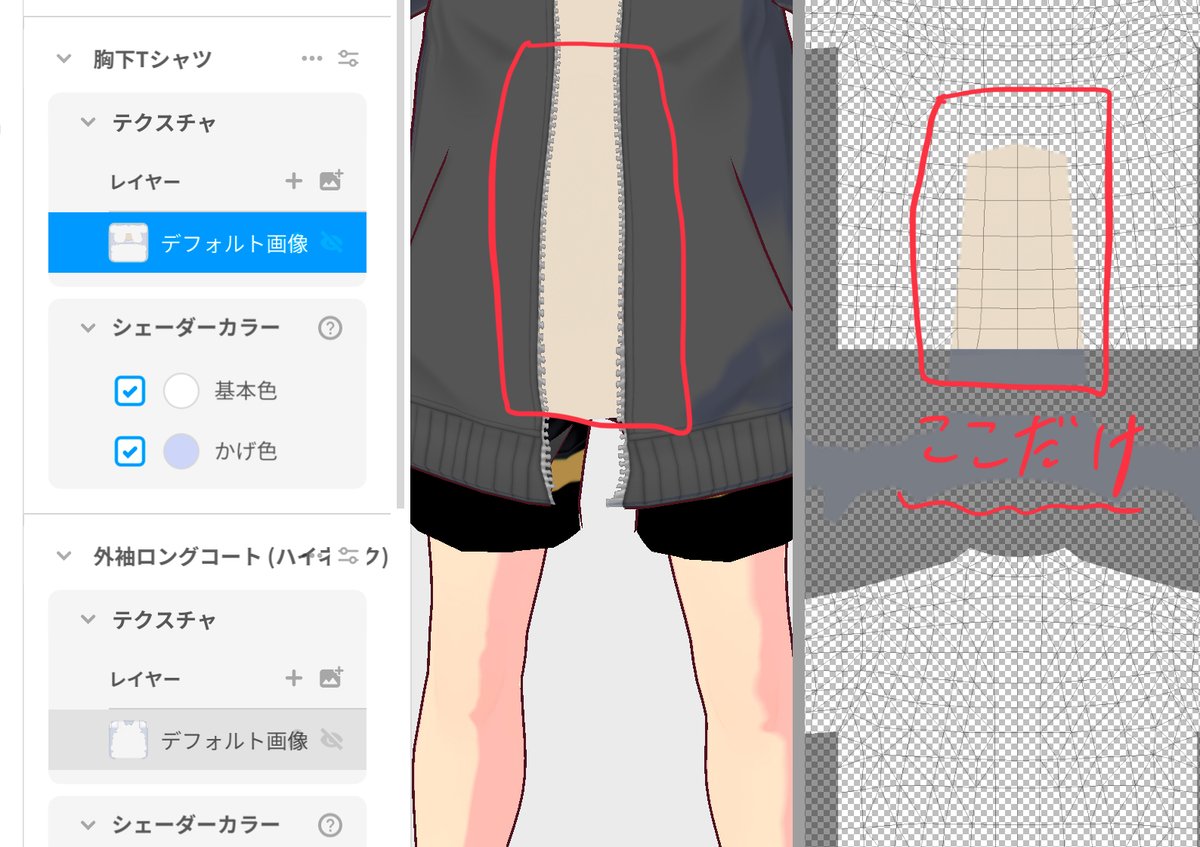
【インナー・下】Tシャツ型紙

パーカーを脱ぐ事がないため、開きパーカーから見えている部分だけを作成する。丁寧に背面まで作成しても、動いた時に中の服が貫通する事の方が多い。ここは簡単に作って時短しよう。
上のインナーと色が揃うと、違和感が消えるはずだ。
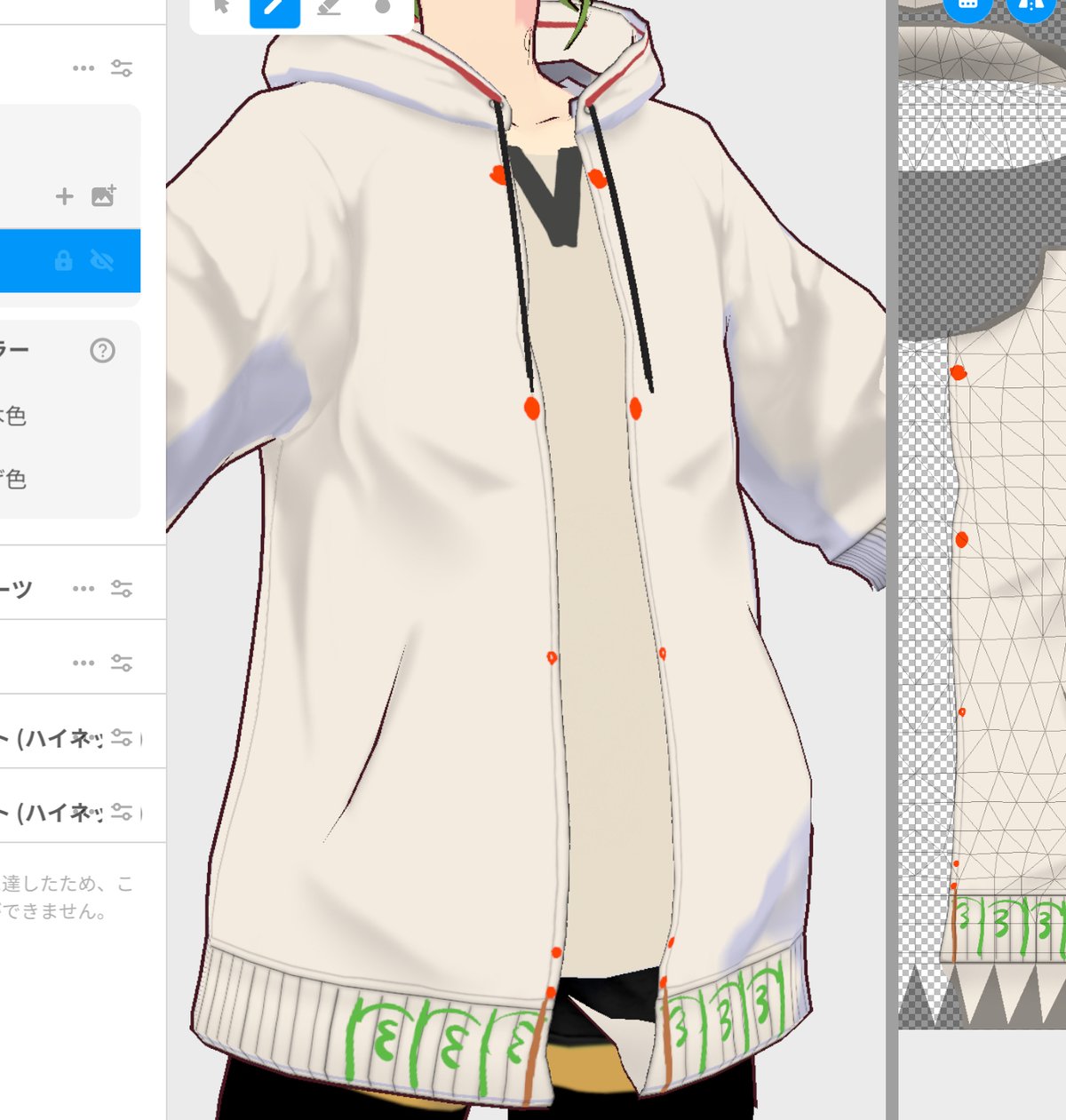
【パーカー】
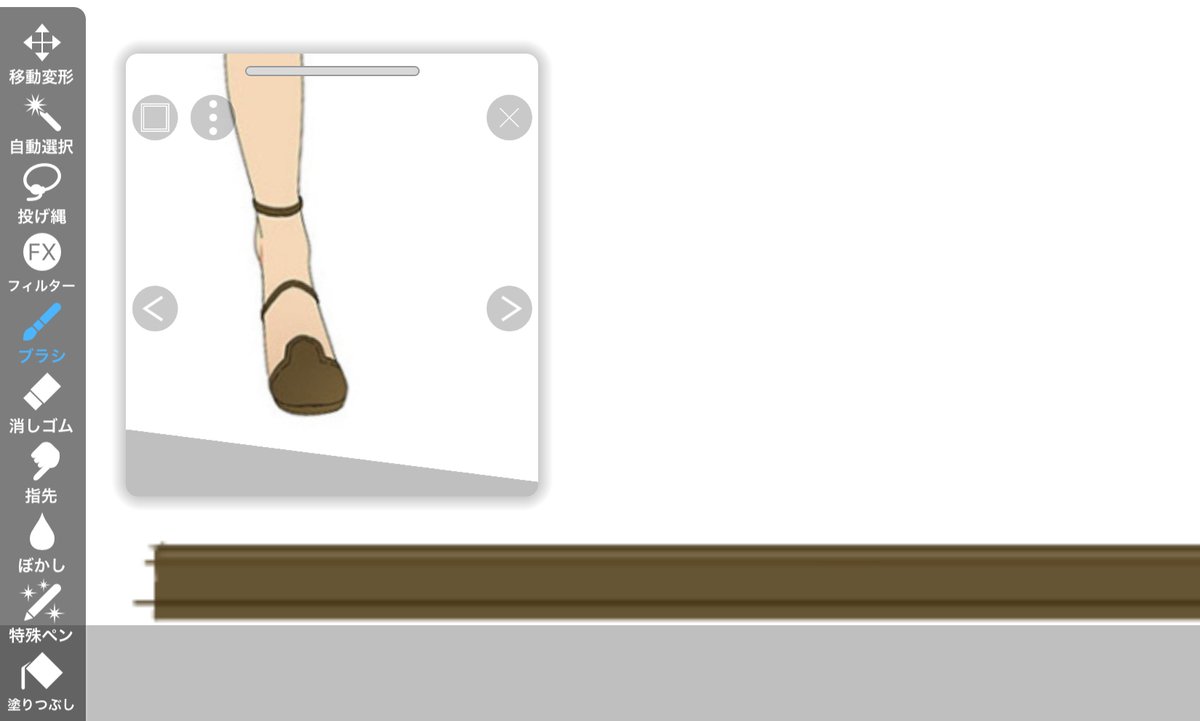
過去に作ったパーカーを色変えしていく。
色を変えたパーカーの後、足りないパーツを直書きでマークしていく。


これらをマークした後、この画像をエクスポートして再びペイントソフトへもっていく。

ペイントソフトで再編集したテクスチャを貼り付け、トライアンドエラーを繰り返して整えていく。
ちなみにPC版だと、有志でこの作業を短縮するツールを開発している方がいる。興味のある方はどうぞ。

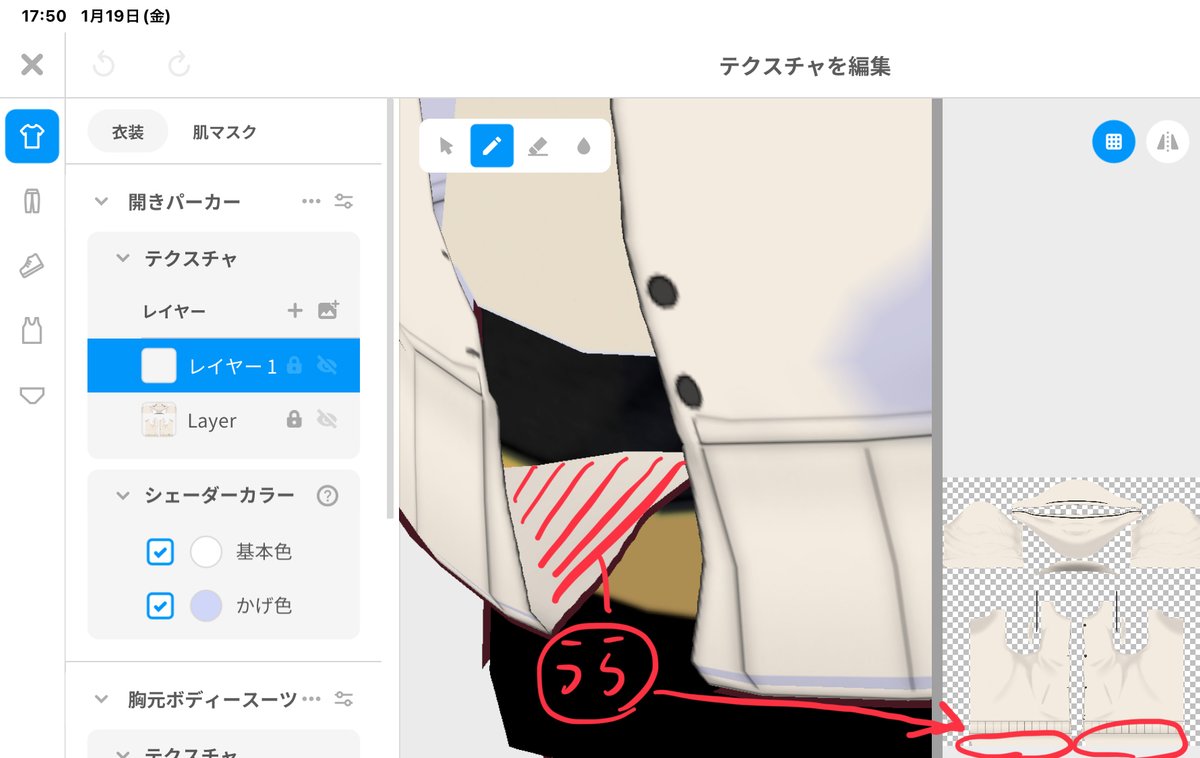
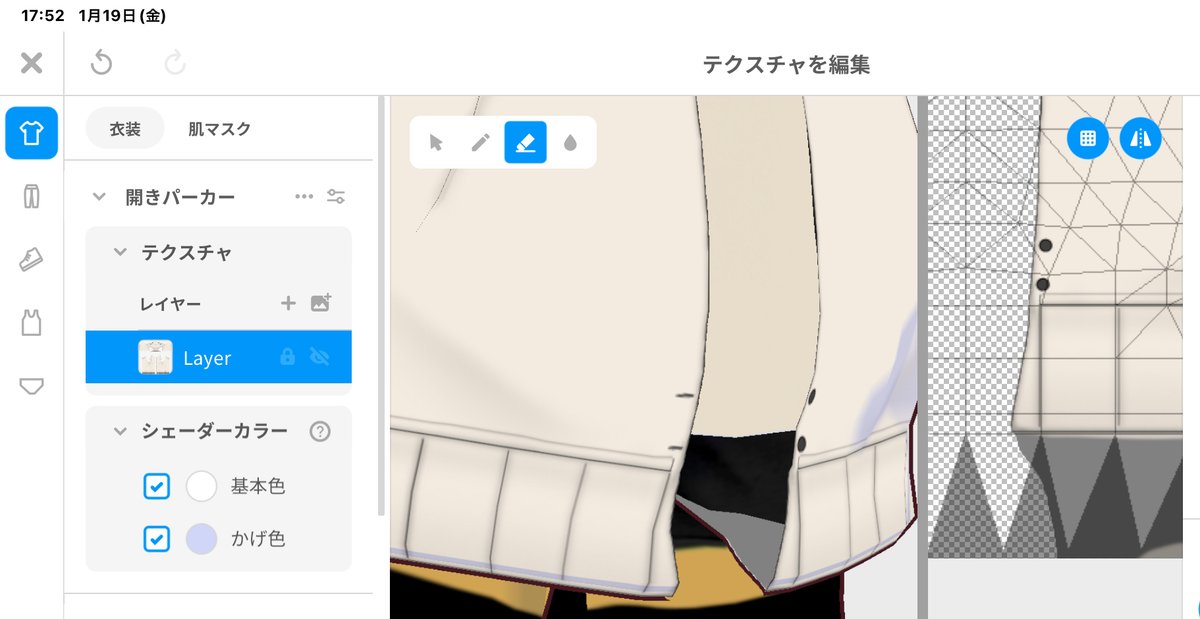
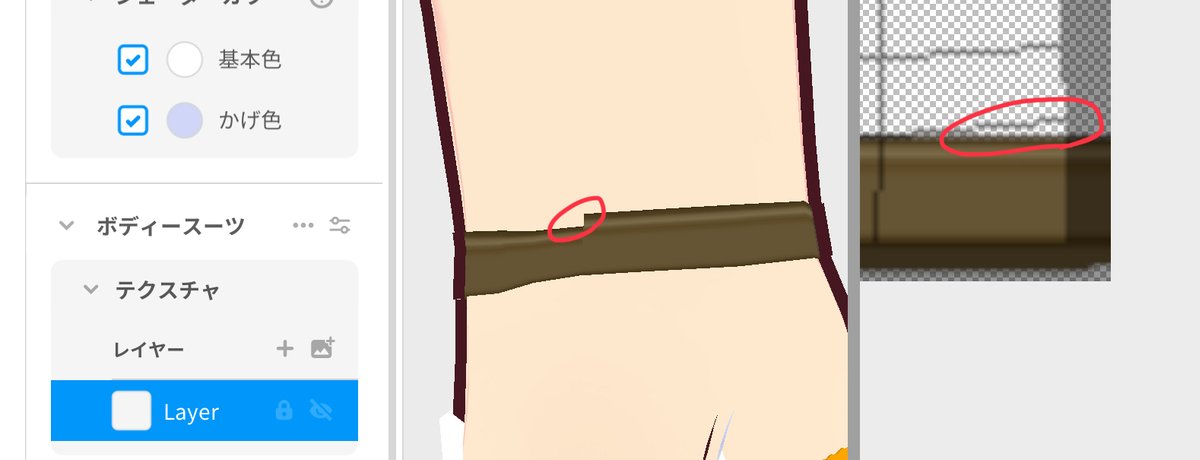
パーカーやロングコートの袖には、折り返し用の裏地がついていたりする。下から見た時に中が見えないようにしてくれるが、重ね着の時はこの生地の部分を消す事がある

濃い色で塗り替えたが、不要な場合は右の三角形部分のテクスチャを消してしまおう。
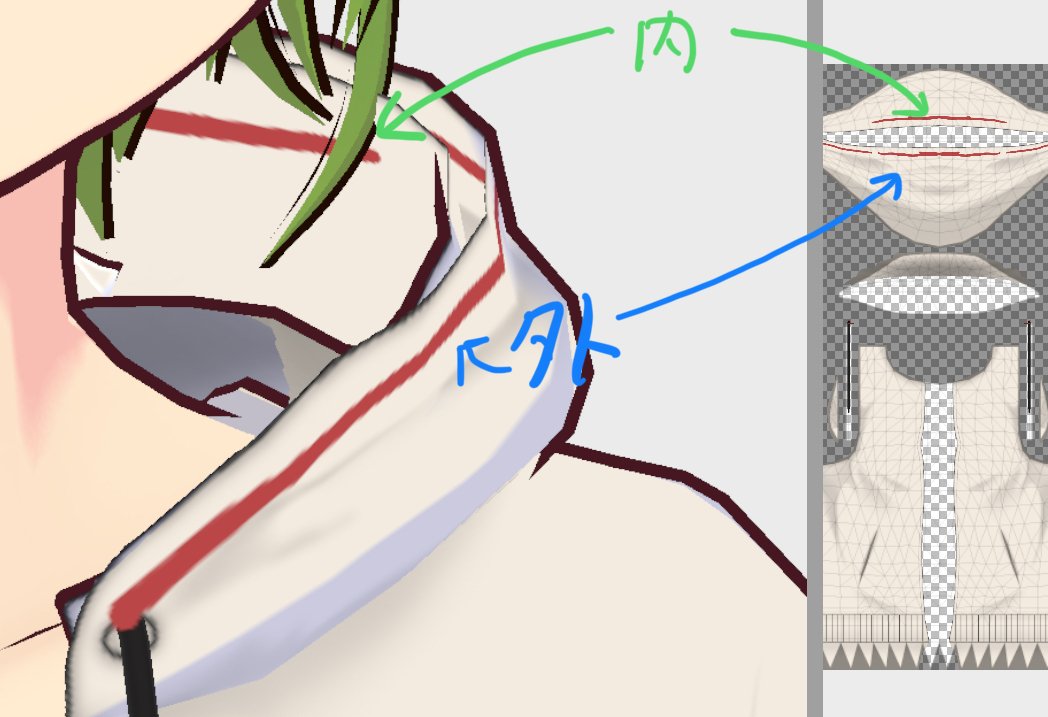
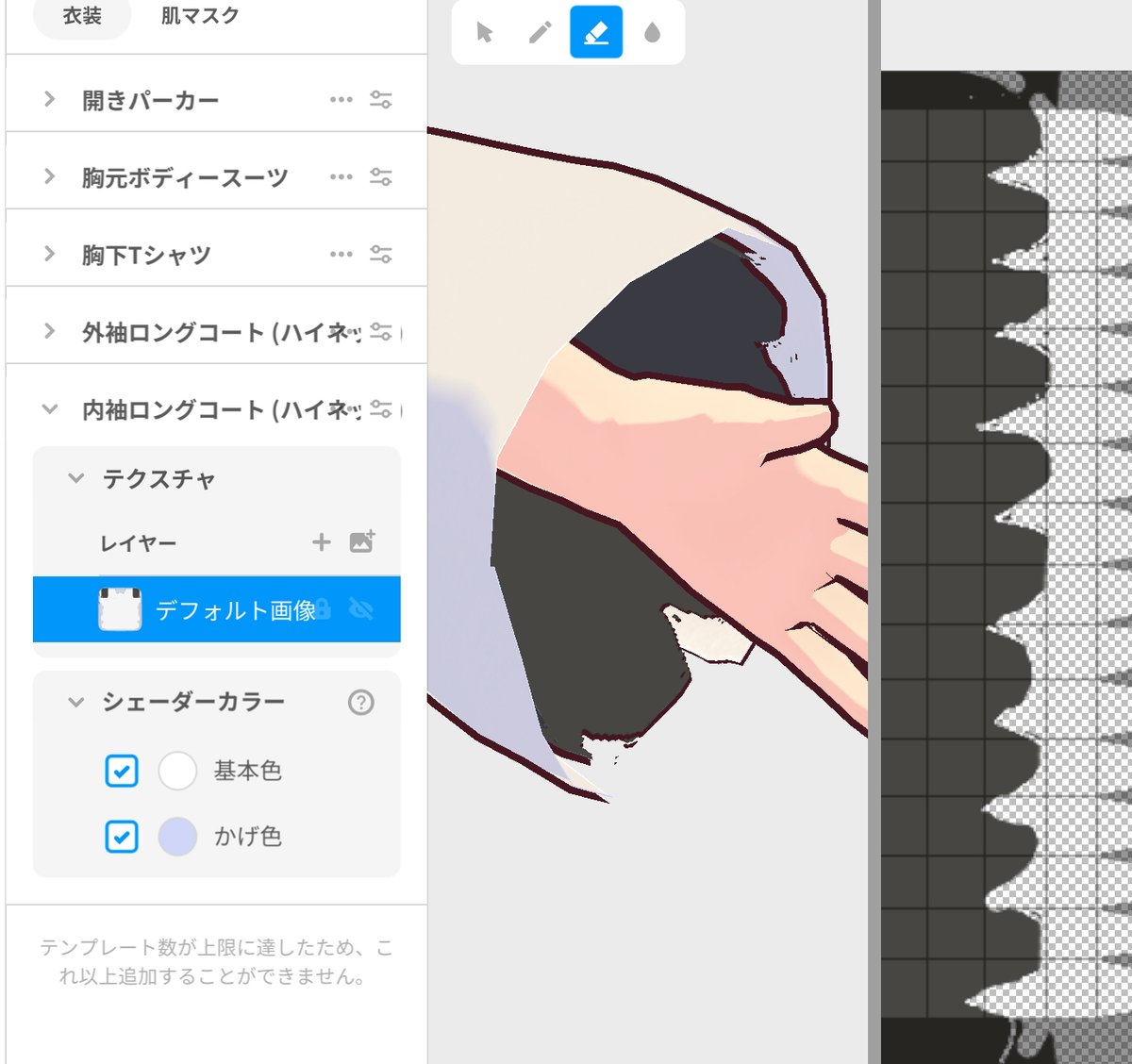
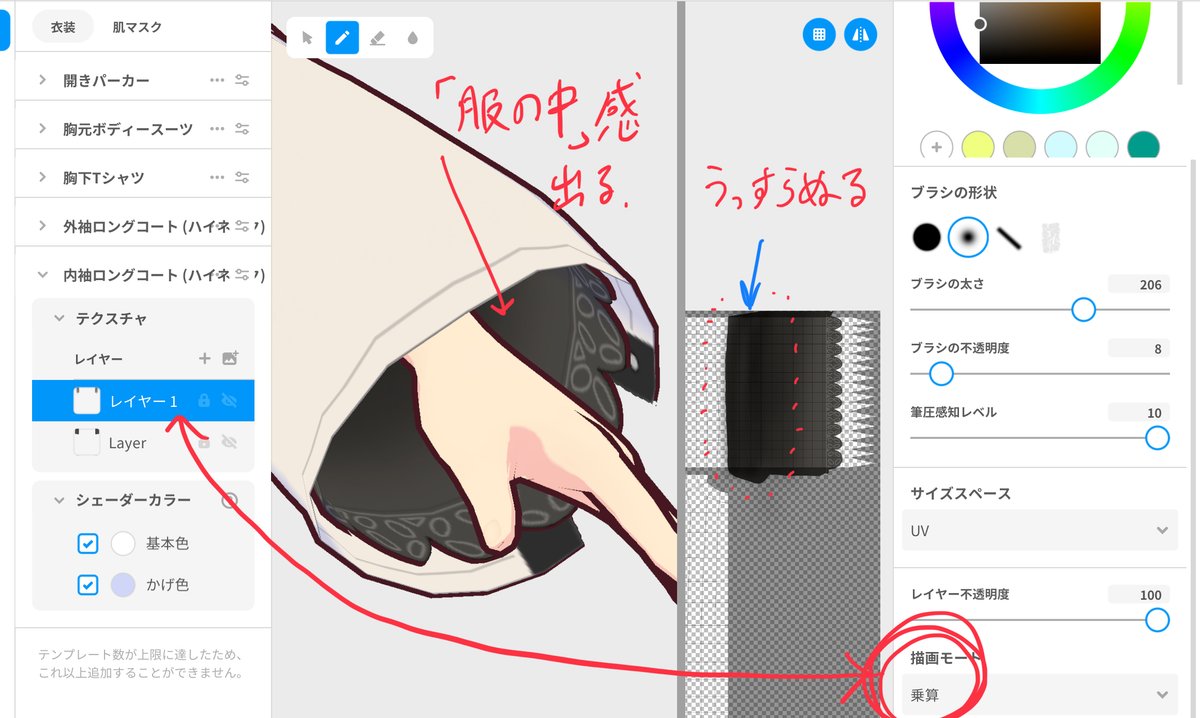
【内袖】



内側の袖やコートの裏地になるような部分は、レイヤーを追加して乗算に変更し、弱いエアブラシで影を少し入れ込むと立体感が増す。
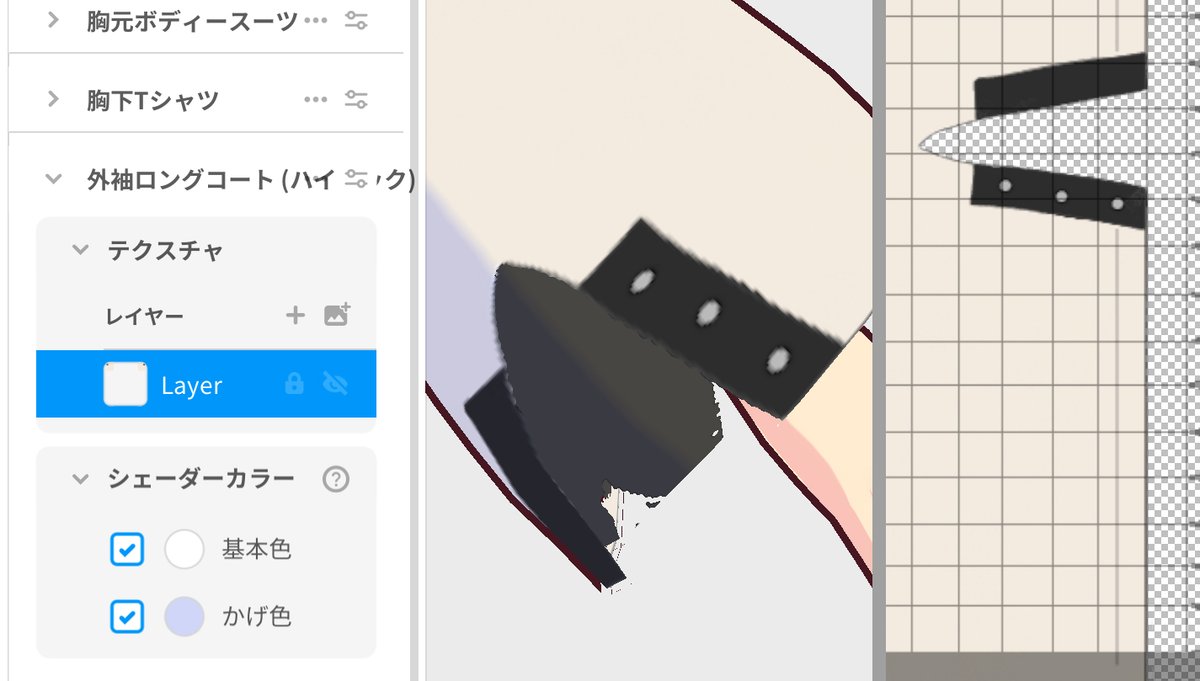
【外袖】

布の縁に線を入れて境界をはっきりさせる。
ボタンの位置などは左右間違えないように。(※言った側から、この画像を貼る前に一回左右の配置を間違えている)
袖やスカートは広げるほどメッシュも広がっていくため、貼り付けるテクスチャも伸びていく。
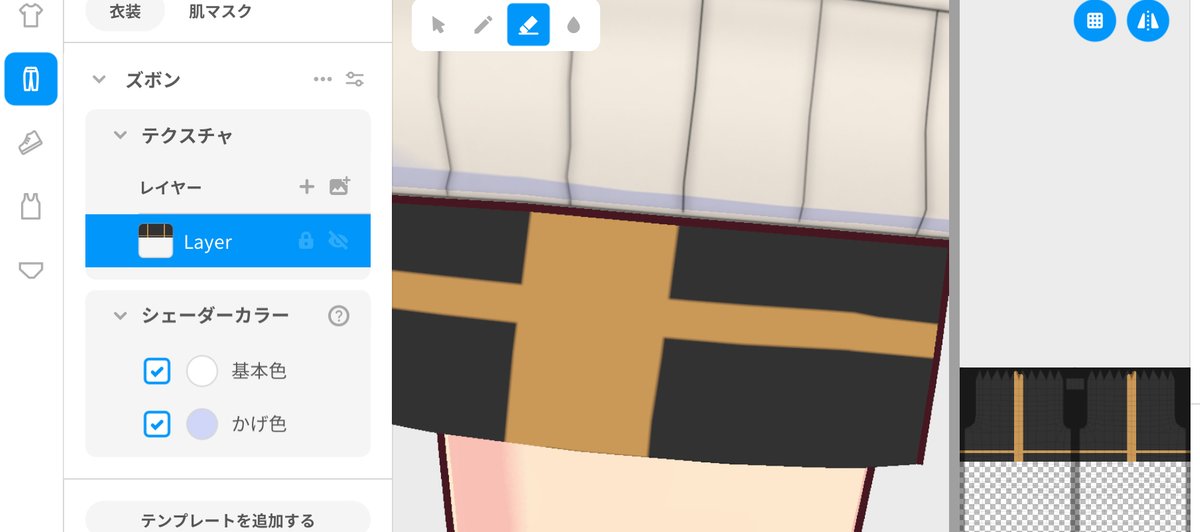
【ズボン・靴】

直線ツールを使いながらラインを引いた。
後は生地の縁に線を足したり、ぼかしを入れて生地の端を表現。
黒のエアブラシをふんわり足して、パーカーの下からの影を再現してみる。


内袖の時と同じように、エアブラシで影を入れた。
メリハリのあるアニメ画の再現では、むしろこれが邪魔になる事もある。全体を見て考えて選んでみよう。
靴は後で気付いたのだが、スリッパのような靴底をしていた。
足周りはスニーカーの型紙、足首はボディースーツの型紙を採用する。
ボディースーツは肌に最も接する型紙なので使い勝手が良い。


均一にぼかす方法として、アイビスのフィルター(ガウスぼかし)をよく使っている。

直線ばかりで作っていると見落とす問題。ガイドラインに合わせていないとこういったズレが起きる。
ガイドの高さや位置を確認しながら直していく。
ペイントソフト側のメッシュ変形などを利用して調整すると楽だが、変形ツールは触るほど対象物がぼやける傾向がある。

最終確認・仕上げなど
ポーズ(カメラアイコン)で動かし、衣装の貫通の有無を確認。
あまりにも目立つ場合は、中の服を削ったり、肌マスクをかけるのも有効だ。
後は表情や身長、アウトラインの太さ、揺れものなど、細かいパラメーターを触っていく。
・アウトラインは太めにしているので各0.2
・身長はアホ毛込みで142cm(素体が140cm想定。アホ毛の高さが足されている)
・リムライトをオフ
・髪の揺れものは忘れがちなので直しておく。
・表情はひとつのパラメーターを100にするだけでなく、他のパラメーターを少し入れるとバリエーションが増える。

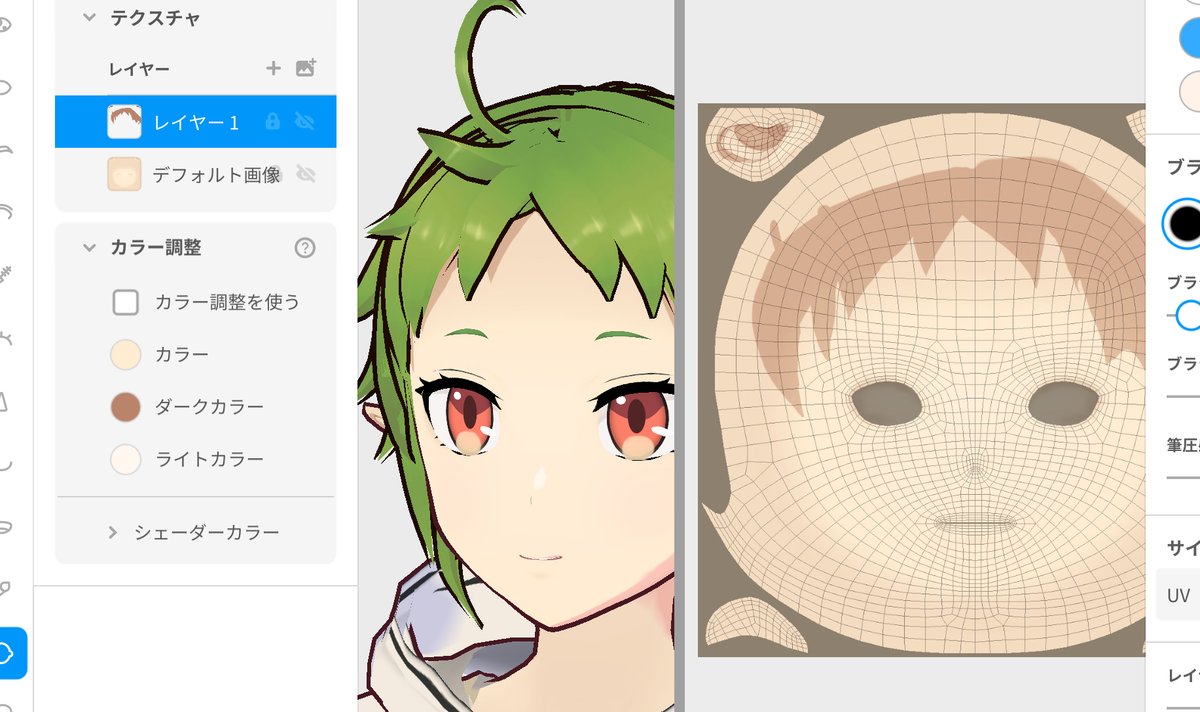
最後にやってみたのは、よりアニメ画風に近づけるため、髪の下の影を肌に直接書き込むタイプだ。これはルーデウスモデルの時にはやっておらず、試験的に入れてみた。
髪の躍動に大きく影響しない範囲で塗ってみた。
このように、作りながら新しい事に挑戦してみると発見が増えていく。
今回のメイキングでは通常の衣服制作にも活用できる小技が多いので、ぜひ活用してみて欲しい。
完成・さいごに
動画の音ズレ修正。
— 八(わかつ) (@wakatu849) January 22, 2024
メイキング解説と共に制作したシルフィエットの配布です。 動作確認&FAとして動かしてみました。 最後まで進捗を見ていた方々ありがとうございました。動画はクレジット内にて。 #無職転生
配布はこちら https://t.co/rJ4H9SKubW
メイキングhttps://t.co/WHQ15tDsvk pic.twitter.com/2xAUcYv3he
前半の最初にも追記したが、版権の二次制作には注意がある。
clusterなどのメタバースでは、無許可で版権作品に似せたアバター(知的財産権を侵害する可能性のあるアバター)は、利用規約違反で規約を失念された方がUPして違反になる恐れがある。
無許可や各コンテンツのガイドラインに沿っていない二次創作アバターは、メタバース上では使用しないようにしよう。
有償でモデリングの制作受付もしている。
アニメ風の再現を得意としているので、気になる方はX(旧Twitter)で声を掛けていただけると幸いである。
