どの環境にログインしているか一目でわかるようにする方法
自分がどの環境にログインしているか、把握することは開発時に気をつけないといけないことの一つですよね。
環境を間違えて本番環境にデータを投入してしまったなんてことがあっては大変なので。。
そこで今日はブラウザの拡張機能を用いて、下の画像のようにログインインスタンスごとに異なる目印を画面に表示する方法を紹介します
ちなみにEdge, Chromeどちらも使えます!

ブラウザの拡張機能をインストールする
Environment Indicatorという拡張機能をブラウザにインストールします

目印をつけるインスタンスを設定する
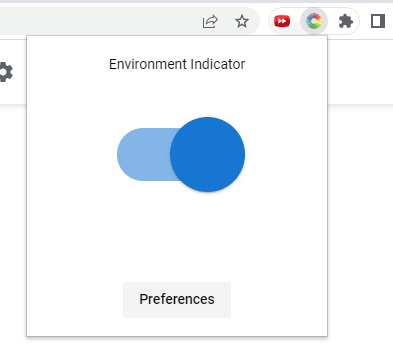
Preferenceから拡張機能の設定を開く

鉛筆アイコンから設定を開く

Rule Valueに<インスタンス名>.service-now.comを入力する

ブラウザを確認する
ブラウザをリフレッシュすると、バナーが左上に表示されました

まとめ
ブラウザの拡張機能を使うことで、どのインスタンスにログインしているか一目でわかるようにすることが出来ます。
バナーの色や形なども変更できるのでぜひ試してみてください!
