読み取り専用のReferenceフィールドにInfoアイコンを表示する方法
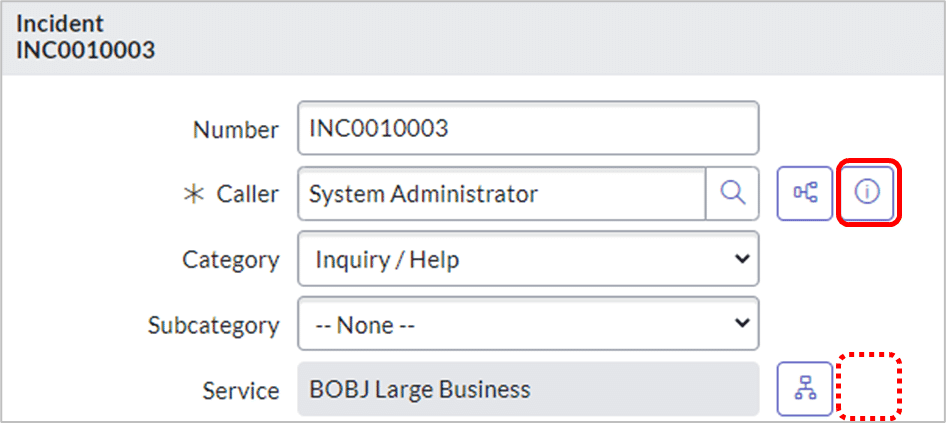
参照型のフィールドには、Infoアイコンが表示されて参照しているテーブルのレコ―ドを表示させることが出来ますよね。
ただ、フィールドがReadonlyの場合はこのInfoアイコンが表示されません。
今回は読み取り専用のReferenceフィールドInfoアイコンを表示させる方法を2つ紹介します。

方法① プロパティの設定を変更する
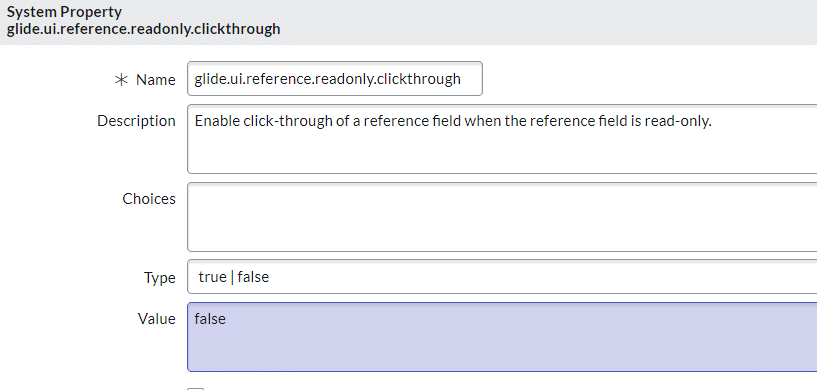
”glide.ui.reference.readonly.clickthrough”というプロパティがあり、この値をTrueに設定することで、Readonlyの場合もReferenceフィールドにInfoアイコンを表示を表示させることが出来ます。

この方法はインスタンス全体で設定が適用されます。
フィールド単位で設定を行いたい場合は次の方法を推奨します。
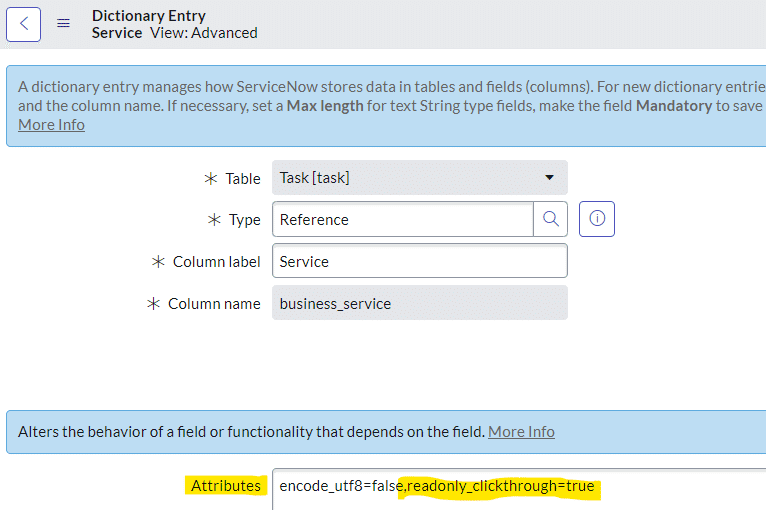
方法② DictionaryでAttributeを設定する
DictionaryでAttributeを設定することで、フィールド単位で設定を変更することが出来ます。
今回はServiceフィールドのAttributeを設定します。

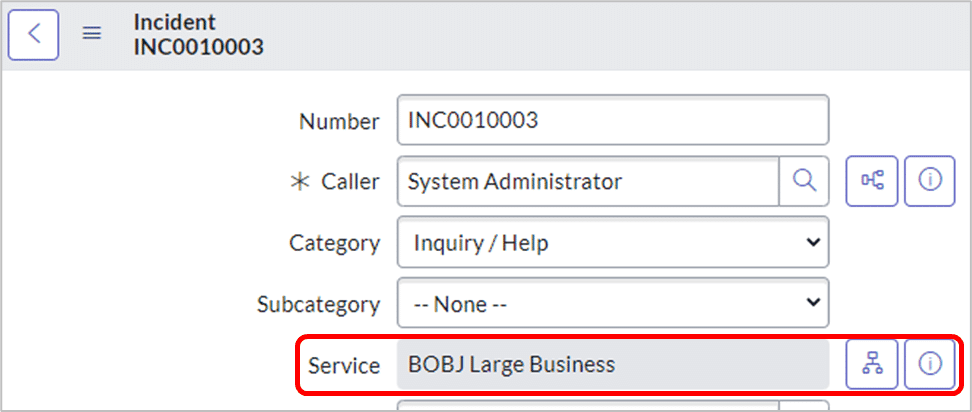
ReadonlyのフィールドでもInfoアイコンが表示されました。

まとめ
プロパティ、またはAttributeを設定することで、Readonlyの場合でも、ReferenceフィールドにInfoアイコンを表示することが出来ます。
参考
Reference field icon (servicenow.com)
