
Stable diffusionを使った立体視画像の作り方【ステレオグラム】
ステレオグラムが作りたい!
バーバパパ氏の「立体視でカスバトル【検閲突破】」という動画を知っていますか?
まあ知らなくてもまったく問題はないんですが、こういう立体視っていろんなところで見かける割に、作り方が意外と転がってないんですよね。
ということで教えます!
用意するもの!
・立体的に見たい画像
・背景にしたい画像
・画像編集ソフト
・AviUtl
・Stable diffusion web ui
0.手順の概覧
1.深度マップ画像を作る
2.背景画像を作る
3.ステレオグラムを作る

1.深度マップ画像を作る
Stable diffusion web uiの「ControlNet」という拡張機能を使います。forge版なら初めから入っていますが、オリジナル版の場合は別途インストールする必要があります。
ControlNetに含まれるDepth機能を使って深度マップ画像を生成しましょう。


2.背景画像の用意
背景画像は基本的になんでもよいですが、横方向の変化がわかりやすい画像を用意しましょう!

二分割のステレオグラムを作る!
まずは画像を二分割するタイプのシンプルなステレオグラムから!
今回は1920x1080サイズの分量で作っていきましょう。

1.下準備をする
まず、背景画像を960x1080サイズに切り抜きます。

深度マップも同じく960x1080サイズにしましょう。

2.AviUtlでステレオグラムを作る!
AviUtlで作業をしましょう。
AviUtlでやること概覧
・「設定」から、サイズを1920x1080にする
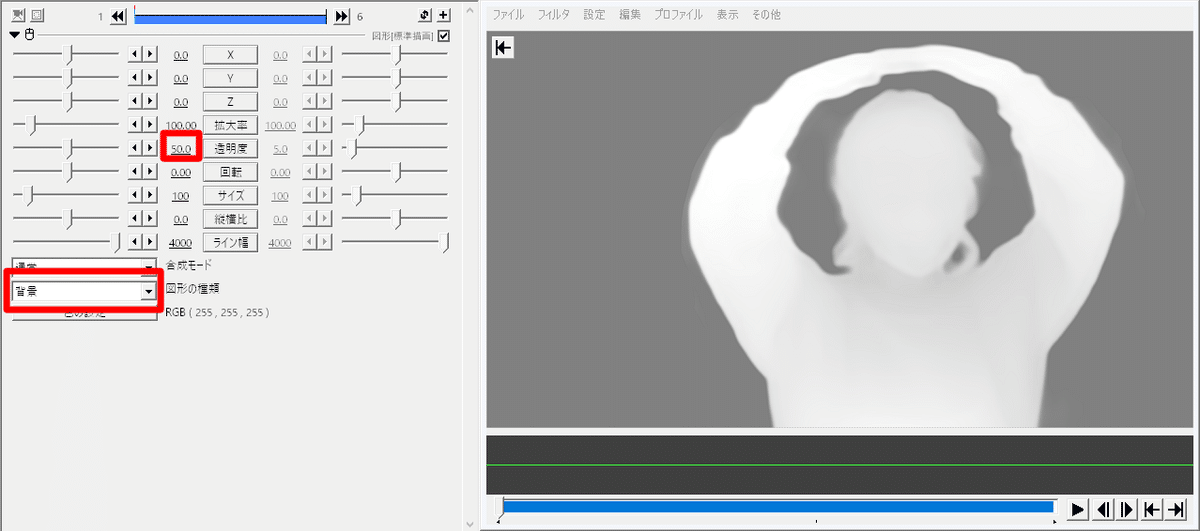
・Scene1シーンに深度マップ画像を読み込み、右端に配置する
・Scene1シーンに「図形(背景)」オブジェクトを作成し、透明度50で重ねる
・Scene1シーンで「シーンの設定」から、サイズを1920x1080にする
・Rootシーンに背景画像を読み込み、「画像ループ」フィルタで横に二つ並べる
・Rootシーンに「フレームバッファ」オブジェクトを作成し、「ディスプレイスメントマップ」フィルタをかける





3.完成!!!
はい、まずは基本的なステレオグラムの完成です!あっというま!
メニューバーの「編集」から「現在のフレームの出力イメージをクリップボードにコピー」し、画像編集ソフトに貼り付けましょう。

仕組み解説!
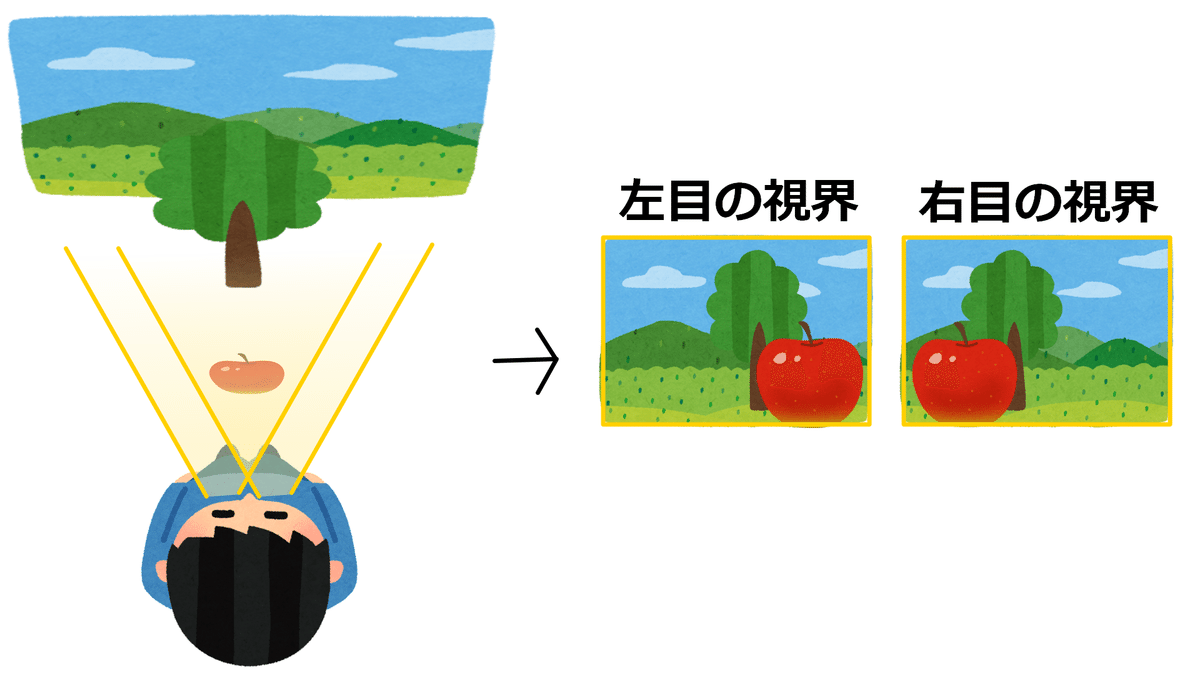
人間の目は右目に映った像と左目に映った像の「ズレ」から立体感を読み取りますが、このとき、手前にあるものほど大きくズレて見えます。

逆に言えば、手前に飛び出させたい部分ほど大きくズラした画像を作れば、ステレオグラムになるわけです。
ここでディスプレイスメントマップが役立ちます。
ディスプレイスメントマップとは、読み込んだ図形を参照し、白い部分だけズラすフィルタです。

この時、白い部分ほど大きくずれるため、図形の代わりに深度マップを渡してやれば、「手前ほど大きくズレた画像」を作ることができます。
すなわちステレオグラムです。

※ただし、AviUtlのディスプレイスメントマップフィルタは、黒~白が0~100ではなく-100~100として認識されるようになっています。
背景が逆方向にズレるのは好ましくないため、今回の手順の中では深度マップに透明度50の白い背景を重ねて灰色~白の0~100に変換しています。
五分割の応用的なステレオグラムを作る!
もっと細かく分割された、よく見るタイプのステレオグラムを作ってみましょう!
今回は五分割で作ります!

1.下準備をする
384x1080の背景画像と1536x1080の深度マップ画像を用意しましょう。


2.AviUtlでステレオグラムを作る!
AviUtlで作業をしましょう。
AviUtlでやること概覧
・「設定」から、サイズを1920x1080にする
・Scene1シーンに深度マップ画像を読み込み、右端に配置する
・Scene1シーンに「図形(背景)」オブジェクトを作成し、透明度50で重ねる
・Scene1シーンで「シーンの設定」から、サイズを1920x1080にする
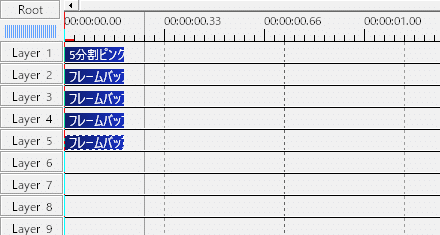
・Rootシーンに背景画像を読み込み、「画像ループ」フィルタで横に五つ並べる
・Rootシーンに「フレームバッファ」オブジェクトを作成し、「ディスプレイスメントマップ」フィルタ、「クリッピング」フィルタ、「画像ループ」フィルタをかける
・フレームバッファオブジェクトをコピペし、計4つにする
・それぞれのフレームバッファオブジェクトの「クリッピング」フィルタの設定をいじる






それを右にずらし、
画像ループで2枚に複製している
このフレームバッファをコピー&貼り付けして計4つに増やします。

2個目は「クリッピング」の「左」を768、「右」を768に設定し、
3個目は「左」を1152、「右」を384に設定、
4個目は「左」を1536、「右」を0に設定します。

3.完成!!!
はい、これで本格派ステレオグラムの完成です!
メニューバーの「編集」から「現在のフレームの出力イメージをクリップボードにコピー」し、画像編集ソフトに貼り付けましょう。

仕組み解説!
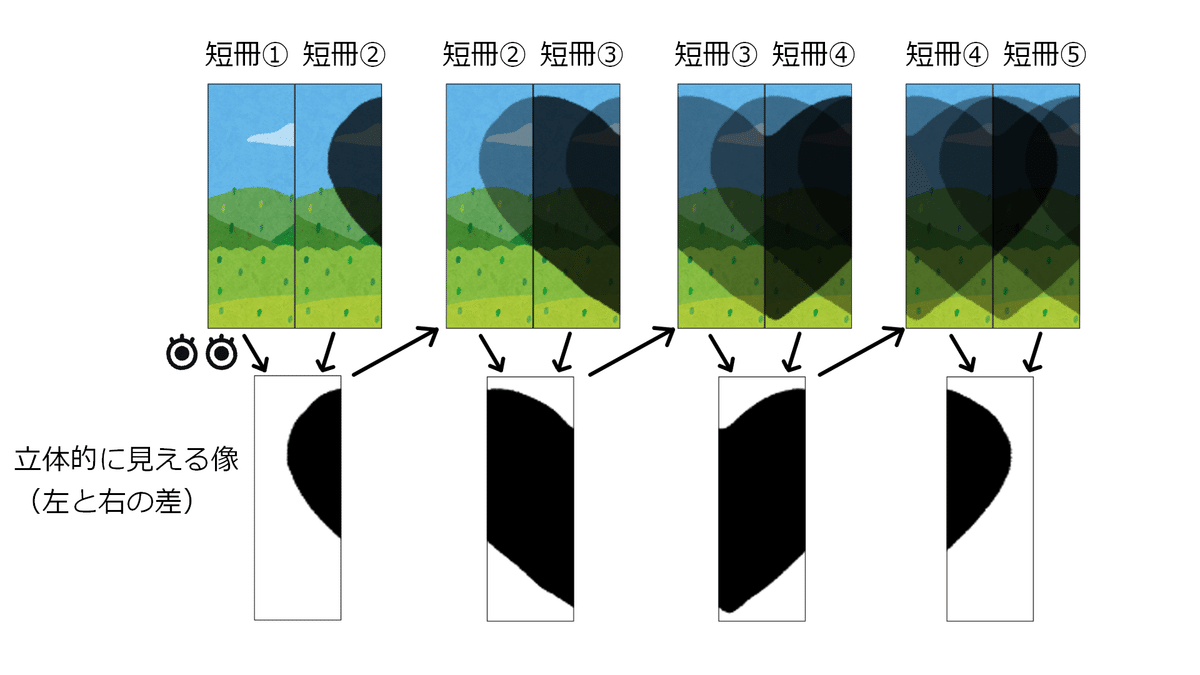
まず前章の仕組みをおさらいしますが、左目用の画像と右目用の画像にズレがあると立体感が生まれます。

右目用の画像の右に、さらにズラした画像を加えると、新しくズレたぶんだけが立体的に浮かび上がります。

「ズラした画像をさらにズラす」という手順を繰り返せば、何枚でも立体視を並べることができます。

このとき、浮かび上がる像が繋がると一枚の絵になるようにすると、よく見るタイプのステレオグラムになります。

まとめ
今回はStable Diffusionで画像から深度マップを生成しましたが、Unityで取得する方法もあるみたいですね。
また、動画から深度マップを生成すれば、立体視画像ならぬ立体視動画を作ることもできます。
是非色々試してみてください。
