
事業紹介ページのデザインを考える
自社のホームページのリニューアルを提案したところ、デザインの作成からコーディングまで全般的な作業を任されることになりました。ただ、デザインが全体的に微妙な仕上がりに…。
特に改善が必要だと感じたのは、トップページの事業紹介部分です。私が作成したのは、事業内容を紹介する文章と、右側に画像が配置されたブロックが縦に3つ並ぶシンプルなデザインですが、こちらのデザインをブラッシュアップするためにいくつかのサイトを見比べてみました。
株式会社neoAI

気付き
構成がテキストと矢印ボタンのみのシンプルで洗練された印象。
テキストと見出しのマージンを(私のデザインよりも)大きくとっている。
ボタンの色や下線の色の主張が強すぎない
→私のデザインはどこかごちゃごちゃして窮屈なわりに、中央にまとまりすぎて全体で見ると寂しいようにも感じる。(ボタンや画像、テキストと要素が多く、バランスが悪い?)全体的にコンテンツの幅をギリギリいっぱいまでとっている。(左右のpaddingが25px)
ホバー時に枠がフワッと浮き上がって見え、クリックできることが感覚的にわかる。(必ずしも→などのアイコンが必要なわけではない)
弁護士ドットコム

気付き
画像の左端に文章を重ねるレイアウト
ベージュの背景・モバイル画像・人物の画像の3枚が重ねられている(人物の顔とスマートフォンが被らないようにするため?)
モックアップの画像があるおかげで、ネットを用いたサービスであることが一目で分かる
デバイスの画像がベージュの背景から飛び出ていたり、2つの四角の高さが微妙に違っていて動きがある
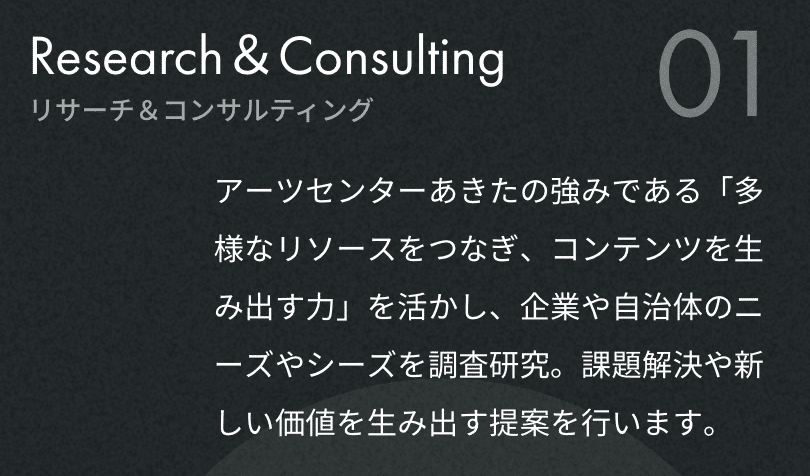
arts center akita

気付き
・シンプルながらも寂しく感じさせないデザイン
→3つの要素を隙間を作らず並べることで、コンテンツが充実している印象を与えている?
→矢印のアイコン・背景の質感・画像下のタイトルなど細かい箇所の文字サイズや色の変化が、全体のクオリティを底上げしている。
・画像とコンテンツのホバーアニメーションが全体的に控えめ(背景の色もよく見ると変化している)で、上品かつ落ち着いたイメージ
・本文が枠の少し右に寄っているのが気になる…。要素いっぱいに広げるとよりシンプルなイメージになると思うので、ここで動きを出しているのかな?

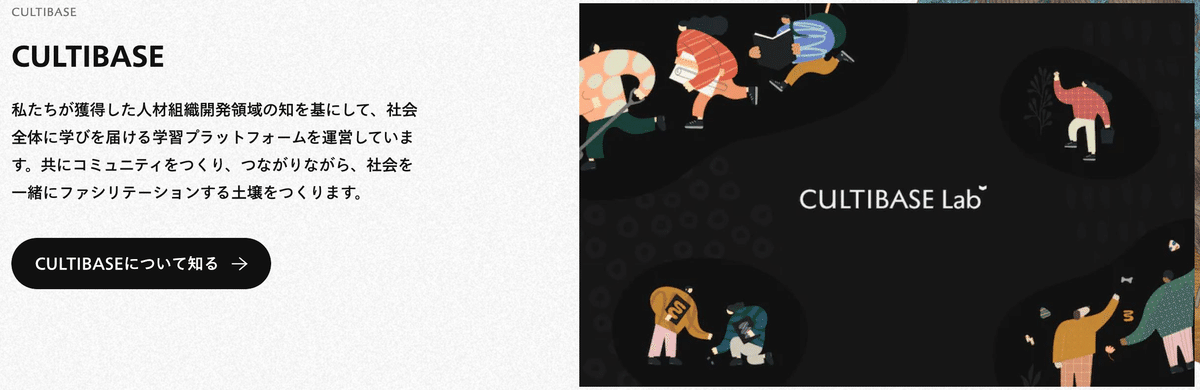
MIMIGURI

気付き
・イラストが華やかで情報量があるので、テキストはシンプル。フォントがどっしりとしつつも温かみがあり、このサイトのデザイン・コンセプトに合っている。
※調べたところ「たづがね角ゴシック」というフォントのよう。このフォントかっこいいなあ…。自分も使ってみたい🤤
・見出しのフォントサイズは2.8rem、横のアルファベットが1.2remと約2.3倍(アルファベットはこれくらいさりげなくてもいいんだな…)

・左のテキストと画像は上揃え
→テキストと画像の高さは揃えないといけないと思い込んでいたので、必ずしもそうでないことが分かった

・ボタンにホバーすると、背景にイラストが表示されるのが独特で面白い。よく見ると、イラストだけではなく、①背景の画像が少し動いている②ボタンの横幅が変わっている③黒い背景の不透明が変わっているのように、たくさんの工夫が凝らされている…!

4つのサイトを比較しただけですが、想定よりも時間がかかってしまいました。どのサイトも、細部のこだわりが、全体のクオリティに大きく関わっていると感じました。また、いきなり手を動かしてデザインを作ってしまうのではなく、サイトの方向性や伝えたいもの、コンセプトをしっかりと固めて、デザインを作成しないといけないと改めて認識しました。
Webのデザインを初めて担当し、「文字の大きさは?」「画像と文字ってどれくらいの間隔?」など右も左も分からない状態だったのですが、サイトをたくさん見比べ、自分のデザインも改善を重ねていきたいと思います。
