
Replitで10分でWebシステムを作ろう
はじめに
冒頭のカレンダーですが、私はほぼ毎日ジョギングをしており、その履歴を紙のカレンダーに記録しています。「走」はジョギングをした日を表し、その横に記載している数字は体重です。「飲」は夜にお酒を飲んだこと、「筋」は筋トレをしたこと、「外」は外食をしたことをそれぞれ示しています。外食をした翌日は、たいてい体重が増えてしまいます💦
このように紙のカレンダーに記録しているものの、体重の増減をグラフで視覚的に確認したくなりました。そこで、毎日Webシステムに体重を登録し、それをグラフで表示できるような仕組みを作りたいと考えるようになりました。
そんなときにReplitの記事を目にし、「これならWebシステムが作れるのでは?」と思い立ちました。そこから(約20分ほど)奮闘した記録をこの記事にまとめてみました!
Replitとは
詳細はさまざまな記事で紹介されているのでそちらを参考にしていただければと思いますが、簡単に言うと「AIを活用してプログラムを作れるサービス」といったところでしょうか。
サインイン
ReplitはWebサービスのため、利用を開始するにはまずサインインが必要です。
以下のリンクからサインインを行います:
こちらがサインイン画面のWebブラウザ表示です。

ワークスペース作成
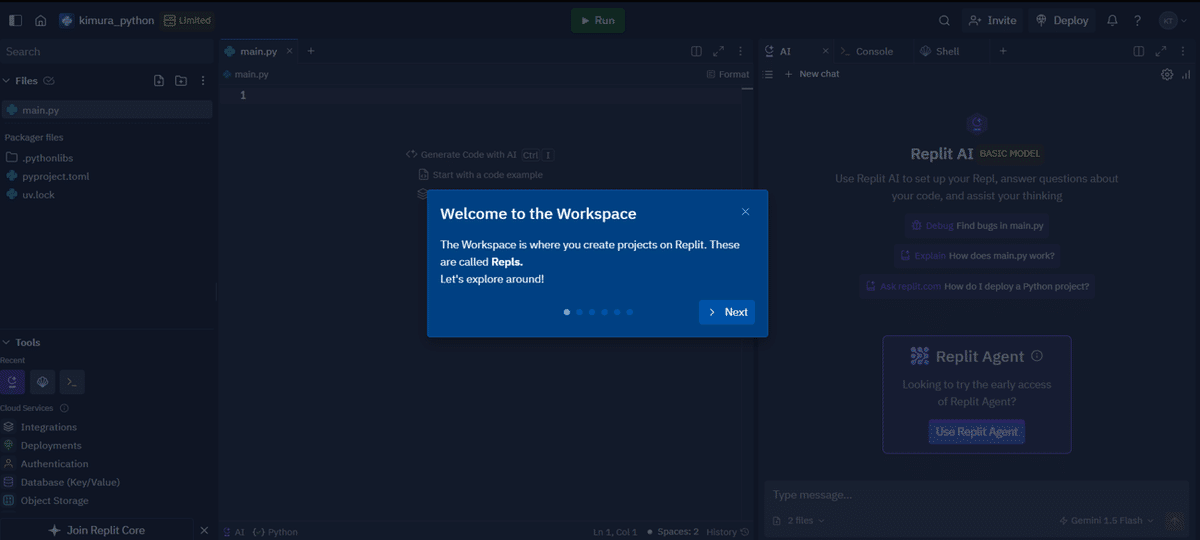
サインインが完了すると、次のような画面が表示されます。
左上にある 「Create Repl」 をクリックして、ワークスペースを作成します。

次に、以下の画面が表示されます。
ここで開発言語を選択し、ワークスペースのタイトルを入力して、「Create Repl」 をクリックします。

すると、以下のように VSCode に似た開発画面が表示されます。

AIにプログラムソースコードを作ってもらう
右上にある 「AI」 タブを選択し、画面下部のテキスト入力スペースに作成したいプログラムの内容を入力します。今回は「毎日体重を登録するWebシステムをつくりたい」と入力してみました。

すると、AIが説明を交えながら最終的にソースコードを生成してくれました。
以下は、Python を使い、Flask フレームワークで作成されたコードの例です。

また、以下は対応する HTMLファイル です。

次に、左側のファイルツリーで Pythonファイル と HTMLファイル を新規作成し、AIが生成したソースコードをそれぞれ貼り付けます。

上部にある 「Run」 ボタンをクリックすると、プログラムが実行されます。

右側に起動ログが表示され、確かにサーバが立ち上がっているようです。しかし、`http://127.0.0.1:5000/` を自分のPCのブラウザで開こうとしても上手くいきません。
その理由は、サーバが動いているのは Replit 側であり、ローカル環境ではないためです。
そこで、このコードを自分のPCで動かすために、今度は VSCode を使って試してみることにしました。
自身のPCで動かしてみる
Replitで生成したコードをそのままコピーして実行してみましたが、動きませんでした。
エラー内容を見ると、`flask` ライブラリがインストールされていないとのことだったので、`pip install flask` を実行してインストールしました。
また、久しぶりに `flask` を触ったためうっかりしていましたが、HTMLファイルは `templates` というフォルダに配置する必要があることを思い出しました。このルールに従い、HTMLファイルを適切な場所に移動しました。
その結果、プログラムは無事に起動しました。

次に、Webブラウザで `http://127.0.0.1:5000/` を入力し、アクセスしてみました。

何か表示されましたが、文字化けしているようです。一旦はこれで問題ないと思い、次のステップに進むことにしました。
また、SQLiteのデータベースも生成されていました。ただし、肝心のグラフが描画されていません。
データベースを確認すると、テーブルには1行もレコードが入っていないことがわかりました。
「SQLで直接データを挿入しろということでしょうか?」と思わざるを得ませんでした。
再度AIにプログラムソースコードを作ってもらう
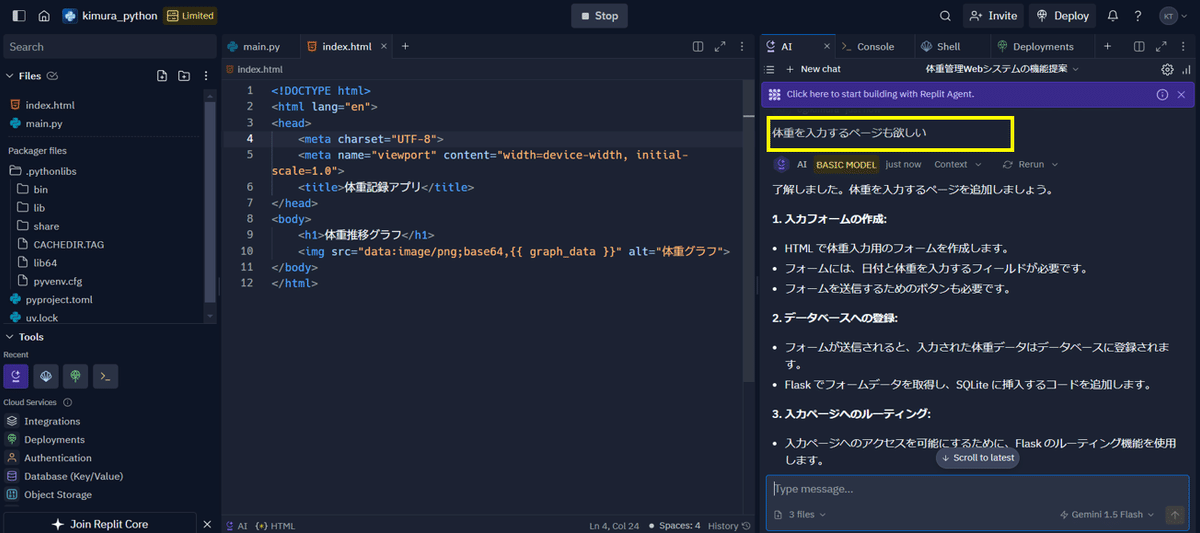
もう一度AIに頼んでみることにしました。今回は、「体重を入力するページも欲しい」とリクエストを追加してみました。

すると、Pythonファイルの修正版と、新たに登録画面用のソースコードが生成されました。


再度自身のPCで動かしてみる
さっそく修正版のコードを VSCode で動かしてみます。プログラムを起動後、`http://127.0.0.1:5000/register_weight` にアクセスすると、登録画面が表示されるようです。ドキドキしながら試してみました。

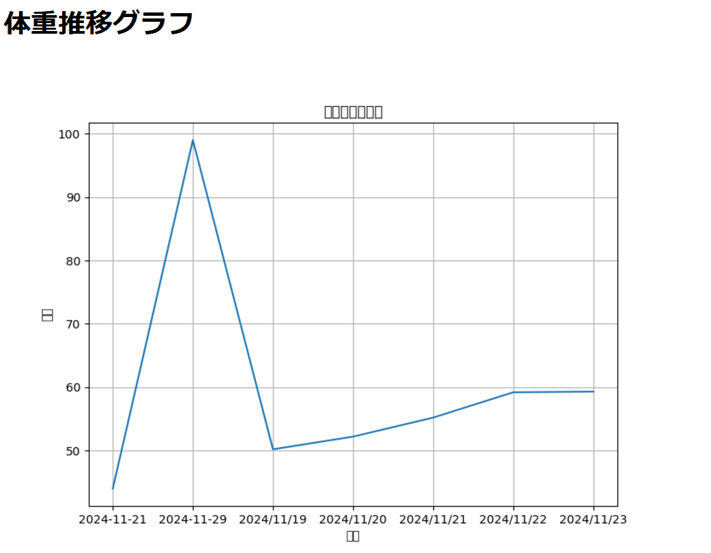
無事に表示されました!試しにいくつかデータを登録してみると、以下のようなグラフが生成されました。

これで、私が考えていたことを形にすることができそうです!
おわりに
今回、Replitを使ってみて感じたのは、簡単な仕様であれば非常に手軽にプログラミングができるということです。これを体験して、「将来的にはプログラマーが不要になる時代が来るのでは?」と少し危機感を覚えました。
今回のサインインから一連の作業は、約20分で完了しました。その中で、実際にプログラムを作成する時間はおそらく10分程度だったと思います。とはいえ、この記事を書くのには2時間ほどかかってしまいましたが……。
それでも、AIのサポートを活用することで、プログラミングがさらに身近なものになっていると実感しました。
最後まで、ご覧いただきありがとうございました。
