
Webクリエイター能力認定試験スタンダード受験記
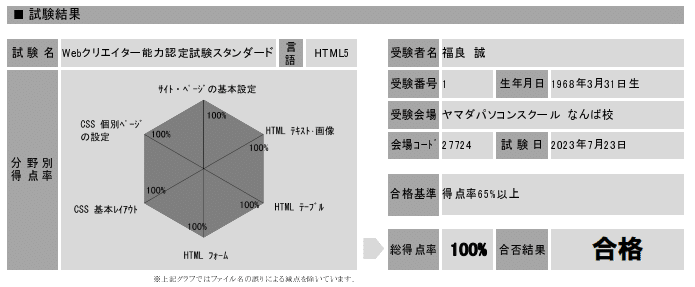
今日、Webクリエイター能力認定試験スタンダードを受験して来ました。多分通ってます。落ちてたら、この記事消しますw
実際に受検する事を決めて、テキストやら過去問やらを入手すると分かる事ですが、本腰を入れる前の情報収集の段階で欲しい情報がなかなか見つからなかったので、後続の方の為に、記録しておきます。
試験問題について
公式サイトに出題範囲が書かれてますが、HTML と CSS が読み書き出来れば、多分通ります。
途中まで作った HTML と CSS が提供されて、仕様書っぽい試験問題に従って手を入れます。
例えば、以下の様な問題が出ます。
h1要素の次の行に、以下のテキストをコピー&ペーストして下さい。
仕上がり見本を参考に、p 要素でマークアップして下さい。
ホントです。こんなレベルの問題ばかりです。
HTML や CSS を手打ちするバイトに求められるレベルの資格の様です。
試験方法
受験専用のアプリが用意されています。
そのアプリの指示に沿って、特定のフォルダに html、css ファイルを保存して、試験終了ボタンを押すと、後は中の人が採点してくれます。よくあるオンライン試験の様に、試験終了ボタンと同時に合否が表示されるのでは無く、中の人が業務時間中に採点されるそうで『最近混んでるらしいですよー1週間くらいみといて下さいねー』と受付のお姉さんが教えてくれました。
受験申込
今回は、個人で随時試験に申し込みました。
試験会場は、難波のヤマダデンキの地下1階にしてみました。
申込は電話で、料金は現地で現金で払います。
それから、この試験は本人確認がありません。サーティファイの利用アカウントのIDとパスワード、それから試験開始時に受験者の名前が入力出来ればOKです。まぁ、この試験を替え玉受験する人も居ないでしょうけどw
申込時に『Windows でメモ帳で試験です』と言われました。受験オプション自体には、Mac やら Web ページ作成ソフトやらがあったりするみたいですが、会場によって受験に利用出来るものが違う様です。
それから、カレンダーの試験実施日が少ない様ですが、中の人のメンテが追い付いていないそうです。ヤマダデンキからは、ちゃんと事前に実施可能日を連絡してるそうです(内部機密だったかも)。
受験方法
集合時間の15分前に会場に着くと、将棋教室やってました、流石ヤマダデンキ。暫く待つと、試験担当のお姉さんがやって来て、受付してくれました。
その場で受験番号的なものを付与してもらって、スマホから自分のアカウントにログインし、受験番号を登録して試験内容を確認OKしたら、会場に用意されているPCで受験開始です。chrome とメモ帳(と Explorer)を使って受験しました。
試験の間、会場内は私と受付のお姉さんだけでした。1人受験体制にしているのかも知れません。
ヤマダデンキの地下1階はおもちゃ売り場ですので、それなりに外の声は聞こえてました。試験後に回ってみたらホムヒカ amiibo が山積みでした穴場かよ(合格発表後でも山積みになってる店舗見かけたので、実は作りすぎたのかも、予約であんなに苦労したのに)。
追記(23/07/30)