
コピペでうごく! iPhoneアプリ:Lesson_4 『リストの操作(CRUD)・検索機能』
1:はじめに
Lesson_4: いよいよ最後の講座です!リストの操作(CRUD)・検索機能を実装し、アプリを完成させましょう!
みなさん、こんにちは・こんばんは!「コピペでうごく! iPhoneアプリ」講座へようこそ。
ナビゲーターのドッチです。
前回のLesson_3では、大きく以下の内容を学びました:
• CoreDataを利用したデータの保存と永続化
• 保存データをリストに表示する方法
• 基本的なアプリの構造
今回は、Lesson_3で作成した機能をさらに発展させ、「アプリとしての実用性を高める最終形態」に仕上げます。
具体的にLesson_4では、以下の3つの機能を実装します:
1. CoreDataのCRUD操作
CoreDataに保存されたデータをリストに表示するだけでなく、以下の操作を実装します:
• Create: 新規データの作成
• Read: データの読み取り
• Update: データの編集
• Delete: データの削除
2. データの検索
スキャンした値がCoreDataに存在するかを検索し、その結果をリストに表示します。
3. 保存データの状態変化表示
保存されたデータにメモが追加された場合、リストにアイコンを表示します。これにより、データの状態が一目で分かります。
これらの機能を通じて、バーコードスキャンアプリに以下の実用的な要素が加わります:
• 保存したデータの編集や削除が可能に
• データ検索による迅速な情報取得
• 見やすいリスト表示と状態変化の視覚化

今回も前回同様に指定されたコードをそのままコピーして貼り付けるだけで、簡単に動くバーコードスキャンが実装できます。。
※コピペするコードは、【コピペ!】と目印をつけておきました。
このLesson_4の機能を実装することで、「ついにアプリが完成した!!!」という感動をぜひ体験してください。
では、始めましょう!
完成版のアプリを無料公開中!
本講座で作成するアプリの完成版は、AppStoreで無料公開しています。
以下のリンクからダウンロードして事前にどんなアプリを作るのかを体験してください。
・アプリ名:『CoreScan コアスキャン』


【ご注意!】Lesson_2とLesson_3を受講されていない方へ
本講座では、
・Lesson_2で実装したバーコードスキャン機能(ScannerView.swift)とInfo.plist の編集
・Lesson_3で実装したコアデータの設定
が必要不可欠です。そのため、Lesson_4だけではスキャン機能を利用できず、コード実行時にエラー(例えば「Cannot find ‘ScannerView’ in scope」など)が発生します。
※コアデータへのCRUD機能のコードだけが必要な場合は、このLesson_4だけでも問題なく進めることができます。
Lesson_2とLesson_3で解説した機能が、今回のアプリを動作させるための基盤となりますので、ぜひ受講をご検討ください。
2: 前提条件
この講座を進めるには以下の環境が必要です:
1. パソコン: Macintosh OSバージョン Sonoma以上
2. Xcode: バージョン15
3.スマホ: iPhone11以降
4. iOS: バージョン17.5以上
5.Apple ID: 事前に取得が必要です。
6.アプリを完成させるためには、Lesson_1のコードが必須となります。
※バーコードスキャンのコードだけが欲しい方はこのLesson_2だけでも機能します。
Xcodeがインストールされていない場合は、Mac App Storeからダウンロードしてください。Swiftの知識がなくても、この講座を進めることができます。
3:本講座のご利用に関するガイドライン
本講座で提供するコードや画像、アプリ名などは、受講者の皆さまが学習や個人プロジェクトで自由にご活用いただけます。
アプリの開発や改善、学習の過程でご自身のプロジェクトに組み込むことも大歓迎です。
ただし、以下の点にご留意いただき、他の受講者と公平な学習環境を保つためのご協力をお願いいたします。
本講座の利用規約について(要約版)
本講座で提供するコードや画像は学習目的で自由にお使いいただけますが、以下のルールを守ってご利用ください:
1.本講座で提供するコードを使用して開発したアプリを公開・販売することは問題ありません。
2. 提供コードや画像の再配布および転売は禁止です。
3. 本講座で使用するアプリ名「CoreScan」や提供画像は講座外での利用を禁止します。
4. 講座そのものを模倣して販売する行為は禁止です。
5.本講座の内容(コード、画像、解説部分など)をそのまま他のサイトや書籍に転載することは禁止です。
6.提供画像(アイコンやUIサンプル画像など)は、講座内での使用を目的としています。再配布・販売は禁止です。
7.本講座の著作権は著者に帰属しますが、適切に使用いただければ特別な申請なしに個人利用やアプリ開発にご活用いただけます。
詳細な利用規約は、こちらをご確認ください。
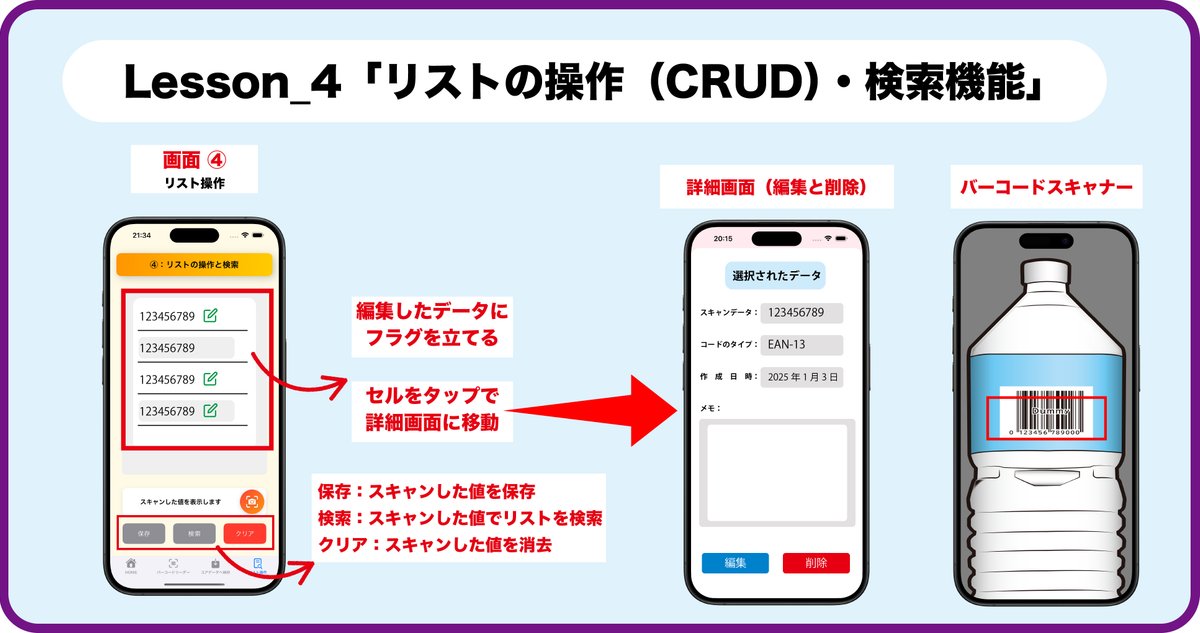
4: 今回のアプリの構成
このLesson_4で作成するアプリでは、Lesson_1で作成したリスト操作タブ(4番目のタブ)のリンク先を開いた画面に具体的な機能を実装していく流れになります。
リスト操作の画面構成
リスト操作の画面構成は以下とります。
◇ ④リストの操作と検索 トップページ
• リスト操作タブをタップした際に開くページです。
• バーコードリーダーの起動
• バーコードリーダーで取得したバーコードの値を受け取って表示します。
• 取得したバーコードの値を、コアデータへ保存します。
• 取得したバーコードの値と同じ値がコアデータに保存されているかを検索します。
・クリアボタンをタップすることで、スキャンした値を消去し画面を初期状態へ戻します。
・リストから任意の行をタップすることで、選択されたデータ ページ(その値の詳細を表示する次の画面)へ遷移します。
・リストに保存されたデータが更新された(今回は、メモが追加された)場合にフラグを立てます。
◇ 選択されたデータ ページ
• コアデータに保存されたデータの詳細情報(スキャンデータ・コードのタイプ・作成日時・メモ)を表示します。
• 編集ボタンをタップすると、メモが追加・更新できます。
・削除ボタンをタップすると、選択されたスキャンデータが削除されます。
5:それでは、早速始めましょう!
1. アプリのファイルを起動します。
Lesson_1で使用したアプリのファイルを開いてください。
今回のLesson_4で必要な設定は全てこれまでの各講座で実装されていますので、新しく追加で設定する項目はありません。
今回使用するディレクトリは、「4_ListCrud」です。
では、今回のコードの実装に入っていきましょう!
6. 「ListCrudView_Top」ファイルを修正します。
リスト操作のトップページは「ListCrudView_Top」ファイルです。こちらを以下のデザインにします。

4. 【コピペ!】ListCrudView_Top.swift
ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
