
個人開発で服薬管理アプリ「nonda」をリリースする上で考えたこと
こんにちは、@nanammeonです。
Twitter等でシェアしている通り、この度ようやく個人開発で制作している服薬管理アプリ「nonda」をリリースすることができました。
リリースというひとつのゴールに少し悦に浸りながらリリースするまでの経緯を中心にどんなことを考えていたのか記事としてまとめてみました。ちょっと長くなるかもしれないのでお茶とお菓子を用意してのんびり読んでみてください。
… 🍵 …
前書き
noteに以前「デザイナーが個人開発に挑戦しているお話」という記事を書き早数ヶ月が経ってました。時が流れるのはあっという間ですね。
また、個人開発と謳いましたが、わたしだけで個人開発をしているわけではなく、エンジニアである@nerd0geek1さんとコンビ開発をしています。
今回リリースにあたって田畑さん側も「チームでアプリを開発した話」という題材で記事を書いてくれましたので、こちらも読んでいただけるとコンビ開発で行う個人開発のいろいろを知ることができると思います。
今回個人開発したアプリ
本題にはいりましょう。
今回開発したものは服薬管理、自分が飲んでいる薬を管理することに特化したアプリです。

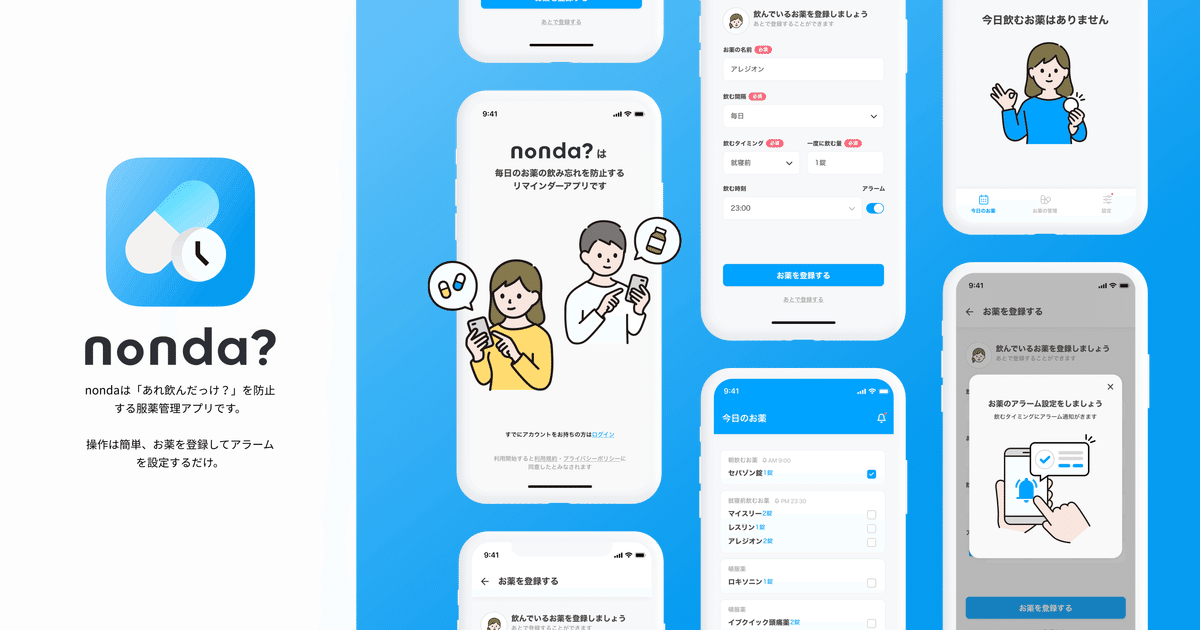
nondaは「あれ飲んだっけ?」を防止する服薬管理アプリです。
操作は簡単、お薬を登録してアラームを設定するだけ。
アプリを開くと今日飲む薬がひと目で分かるシンプルな設計です。
設定した時間にアラームが届くので飲み忘れを防ぐことができます。
なぜ個人開発に至ったのか
数多くの競合アプリがあるものの、今回個人開発した理由のひとつが、自分が100点と思える使い心地のアプリが欲しかったから。服薬管理という内容にした理由は以前の記事でまとめているので割愛します。
現在服薬管理アプリとして公開されているものは数多く存在しますが、服薬を管理することに特化したものもあればリマインダーに焦点をあてたものもあります。さらにその他便利な機能を備えたアプリもあります。2022年秋ごろにAppleがiOS16の新機能としてヘルスケアに服薬管理の機能もリリースしたのも話題になりましたね。
nondaという名前に込めたこと

わたしも今年の3月は特にひどく、花粉症と睡眠障害の薬合わせて様々なタイミング・錠数の薬を服薬していたため飲み忘れをしてしまったほどでした。この課題を抱えている方は少なからずいるかもしれません。
私含めその課題を抱えているひとを一人でも多く助けたい、すこしでも気楽になって欲しいという願いをこめて「(そのお薬)のんだ?」というフレーズを込めてアプリ名を決めました。
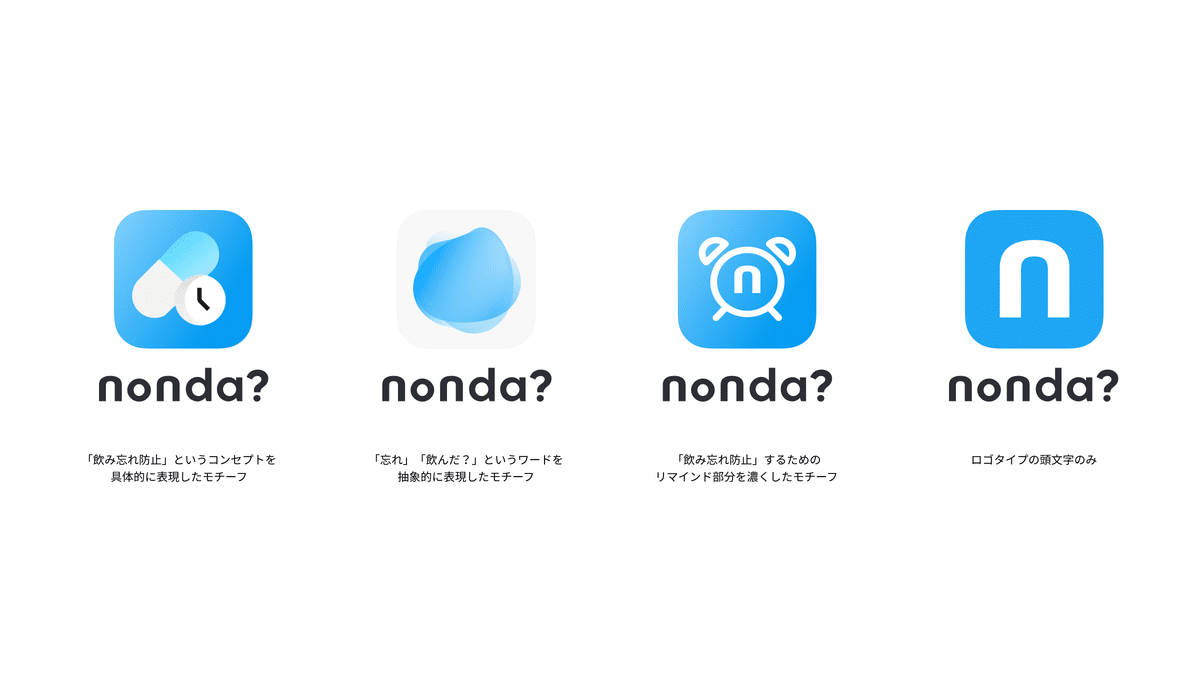
アプリアイコンのモチーフ
「nonda」という名前はすんなり決まったもののアプリアイコン制作は結構悩みました。というのもアイコンは通知ないしホーム画面で最も見られる要素となります。
今回4種類のアイコンを作りTwitterでアンケートを用いた内容をもとにシェアしたところ、たくさんの方にフィードバックを頂くことができました。

やはり具体的に表現したモチーフが圧倒的に人気でした。
上述した通り、毎日使われるアプリ=ホームに置かれる可能性も高そうなことを考えると、能動的にアプリを開くタイミングは絶対出てくるだろうためそうなった時に見つけやすい、分かりやすいがいちばん分かりやすいだろうと判断し「飲み忘れ防止」というコンセプトを具体的に表現したもの(一番左)が採用に至りました。
ちなみに服薬をセンシティブに感じる人もいると思い、抽象的なモチーフも用意したのですが、その人たちはホーム画面に置かないという選択肢をとる=アイコンをそこまで重要視していないという結論を出しました。
nondaは誰のためのものか
アプリを制作するにあたってnondaは誰のために作るのかを明確にしました。ここが具体的でないと何をしたいのかブレて開発が頓挫するかもかもしれないと思ったため(2敗)。
"誰のため"もといどんなユーザーに刺さって欲しいのか、喜ばれるのかをはじめに考えることにしました。「このアプリはどのユーザーのどういったペインを解決するためのもの?」を深掘ってみることに。
自分自身も対象ユーザーとなる今回のアプリ。自分がnondaを使いたいと思う場面、使って嬉しいと思う状況を考えて決めた簡易ユーザーストーリーがこちら。
服薬管理をしたい人
『薬(サプリメント含む)を飲んでいるひと』は
『今日その薬をいつ飲んだかどうか把握したい』ので
『nondaで服薬管理をできるようにする』
服薬タイミングが知りたい人
『薬(サプリメント含む)を飲んでいるひと』は
『その薬をいつ飲めばいいのか把握したい』ので
『このアプリでアラームを設定できるようする』
飲み薬のタイミングや数量はものによって様々です。
よく見られるものとしては風邪で処方されるお薬だと「毎食後」だったり、花粉症で処方されるお薬だと「就寝前」などでしょうか。
様々なタイミングで幾つもの薬を飲んでいる方にとってはあの薬をいつ飲むのか、飲んだのかを把握するために服薬管理をできるようにするとnondaの価値が感じられると判断しました。
nondaでできること
前述で書いたユーザーストーリに基づき、nondaで欲しいことは"服薬管理"と"アラーム設定(いわゆるリマインダー)"となりました。これらを絶対叶えたいMustな内容と決め、より具体的かつ明確な項目として定めたものが以下の3項目になります。
自分が今なんの薬をいくつ飲んでいるのか分かる
その薬をどのタイミングで飲めばいいのか分かる
1日の中で自分がどれを飲んだのか分かる
文章だけでみるともしかしたらそれだけ?と思うかもしれませんが内容を洗練したことにより、シンプルでありながらも機能を最小限に絞り見た目も操作も分かりやすさを心がけて制作することができました。

Flutterで開発実装を行ったため、iOS/Androidの両OSに耐えうるマテリアルデザインを採用しています。iPhoneユーザーの方はもしかしたらあまり見慣れないUIかもしれませんが、作り手と使い手どちらの目線も大切にしながら開発を行うことができました。
… 🍵 …
最後に
悩んだことも難しいことも数多くありましたが、リリースというひとつのゴールに辿り着けたのは本当に嬉しいです。
文字数が多くなってしまったためデザイン設計など開発に関わるお話は次回に書こうと思いますのでもうしばらくお付き合いいただけると幸いです。
開発・リリースひとまずお疲れさまでした🎉
服薬管理に悩んでる方、個人開発のアプリの使い心地を試して見たい方はぜひインストールしてみてください。
