
Adobe SparkでイベントスペースのWebを作りました
Walker Industries Naoki Asayama a.k.a. Naoです。
今回作成したページはこちら。
阿佐ケ谷 SEN STAGE https://spark.adobe.com/page/oGwWyrsci2GQ9/
いきなり結論。
Adobe Spark Pageの良いところ
・ 簡単にクリエイティブなペライチサイトが作成出来る
・サーバー環境を気にしなくて良い
・公開数制限なし
Adobe Spark Pageの悪いところ
・独自URL、ドメインを当てられない
・日本語フォントの対応がない
・footer広告が消せない
・JS書けない
さて、中身の方を。
阿佐ヶ谷アニメストリート内のイベントスペースを弊社で運用することとなり、Webの作成とレンタルスペース検索サイトへの登録を行いました。
背景としては、e-Sports事業の一環として配信特化のスタジオと各種大会・交流会を行うスペースを用意する、といったものになります。
Webの公開はなる早、という状況であった為 Adobe Spark Pageを利用してみることに致しました。
Adobe Spark | グラフィック、Webページ、ビデオストーリーを簡単に作成 http://www.adobe.com/jp/products/spark.html

Adobe Sparkを利用する為には、Adobe Creative Cloudのプランに加入している必要があります。
Webページの他に、SNSでのアップロードに適した画像や動画の作成が簡単に且つクリエイティブなものが作成できます。iOSアプリも提供されているので、iPhoneやiPadで作成することも可能です。
Spark Pageで作成したWebページは、公開用URLが発行されますのでそれを宣伝すれば良いでしょう。
負荷チェックは行っていませんが、読み込み速度も問題ないように思います。
Spark Pageは特に画像・映像を中心にしたWebを作成したい際は最適かと思います。

パーツを挿入する際は、上記のスクリーンショットのように"写真・テキスト・ボタン・ビデオ・フォトグリッド・グライドショー"の中から選びます。
PowerPointやPages(Apple)を利用するよりも簡単に作成が可能です。
また、このフォトグライドとグライドショーは非常にリッチなコンテンツを作成することが出来ます。

フォトグリッドを選択すると、写真のアップロード画面に遷移します。
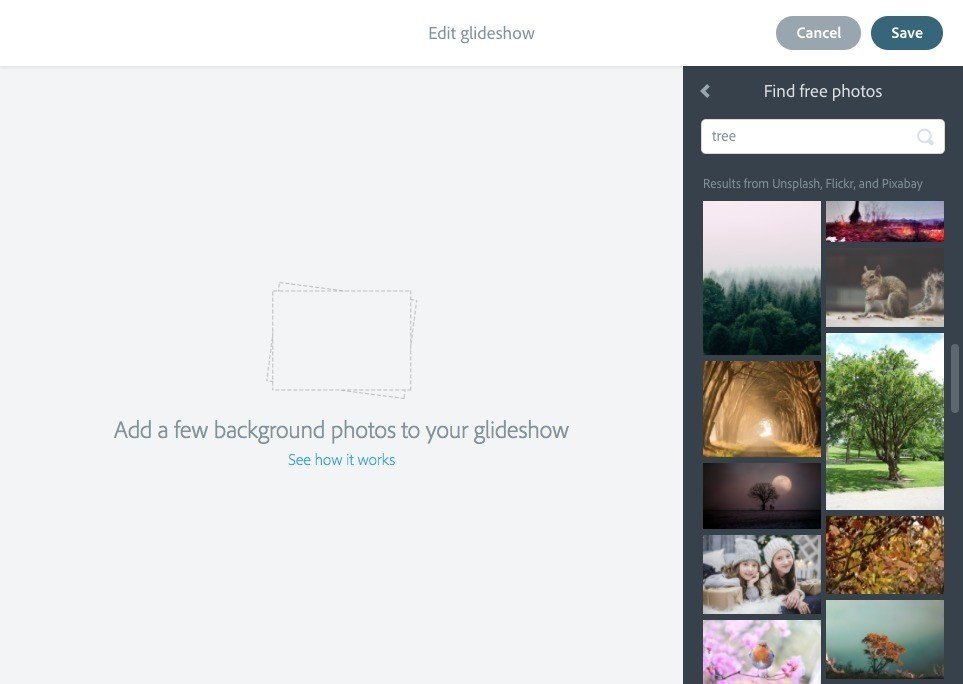
ローカルからアップロード以外にも、フリー素材を検索してそのまま利用したりAdobe Stockからはたまた接続したGoogle Photosから持ってくることも可能です。


と、こんな感じで、これが1分程度で出来てしまうわけです。
グライドショーは、背景画像がスクロール位置でフェードするというクリエイティブな事を簡単に作成出来る形式です。

フォトグリッドと同じように画像を選択して、縦に設置します。

保存して、元の画面に戻ります。
スライドしていくと、徐々に画像がフェードします。



この背景画像の上に、文字や画像を追加することができます。

iOSからも作成できますので、Adobe Creative Cloudユーザーさんは一度作ってみるのは如何でしょうか。
---
#Adobe #Spark #Pages #Web #ペライチ #イベント #イベントスペース
#阿佐ヶ谷 #阿佐ヶ谷アニメストリート #eSports
#WalkerIndustries
+++++++++++++++++++++++++++++++++++++++++++++++++++
Walker Industries LCC
