
Geometry Nodeで木を作る_法線転写_Blender3.6
本記事はこちらの動画で使用している台本兼資料となります。
stylized foliage
モデリングとしての考え方はLightning Boy Studioさんのチュートリアルを基にしています。基本的にはこれをBlenderのGeometry Nodesだけで出来ないか、と言う内容になります。
ですから、どう形状を整えるかと言うのはこちらの動画を見てみて下さい。
個人的に、法線コピーのために別オブジェクトを用意するのが嫌なので、元のオブジェクトの法線を使えるようにノードを組んでいきます。
基本的な設計
最小単位になるblobを作成
入力ジオメトリの面にblobをランダム配置する
法線をコピーする
インスタンスの位置やカラーの調整
大体完成ですが平面に圧縮してみましょう
早速順番にノードを組んでいきましょう。かなり短いノードで出来ますので良ければ見ていってください!
1.最小単位になるバブルを作成
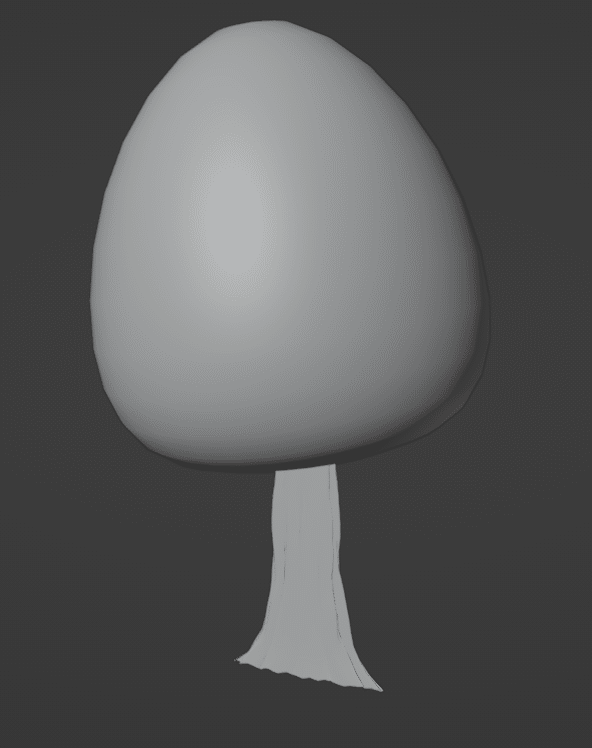
適当な木の葉の概形形状を出しておきます。この段階でもっと凝った形状にしても良いでしょうが、まずはこれで行かせてもらいます。

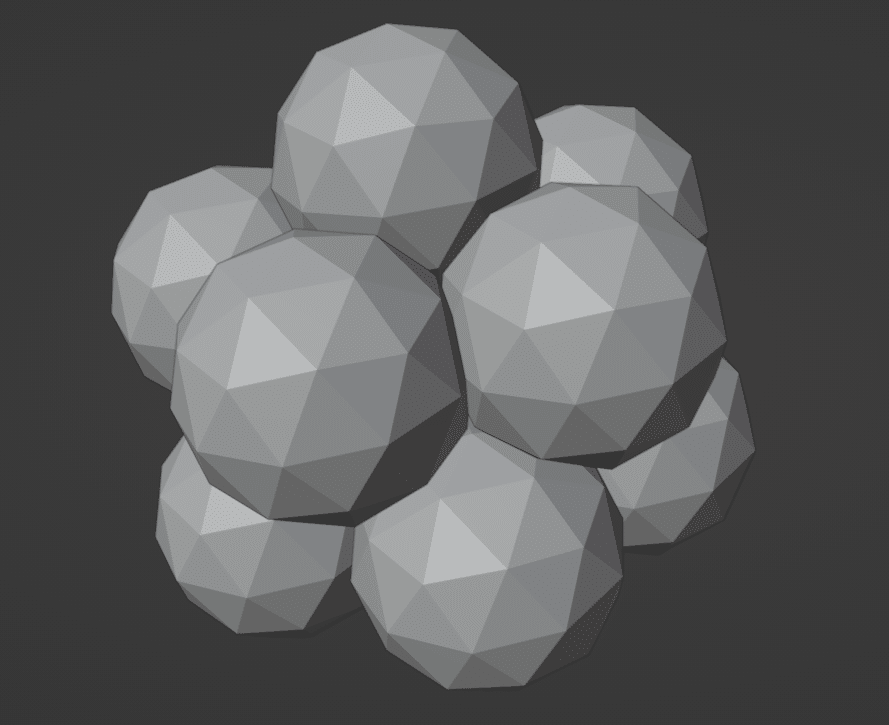
これに細かいパーティクルを生やしますので、先ず最小単位になる葉っぱの塊、 blobを作成します。


2.入力ジオメトリの面にバブルをランダム配置する
そしたらこのblobを元のオブジェクトに生やします。
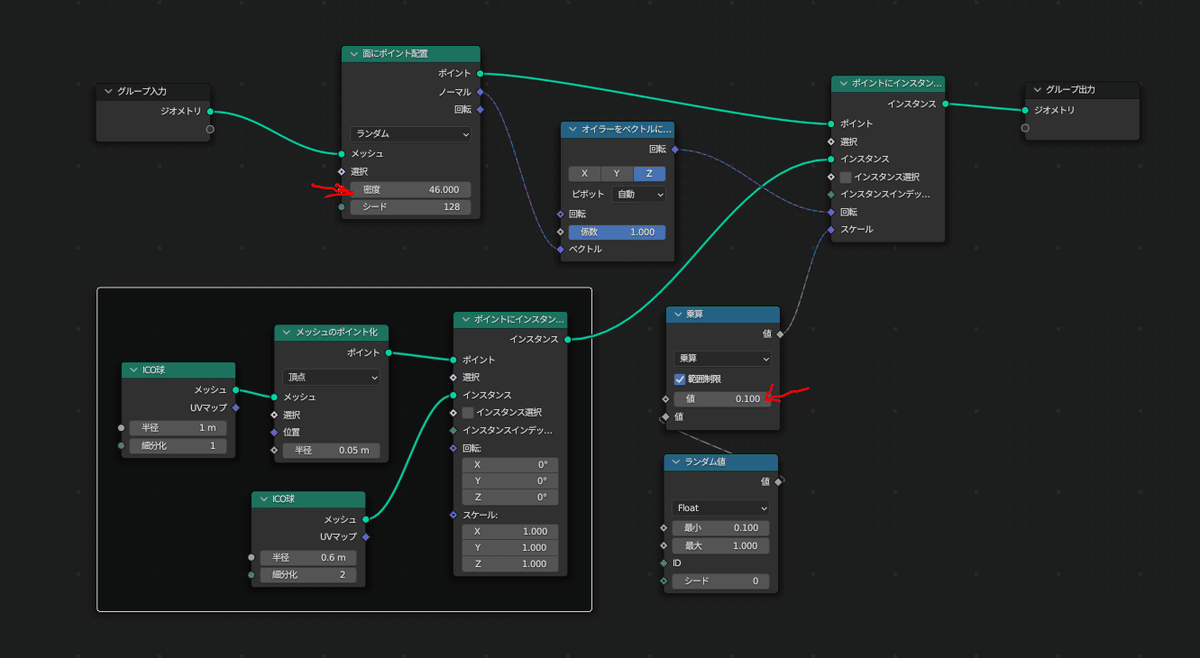
「面にポイント配置」で元のオブジェクトにランダムポイント生成
blobの量は密度で調整します
ポイントに先ほど作ったblobを配置
blobそのままだと大きすぎるのと、木の葉にランダム感を出すためにインスタンスのスケールにランダムを入れて調整します。


3.法線をコピーする
ここからが大事な所ですが、この時点で普通にマテリアルを当ててみるとこんな事になっています。(↓画像)

本来はfoliage(木の葉全体)も小さな形状の集まりですが、特にイラストでは一つ一つ葉の形を描けば良いという訳では無いですね。細かい形態は残しつつ適度に塗りつぶした様な風合いにしたい所です。
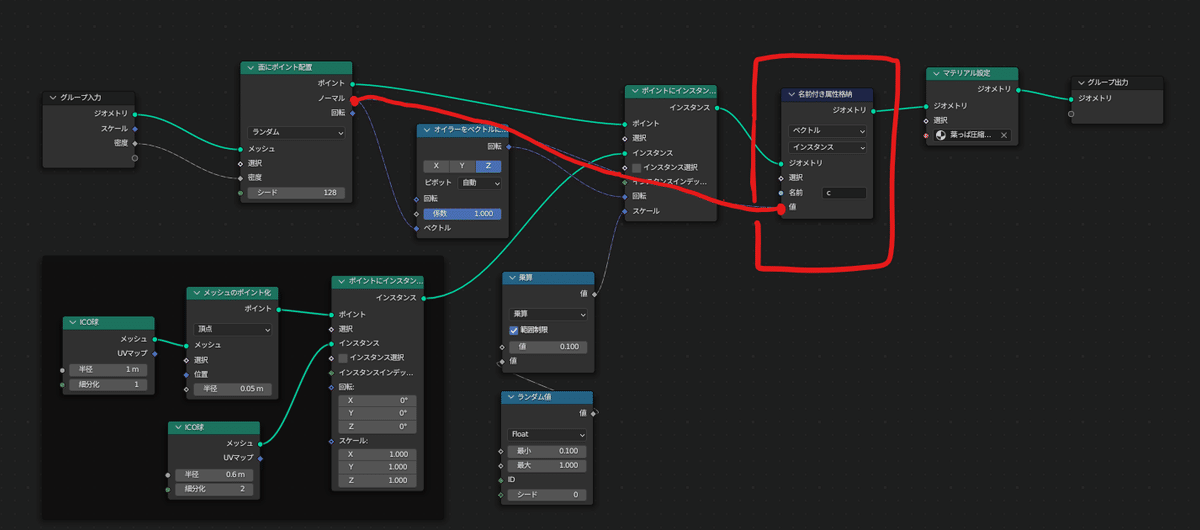
名前付き属性格納で概形オブジェクトのノーマルを格納しましょう。
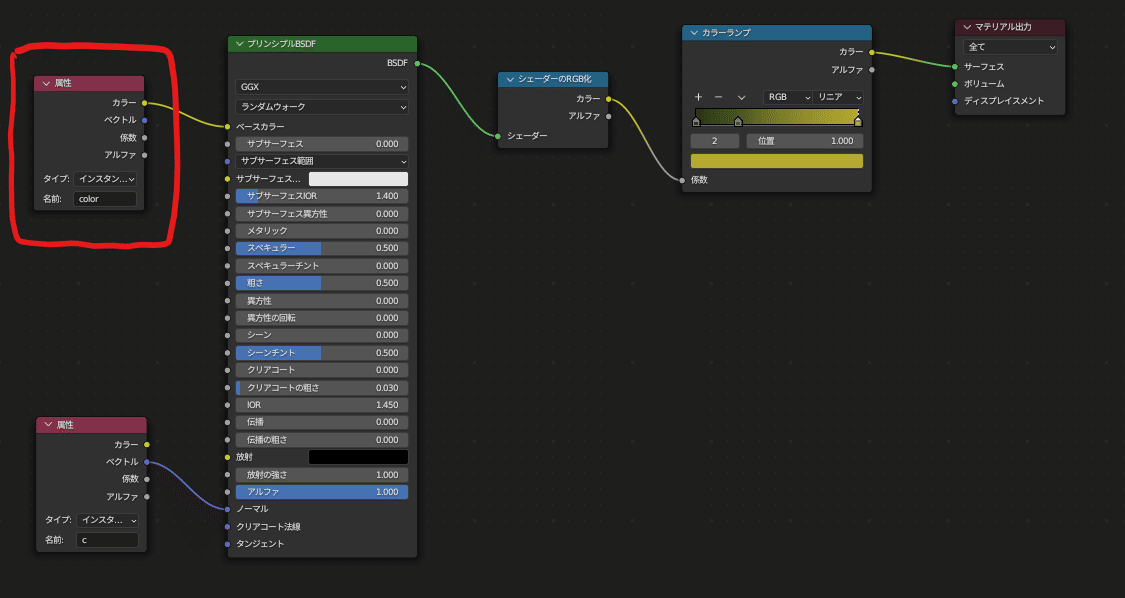
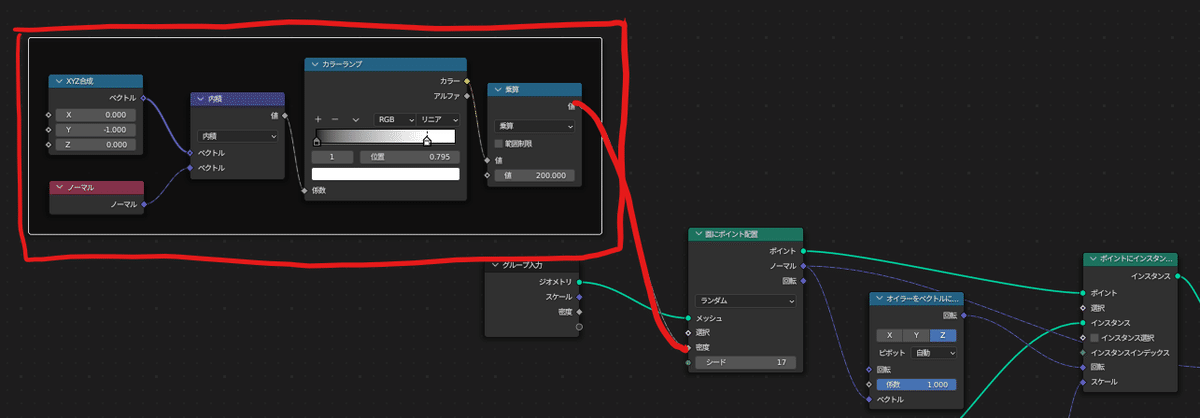
その後マテリアル設定でシェーダーノードを指定してください。(シェーダーノードの中身は後から出てきます)

ベクトル、インスタンスで格納していますので、手前で配置している‘‘インスタンス毎”に、そのインスタンスが配置された点のノーマル、のベクトルデータを格納したことになります。
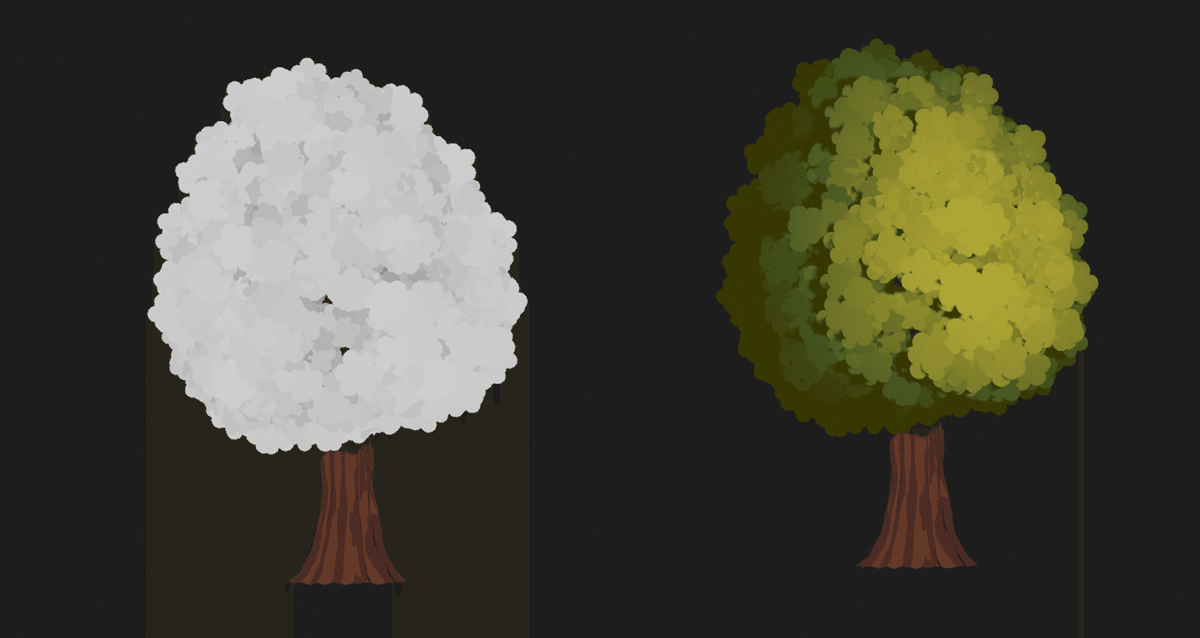
分かりやすいように元の法線からどう変化していくか、ノーマルをカラーとしてプロットした物を見てみましょう。
(ベクトルで格納と言っていますが、(X,Y,X)と(R,G,B)で扱いが同じ、カラーで保存しているのと同じことですね)

一粒一粒のインスタンスがそれ自体の立体感(ノーマル)を失って塗りつぶされた様に見えます。
これだけで割と良い見た目になっています。格納したベクトルをシェーダー内で使用する方法は下にありますのでご確認ください。


4.インスタンスの位置やカラーの調整
ここは簡単な調整となります。少し形が整い過ぎているように思いますのでインスタンスの位置に少しばらつきを入れてみましょう。インスタンスを生やす際に、「インスタンスのZ軸」を「元オブジェクトの法線方向」に合わせていますから、インスタンス移動でZ軸にランダム値を入れるだけです。


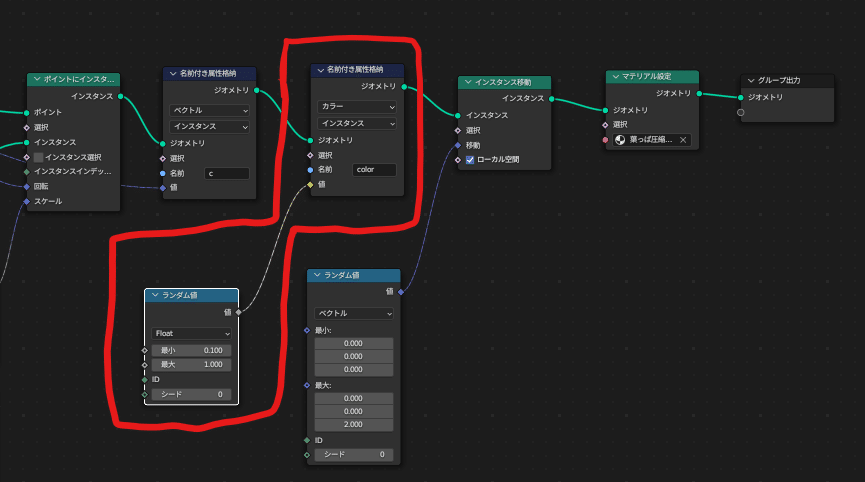
葉っぱの色にもう少しランダム感が欲しいですね。先ほどと同じように名前付き属性格納を追加しますが今度は単純に0~1のランダム値を入れるだけです。これはつまりインスタンス毎に黒~白のカラーを与えているのです。



5.大体完成
ジオメトリーノードで作っているので元のオブジェクトの変形にもついて来ます!
6.おまけ、疑似的に平面に圧縮、軽量化
もう完成にしても良いのですが、平面に圧縮すると言うニーズもあるようです。ついでに同時に軽量化も検討して見ましょう。
すでにノーマルをカラーとして格納しているので圧縮してもディティール感は失われません。
さらに1方向から見た時だけ成り立てば良いなら、裏側や側面にはパーティクルは必要ないですね?

ここではY軸方向に圧縮するとして、圧縮方向と元法線の内積を取り、これを密度につなぎます。内積の結果はY軸前方が1、側面が0(裏側も0ですわね)となりますから、これを密度につなげば無駄な部分のデータを軽量化できます。



Y軸ではなく、カメラ方向から常に圧縮、みたいなことも出来そうですがあまりやる意味を見出せないので割愛します。
終わり。 Thanks.
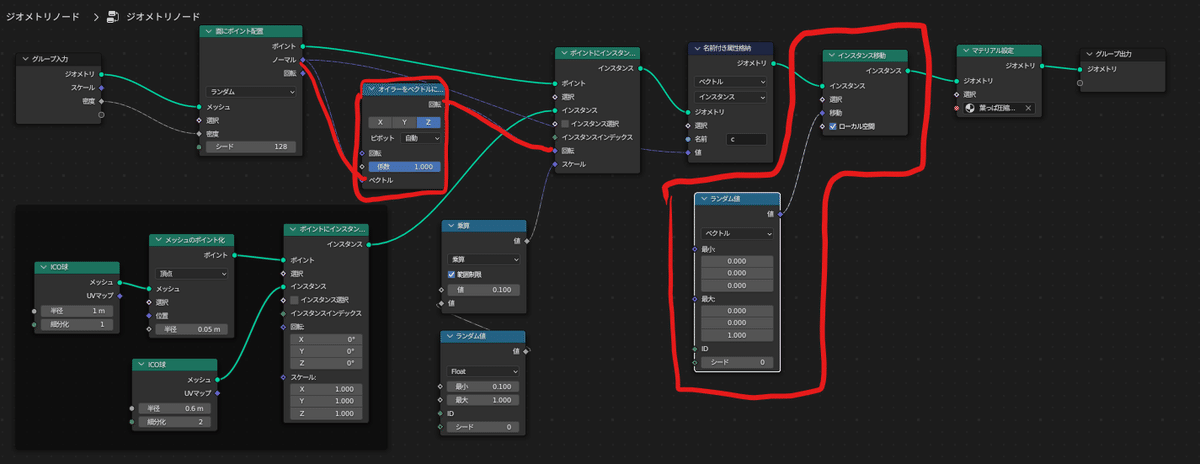
ここまで読んで下さってありがとうございます(^_-)-☆ 最後に全ノードを添付します。最初からこれだけあれば他は要らない? まぁそう言わず。


もっと枝を細かく生やして制御したり、葉っぱも手書テクスチャを使うような方法も考えられますがその辺りは今後必要になった時にまたやってみたいと思います。
後あれですね、今回はオブジェクトから直接パーティクル生やしているのでノーマルもそのまま使っていますが、元のオブジェクトと関係キレてしまっているような場合、例えばボリューム化してからパーティクル散らすような場合ですが、これでも最近接表面サンプリングとかでノーマルを取ることができます。
針葉樹林の形状なんかかも挑戦してみたい所ですよね。
針葉樹の場合はどっちかと言うと枝ぶりによる形状なので今回みたいに葉っぱで良い感じにごまかす感じにはならなそうですが。。。
その他ご感想、こんな形状が作れないか、と言うのがありましたらコメントしてみて下さい。出来るかは分かりませんが検討して見たいと思います。
ではでは。
ちょっと追記しておきたいのですが
軽くしたいのであれば、法線カラーをpngに書き出すとかして、ぺらいちのメッシュにテクスチャとして貼るのが良い気がしますね。
カメラワークで回り込まないようにすれば良いわけで。
