
【PVSF2022Sp】2 Minutes Euphoria -2分間の多幸感-【AviUtl Only】についての話
貴方です。今回は全体的に解説的な話を。
世界観等については触れません。自身で感じ取ったり考察したりしていただければと思います。
・扉のシーン

ここですね。地味に初めて100レイヤーを使い切った。

扉はこんな感じです。カメラモーションで見えない図形の動きがあったので、カメラモーションを考えてから動かせばよかったなと思いました。
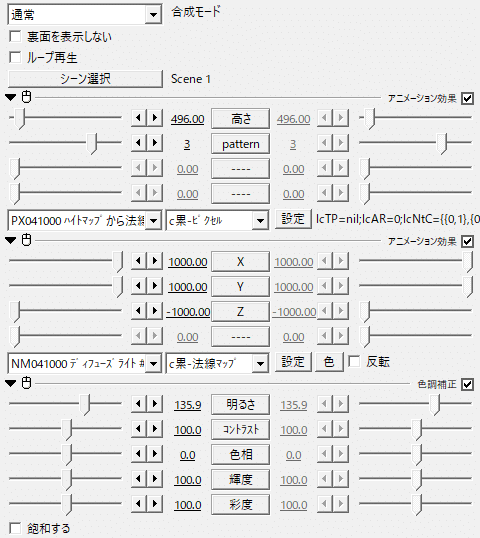
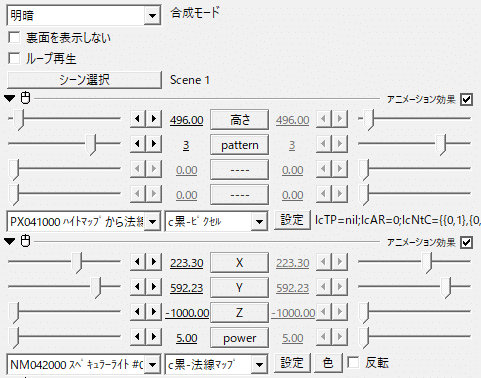
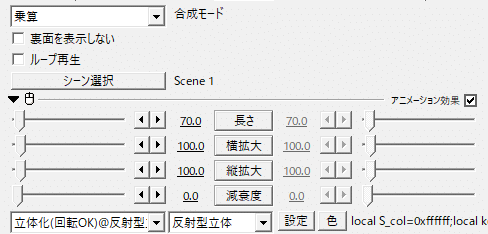
扉のテクスチャをなんとなくいい感じにするために、別のフィルタ効果をかけた扉を合成モードを変えて重ねています。

こんな感じで扉一つに3レイヤー使っています。両開きなので6レイヤー。
また、上から順にこんな感じでフィルタ効果をかけています。(立体化は全部)



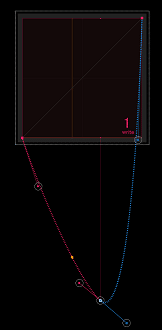
また、カメラモーションは直線移動と、扉に入るシーンでは

マルチベジエでこういうのを作りました。一回後ろに行って扉に突っ込む感じ。
・道のシーン

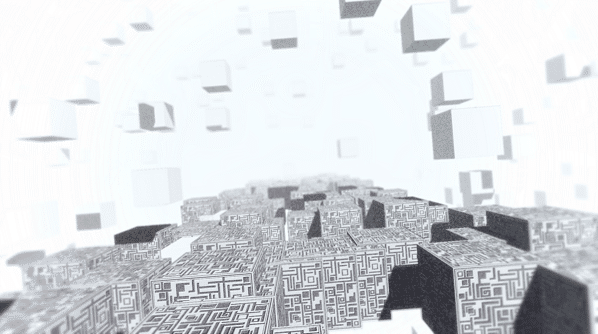
ここですね。こんな足場の悪い道があってたまるか。

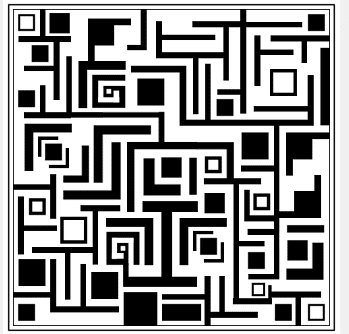
模様はこんな感じです。なんとなくダサい。ここも扉と同じように三つ重ねて一つになってます。
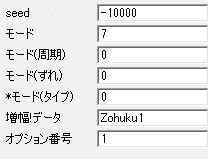
ランダム配置で一が同じになるようにするのは、反射型立体のseedを大きい負の値にしたときにレイヤーを変えても同じになる使用を利用しています。

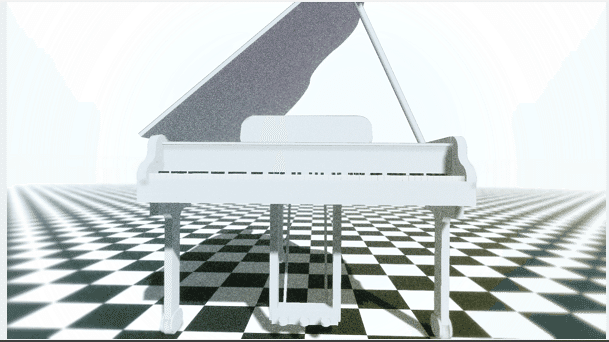
・ピアノのシーン

ここですね。モデリングしました。反射型立体で47レイヤーくらい使って作ったのを.hroにして使っています。.hro配布するよ。
クソ雑過程 pic.twitter.com/bREgenrYlU
— 貴方 (@who_watakushi) March 28, 2022
過程はこんな感じでした。わかりづらすぎるね。
長くなってしまうのでモデリングについては少しだけ書きます。反射型立体を使うことが前提です。
・AviUtlでモデリングをするときは足し算で考えます。切ったり、一部伸ばしたりとかはできないので、都度必要な形をくっつけていくような感じですね。
・丸角立体は平面→曲面という形が簡単に作れるので使いやすいです。(今回で言うと鍵盤の横のところで使ってます。)また、ライン幅を変えられるので教室の机の収納部分みたいな形を作るときにも使えます。
・増幅はできるだけ使ったほうがレイヤー数も少なくなっていろいろできるので良いですが、慣れないと増幅は使いづらいかもしれないので一つずつ手作業で置いて、.hroにしてしまうというのもアリです。(今更ですが.hroは反射型立体の立体合成で作られるファイルで、複数の立体を1レイヤーで描画できるようになります。)
・曲面を作るときはポリゴンをうまく使いましょう。個人的に反射型立体でポリゴンを扱えるようになったら大抵のものはモデリングできるようになると思っています。(増幅がある程度使えるようになったことの裏付けでもあるので。)
>良きAul3Dライフを!<
・回廊のシーン1

ここですね。あっさりしている。
私の映像によく出てくる柱が並んでいるだけのシーンです。この柱も.hroにしてるので使いやすい。
あと、カスタムオブジェクトの市松模様が反射型立体で使えなかったのでシーンで作ってます。あまりにも語ることがないシーン1
・像のシーン

ここですね。構想段階と結構姿が変わったヤツ。
11レイヤーくらいで作ったのを.hroにしています。
こいつを作るのに案外時間がかかっています。デザイン力がないのが原因ですね。なんとなく何か感じ取れるような取れないような、そんなデザインになっていたら嬉しいです。
・球体が流れるシーン1

ここですね。ここすきポイント。表示に3分くらいかかります。許さんからな。
#AviUtl #utlの遊び人
— 貴方 (@who_watakushi) March 8, 2022
今作ってる映像の現時点で一番重い部分の表示にかかる時間の計測 pic.twitter.com/pZJicbjco3
これがコンポ前の時間の計測です。コンポ後はもう少し時間が伸びる訳です。
因みに、ここが重い原因は屈折させた球体を大量に置いていることです。
真ん中のやつは図形(円)を円形並べしたものを円形並べして、立体化plusで立体化&螺旋状にしています。
その中に球体をうまく回転しながら下に降りていくような動きをさせてあたかも中を流れているような感じにしています。
・球体が落ちるシーン

ここですね。構想段階と結構変わったシーン。
構想段階ではレーン上を転がっていく球体のシーンでした。
マルチベジエ二種類くらい作ってます。


あまりにも語ることがないシーン2
・球体が流れるシーン2

ここですね。ここすきポイント。
屈折を使ってない割にいい感じにガラス感が出せたのでは!?と思っているのですが如何でしょう。合成モードを明暗にしただけですが。
それ以外は一つ目の流れるシーンで解説したことだけですね。
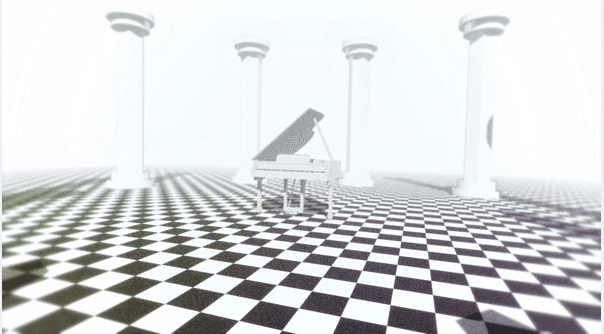
・ピアノのシーン→穴のシーン


ここですね。書くことがほぼないので纏めちゃいます。
柱がなくなってピアノだけになりました。だだっ広い空間ですね。
このピアノ地味に黒鍵の位置とか鍵盤の数とかちゃんなるように作ってるんですよ。こだわりポイントです。
穴です。1レイヤーで作る方法が思いつかなかったので4レイヤーくらい使って作ってます。
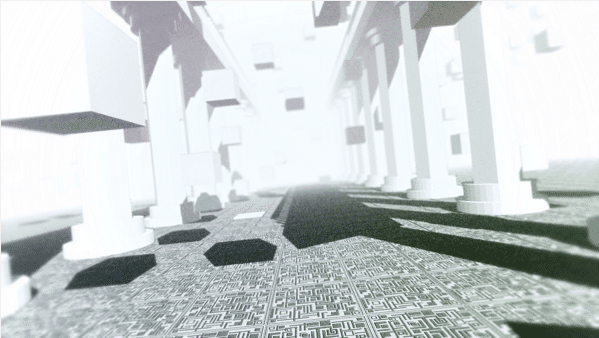
・回廊のシーン2

ここですね。1よりちょっと作りこんだ。
回廊1とほぼ同じですが、床を3レイヤー使うブロックにして、立方体を浮かせたり柱の上に道を作ったりしています。
#AviUtl #utlの遊び人
— 貴方 (@who_watakushi) February 13, 2022
>>>>>はんしゃがたりったいであそぼ<<<<<
~反射型立体の解説作ろうと思ったけど面倒になった~
ランダム配置、螺旋配置、八面体 の作り方。なんか思いついたらまた作るかもしれない pic.twitter.com/ihs1ykNyWV
余談ですが、ランダム配置のやり方はこれで解説しています。螺旋配置も別のシーンで使ってますね。
・螺旋のシーン、天秤のシーン


ここですね。内容がもろ被るので像のシーンを飛ばしました。ここから結構飛ばします。
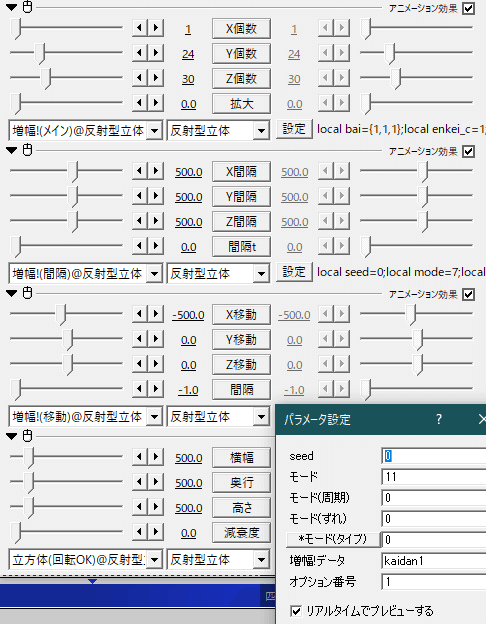
螺旋の作り方はさっきとほぼ同じで、円形並べ+立体化plusです。
背景は円形配置の増幅に移動でランダム感を足しただけ。合成モードは明暗です。
立方体は屈折をかけています。減衰振動で移動させています。ぼよよ~んて
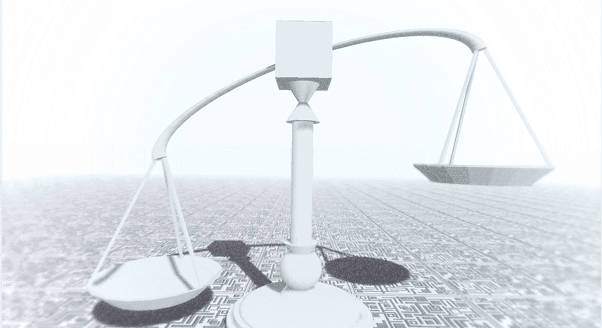
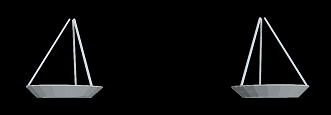
天秤ですね。これはどんな原理で動いてるんでしょうね。



こんな感じで4パーツに分かれてます。(皿はひとつで1パーツ)
これを腕部分と皿部分をまとめてグループ制御で動かしている感じです。
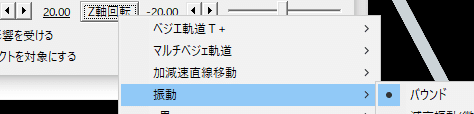
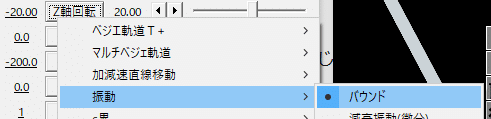
Z軸回転で動かし方はバウンド。皿は、腕と皿の付け根辺りを支点に動くようにしてあります。


こんな感じでグループ制御と皿の回転を逆にして落ちてバウンドしてる感じを出してます。
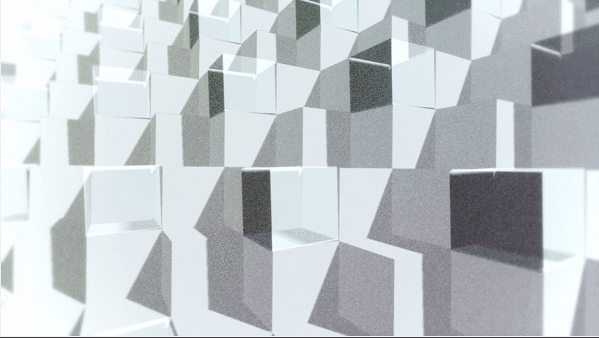
・段を落ちるシーン

ここですね。例によって落ちてる立方体の合成モードは明暗です。

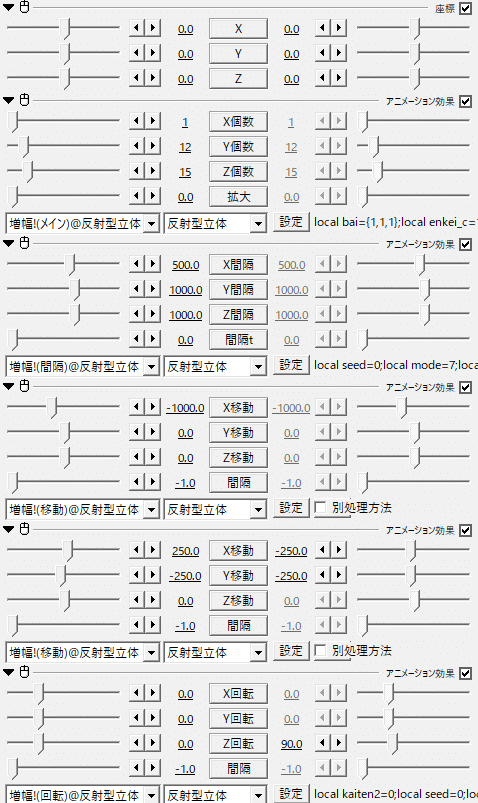
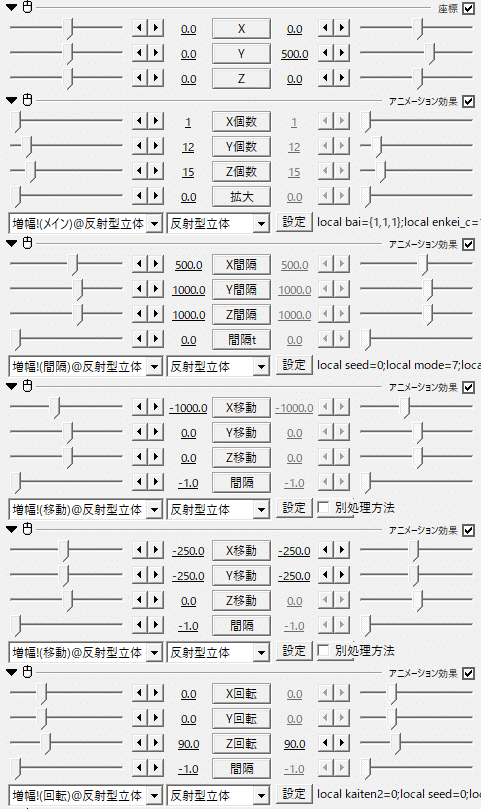
段はこんな感じで作っています。
段を落ちる動きは、増幅の回転と移動で落下前の地点に転がした後、座標で下に落としています。落とすときの移動方法はバウンド。


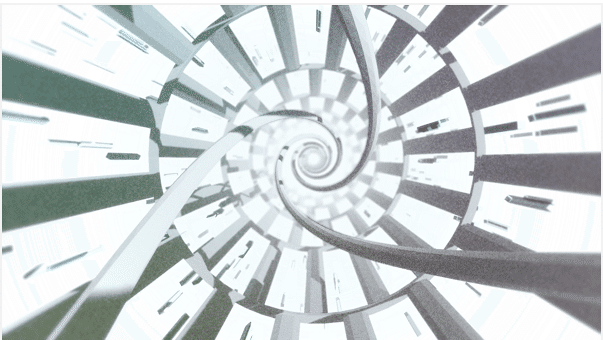
・トンネル的なシーン

ここですね。ちょっと大変でした。
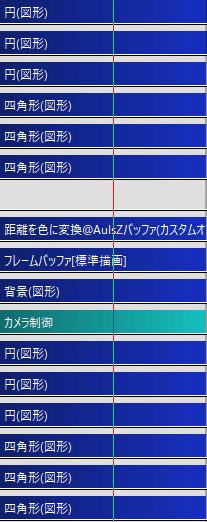
コンポの話を少し。奥の方を霧のように見えなくするためにAulsZバッファの距離を色に変換を使っているのですが、合成モードが通常以外のオブジェクトは対象に入らないようで、背景のガラス的な直方体が見えなくなってしまいました。
なので解決策として、一旦合成モードを全部通常にしたものを作って、本来合成モードが違うオブジェクトも対応した距離を色に変換を作ったうえで、それをコピーして、合成モードを戻した空間に適用させています。(文章にすると滅茶苦茶わかりづらい)

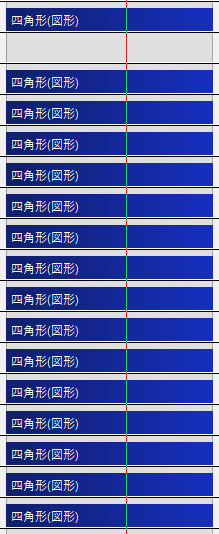
1つレイヤー開いてるところの上が全部通常のオブジェクト、そことカメラ制御の間が、色に変換とそれをコピーするためのフレームバッファとそれらを覆うための背景、カメラ制御より下が本来やりたかった合成モードのオブジェクト。画面外にコピーしたやつがあります。
オブジェクトに関しては、円は螺旋のやつで、四角形が反射型立体です。作みたいにするための多角柱と、それの仕切りのようにするための多角柱(薄い円形のやつ)、後ろにあるガラス的なやつです。
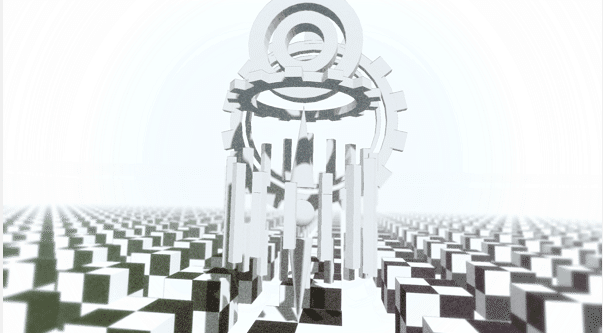
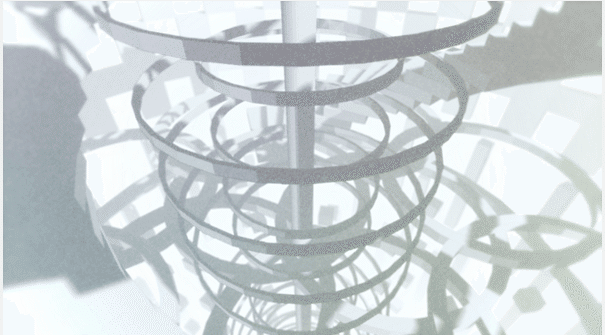
・天球儀のシーン

ここですね。ここすきポイント。ここも表示だけでかなり時間かかります。流れるところより重いかもしれない。許さんからな。

単純に配置した感じです。増幅してますが些事ですね。
円形配置の増幅を中心に作っています。
球体は屈折をかけてます。分割数は64と32くらいです。重い原因。
円柱に球体が刺さるように、円柱と球の増幅は同じものを使ってます。また、わかりづらいですがその円柱が下の円に沿って配置されるように間隔を調整しています。
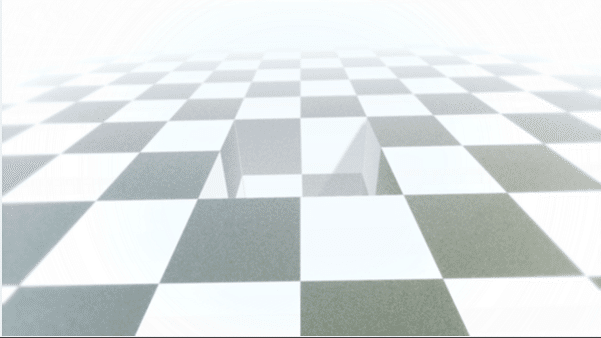
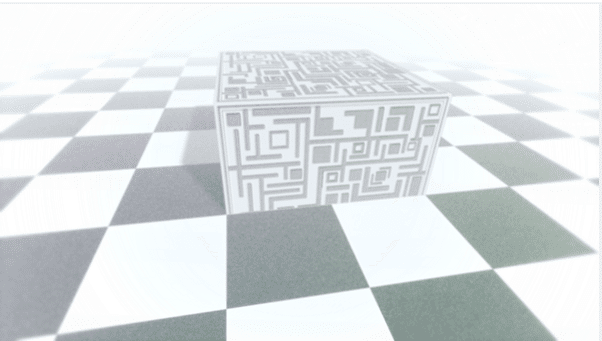
・ブロックがはまるシーン

ここですね。でたわね。
ここすきポイントです。
やってることは至極単純で、端っこに中心をおいたブロックを回転で穴の上に移動させた後に、バウンドで下に移動させてるだけです。
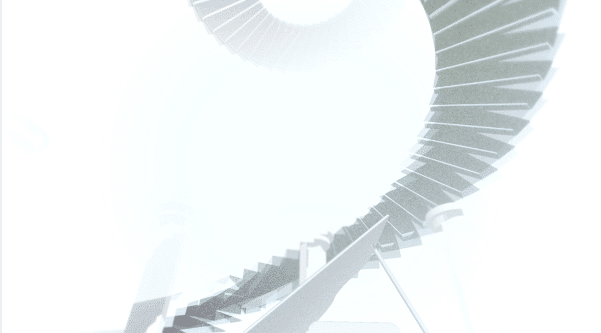
・螺旋階段とピアノのシーン

ここですね。実はもう書くことがないところ。
トンネル的なシーンで書いた合成モードが~の話と回廊のシーンに置いた螺旋配置の仕方を参照ください。何のために見出しと画像を用意したのか
・形容しづらいシーン

ここですね。結構気に入っています。
出てくる単語は造語しようと思っていたのですが、euphoriaを入れたかったので断念しました。

天球儀と同じ要領で作っています。
円形配置の増幅と螺旋配置を中心に作ってます。

ここすきポイント。距離を色に変換(合成モード通常)の透明度を下げていってる。
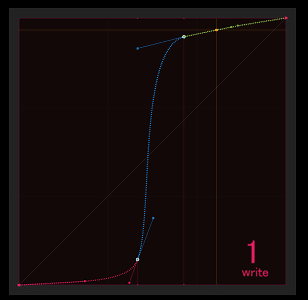
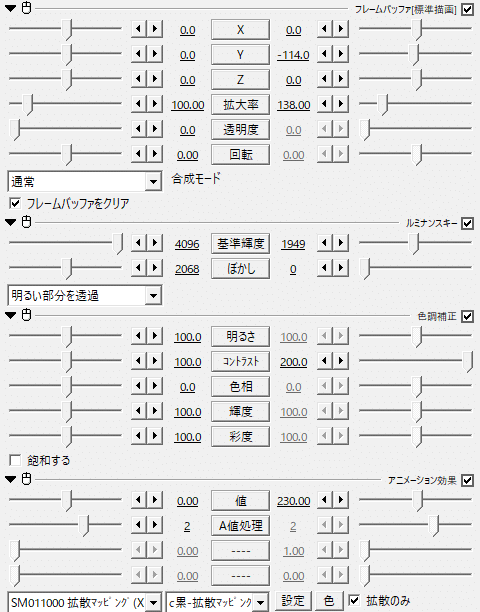
・最後のシーン

ここですね。EXP溜まりそう。
ここはc累の拡散マッピングを使っています。

なんか面倒なことしているのでフレームバッファになっていますが、コピーバッファでコピーしたやつです。
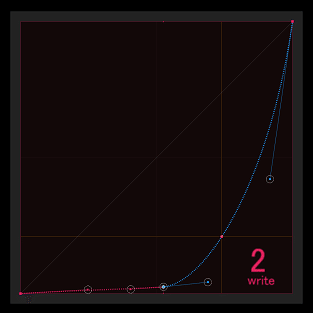
ルミナンスキーで少しづつ消しながら拡散マッピングをいい感じにするためにコントラスト上げたり、移動しちゃうので拡大率とかYとかを変えたりしてます。砂状化でも似たことができるのですが、こっちのほうがいい感じになるのでこっちを使っています。
・コンポ

前回のPVSFで作った或世界消失の映像で作ったフィルターの改良版です。
こっちでは暗めにしていたのを明るめになるようにしたのと、単色化で全体の色合いを無理やり整えていたのをやめて、多色グラデーション(というかc累の法線マップのview_vector_rotate)で全体的にうっすらカラフルにしたうえで青みがかった色合いになるように整えています。
また、AulsZバッファの距離を色に変換で霧がかかった感じに、深度ぼけPlusで奥に行くほどぼかしをかけるなどをしています。
正直コンポはよくわかっていないのでゴリ押しですね。
・最後に
疲れちゃって結構ざっくり書いたので多分よくわからないところが多いと思います。なので、「ここどうなってんの!」「ここ詳しく!」など質問などがございましたらコメントの方でお願いします。答えたり書き足したりします。
ついでに。ピアノの.hroを配布します。
https://ux.getuploader.com/who_watakushi/download/6
