
「Salesforce サクセスナビ」を支える「Quip CMS」 の開発裏話 - Japan Dreamin' 2021 -
こんにちは、白石です。
1/30(土) Salesforceのコミュニティが主催するカンファレンスイベントである「Japan Dreamin' 2021」が開催されました。
3回目の開催となった今年は完全オンラインでの開催となりましたが、豪華なスピーカーと参加者であるTrailblazerの皆さんの熱量は健在で非常に刺激を受けた1日となりました。
今回は懇親会でLT枠をいただいて、僕がプロジェクトに携わっている
「Salesforce サクセスナビ」を支える「Quip CMS」の仕組みと開発裏話についてお話をしました。
(以下、サクセスナビと称します)
本noteをお読みの方の中にはLTを聞いていただいた方もいるかもしれませんが、聞けなかった方にも発表内容をシェアしたいと思ってます。
※今回、Japan Dreamin' で登壇・紹介することについて、セールスフォースのプロジェクトメンバーの方より快くOKをいただきました。誠にありがとうございます。
「Salesforce サクセスナビ」 とは

サクセスナビは、セールスフォースのカスタマーサクセスグループの皆様と、僕が所属している株式会社リゾルバがタッグを組み、企画・開発を行っているポータルサイトです。
2020年7月にローンチされた本サイトでは、Salesforceの ”定着化” を支援するオンボーディングコンテンツや、機能活用のTipsコンテンツがアップデートされています。
Salesforceの製品のみで開発したサクセスナビ
サクセスナビはすべてSalesforceの関連製品だけで開発されています。
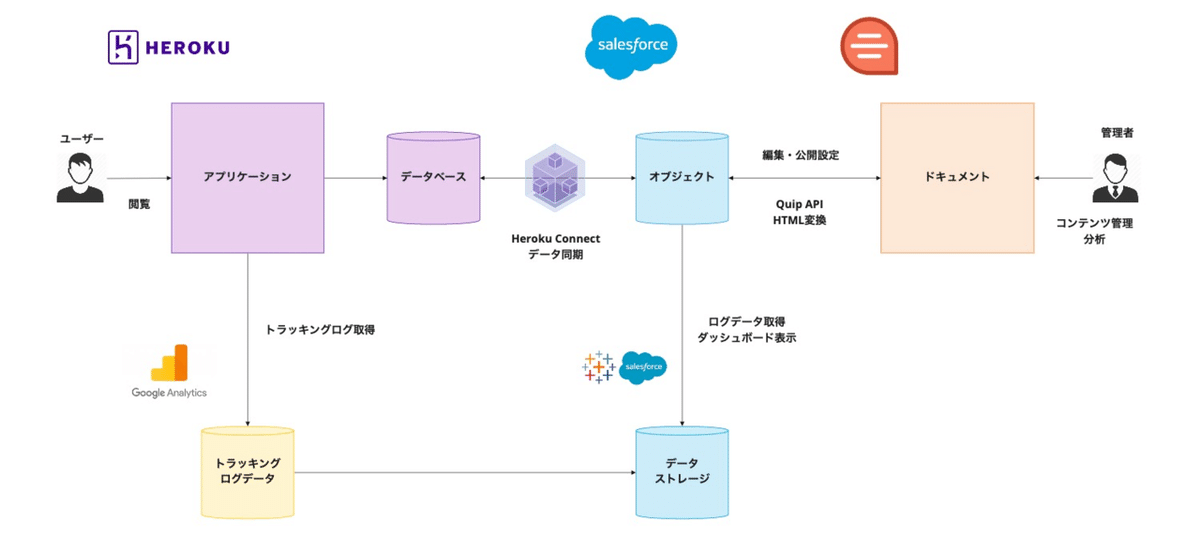
以下、簡単なサイトの構成イメージです。

ユーザー接点となるWebサイトは、セールスフォースが提供している「Heroku」というWebアプリケーションをホスティングできるPaaSの上で開発をしています。
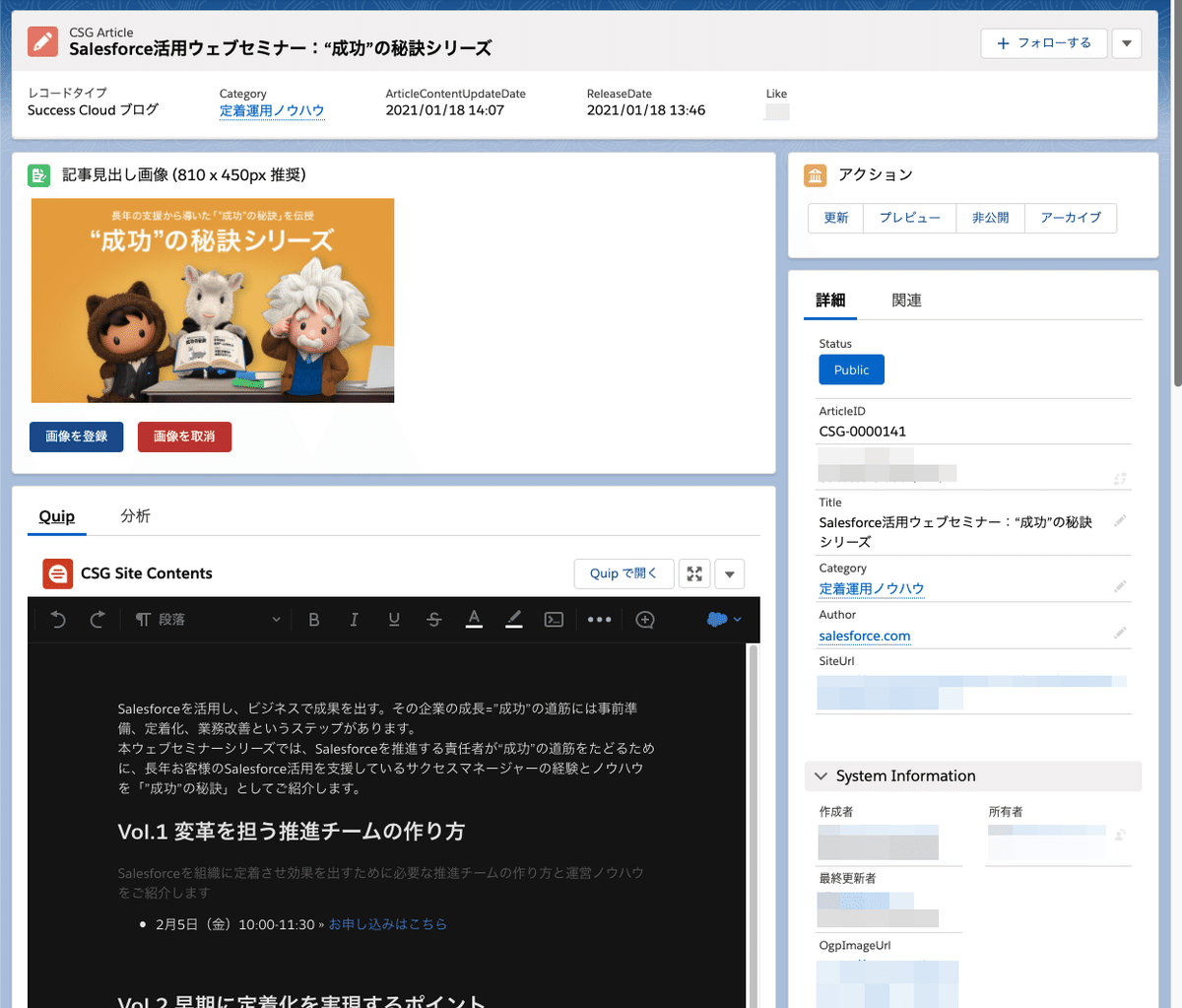
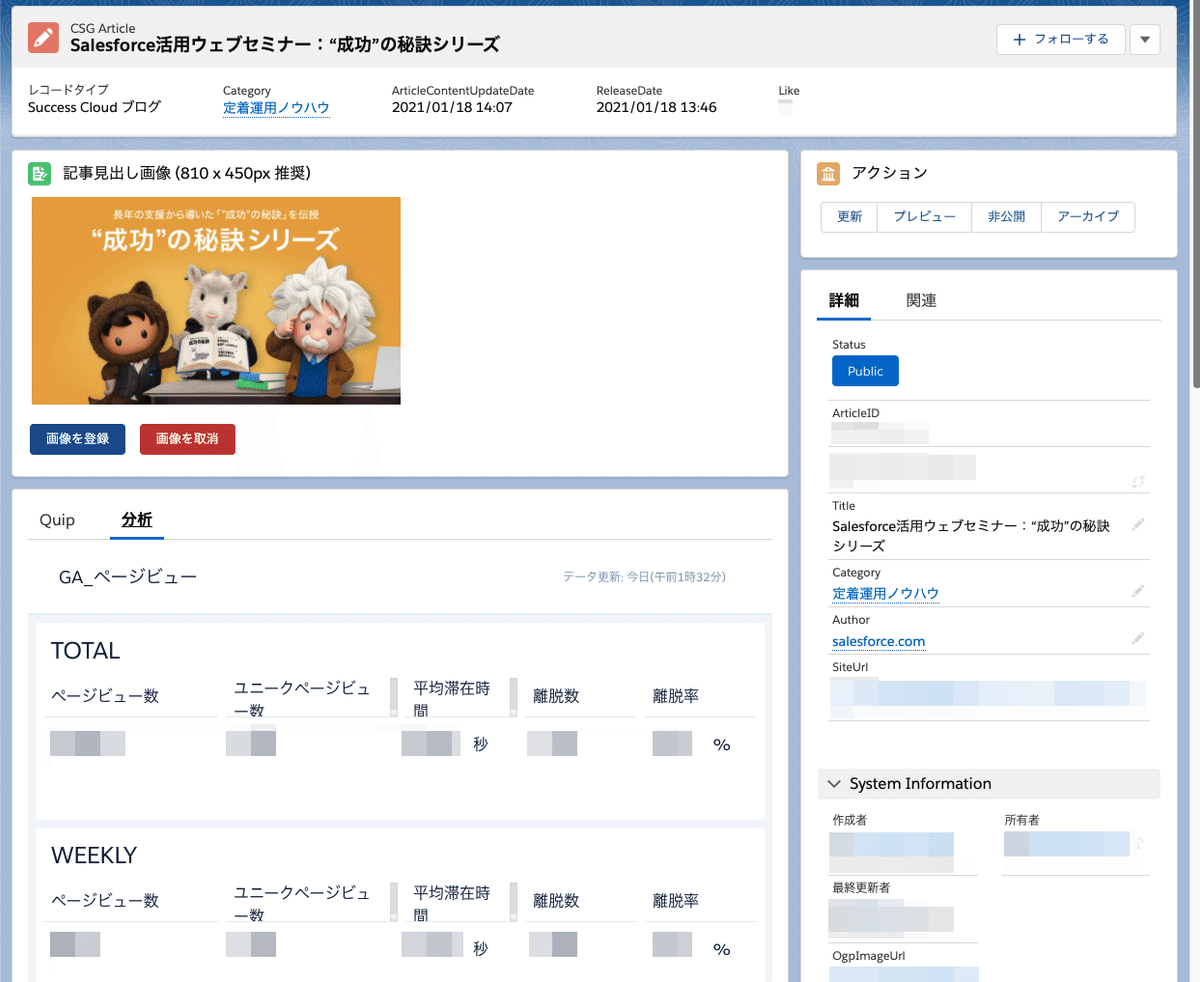
記事コンテンツの執筆、管理は「Salesforce Platform」上で行います。コンテンツエディタとして「Quip」というドキュメント管理ツールを活用しています。

Salesforce上の記事レコード内に組み込まれたQuipコンポーネントで記事が作成されたときに、QuipのAPIを用いて記事内容をHTMLに変換します。
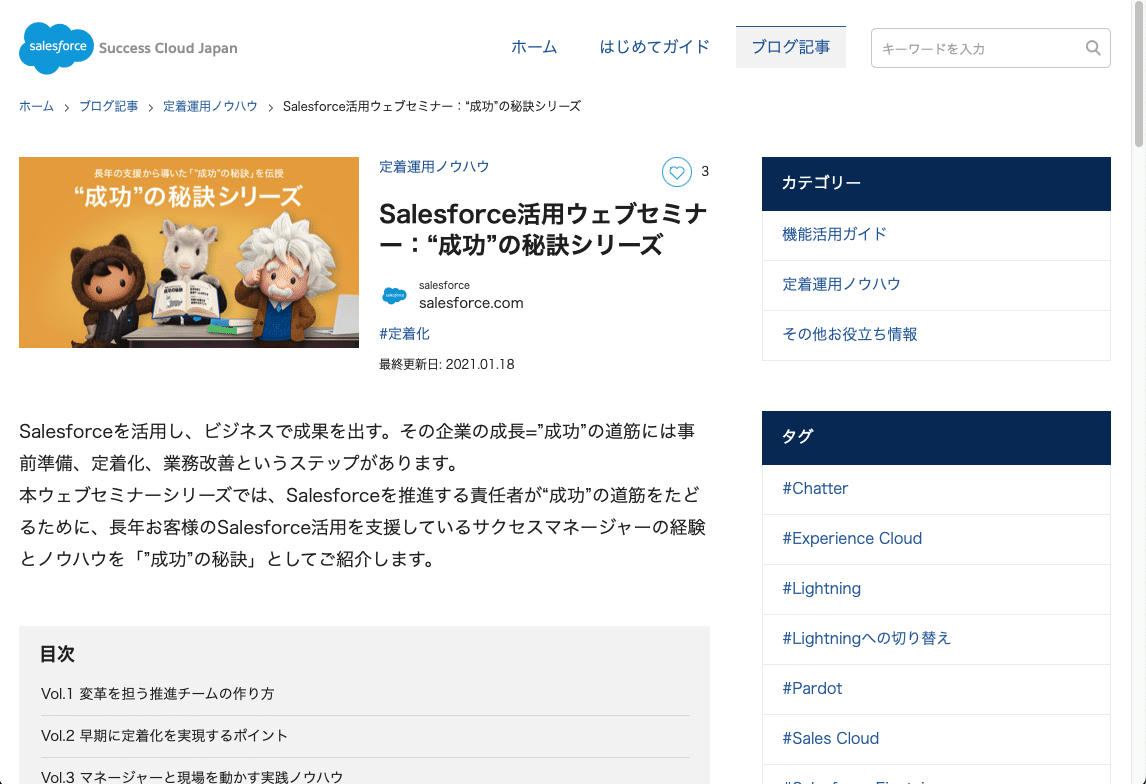
変換されたHTMLデータは、Heroku側にデータ連係 (Heroku Connect) されてWebサイトに表示される仕組みになっています。

Webサイトの解析はGoogleAnalyticsからのデータを「Tableau CRM (旧称:Einstein Analytics)」に連係し、Salesforceの各記事レコードからページビュー数などの結果をダッシュボード形式で確認することができます。

今後はMAツールである「Pardot」との連係を強化するために、記事内にペーストされたPardotフォームURLから入力フォームをレンダリングし、セミナー登録やアンケート入力が簡単にできる機能もリリース予定です。
Salesforce上でコンテンツ管理を実現する「Quip CMS」
これら一連のSalesforce上でのコンテンツ管理の仕組みのことをリゾルバでは「Quip CMS」と呼んでいます。
先日アップデートしたリゾルバのコーポレートサイトもこの「Quip CMS」で構築され、運用されています。
「Quip CMS」には、他CMS製品でも用意されているような一般的な記事管理機能が「Lightning Web コンポーネント」で実装されています。
その一部をご紹介すると、、
・表示プレビュー
・下書き管理
・タグ設定
・画像メディア管理
・執筆者の権限設定、レビュー依頼・公開承認フロー
・過去記事バージョンのバックアップ保存
・目次の自動生成
・Sitemap.xmlの自動生成
・OGP画像の自動生成
などなど、およそCMSにおいて必要な機能は網羅されているのではないかと思います。
サクセスナビの開発をふりかえる
サクセスナビ開発プロジェクトは2020年5月からスタートしました。
要件定義の段階では、WordPressやDrupalといった他CMS製品を用いて開発したほうがよいのではという声もあがりました。
しかし、僕はSalesforce製品のみで開発したかったので、色々な可能性を模索し、検証を行いました。
最初に調査・検証したのが「Salesforce CMS」という製品。
Winter '20 から提供された、その名の通りSalesforce製のCMSなのですが、調査をしてみるとサクセスナビの要件を満足できないポイントがいくつか見つかり、今回は導入を見送ることにしました。
当時、調査・検証した内容は以下のnoteにまとめていますので、もしよろしければ参考にしてみてください。
※当時に比べると機能バージョンアップされています。詳しくはリリース情報もご確認ください。
この「Salesforce CMS」を調査するなかで。”CMSとして不足している機能をSalesforceで実現するにはどうしたらよいか” の問いが生まれ、試行錯誤を繰り返しながらプロトタイプ実装を行いました。
そして、たどりついたのが「Quip CMS」の仕組みでした。
Salesforce製品のみで開発をしたかった3つの理由
そもそも、僕がSalesforce製品のみで開発することにこだわったのは何故か。
以下の3つの観点から、Salesforce製品で開発をすることがサクセスナビにとって最も良いと考えました。
1. コンテンツを増やせる環境を整える
オウンドメディア型のサイトにとって、コンテンツを増やすことは最も向き合うことが多いであろう重点課題です。
Quipを使用することで、セールスフォース様の社内に存在している既存ドキュメントをコンテンツ化・再配置ができる。それだけで十分なコンテンツ量が担保でき、記事執筆の負担が減らせると考えました。
また、日常業務で使用しているQuipであれば編集方法を覚えていただく必要もないので、スムーズに記事の書き出しができるという狙いもありました。
2. セキュリティ・データ管理を安心して任せられる
他CMS製品でサイトを構築したときに気を遣ったのがセキュリティのことでした。
Salesforce製品であればセキュリティ対策は十分に行われており、堅牢にデータが保護されるので、セキュリティ関連のことにウェイトを置きすぎずに、サイトのグロースに注力できると考えました。
3. 宣伝、広報につながる
サクセスナビが主に対象としているユーザーはSalesforceを契約をしたばかりの方たちです。
契約を検討している、もしくは契約をしたばかりの方々との接点が多いのはセールスフォースの営業担当者、SEさんです。
セールスフォースが提供するWebサイトが他CMS製品で構築されるよりも、Salesforce製品だけで構築されていたほうがネタとしても話がしやすく、積極的に宣伝・広報してくれるのではないかと考えました。
サクセスナビ開発にかける”エモい”裏テーマ
ここまでは表向きの目的なのですが、この3つとは別に僕の中ではもう1つの裏テーマがありました。
僕は、今日にいたるまでの8年間、Salesforce製品に関わるWebサービスやアプリケーション開発をやり続けてきました。
Salesforceと出会い、営業やマーケティング、開発・運用にいたるまでの幅広い知識とノウハウを吸収することができました。
”Salesforceで学んだ全てのスキルを使ってサクセスナビを作りたい”
”大好きなSalesforce製品の新たな可能性を示したい”
”そしてセールスフォースエコシステムへ恩返しがしたい”
この想いが駆動の源泉となって、サクセスナビを開発・ローンチすることができ、「Quip CMS」という仕組みが生まれました。
プロジェクトメンバーの皆様に感謝
今回ともに開発をしたエンジニアとは、プロトタイプ開発時から様々な実験を繰りかえしてカタチにしてきました。
開発中はQuip APIのちょっとした癖のようなものに苦労する場面もありました。
”「Quip CMS」の仕組みはおもしろい、絶対にカタチにしましょう”
と何度も声をかけてくれながら、難しい課題にチャレンジしてくれたエンジニアには本当に感謝しています。
また、当初、β版レベルの開発精度だった「Quip CMS」のご提案を受け入れていただき、サクセスナビの基盤として採用してくださった、プロジェクトチームの皆様にも本当に感謝しています。
結果的にはセールスフォース サクセスプログラム部長の坂内さんからもTwitterで感謝の言葉をいただいて、ものすごく嬉しかったです。
ところでこのサクセスナビなんですが、Heroku & Lightning Platform & Quipで作られていて、メンテナンスや拡張がすごーくしやすいのです。
— BNK (@akikobannai) November 5, 2020
システム構築してくれたリゾルバさん@yonyonsaeki サイコー!!
サクセスナビの今後の発展
2021年、サクセスナビは、よりセールスフォースユーザーに活用される、愛されるサイトにするために、デザイン・機能アップデートを予定しています。
Salesforceのコミュニティ・Trailblazerの皆様ともコラボレーションをしながら、サイトを盛り上げていければとも考えてます。
”すべてのセールスフォースユーザーの道標となるサイト”
となり、Salesforceのことで困ったとき、調べものがあるときはサクセスナビを見てみよう!となるように、引き続きサイト開発に関わりながら、エコシステムに恩返しができればと考えてます。
今回、「Quip CMS」の機能紹介は概要のみ簡単にお伝えをしましたが、後日、リゾルバのサイトにて詳細な機能紹介ができればと考えてます。
ご興味あれば是非ご覧いただけますと幸いです。
もし「Quip CMS」について詳しく聞いてみたいという方がいらっしゃればリゾルバサイトから問い合わせいただくか、TwitterでDMいただければと思います。
白石のTwitterアカウントはこちら
https://twitter.com/whitenia_
ここまで読んでいただきありがとうございました。
それではまた。
