
VSCode拡張機能 Quokka.jsの紹介
こんにちは、原口です!
今日は最近導入して便利だった Quokka.js という VSCode の拡張機能についてです。
有名な拡張機能だと思いますが、社内で紹介したところ「こりゃいい」との声をいただいたので、今回はこちらを紹介したいと思います。
普段開発を進めている中で、JavaScript の挙動や TypeScript の挙動を試したくなることはありませんか?
今までそのような場面に遭遇した場合、プロダクトコードで試してみたり、Google Chrome dev tool の console で行っていました。
もちろんそれらで挙動の確認を行っても全く問題ありませんが、ちょっと試したいだけなのに、いちいちビルドする手間があったり、Google Chrome の dev tool では、一度定義した変数の値を同じ変数名で再定義できなかったり、少し不便を感じていました。(それはそうなんですが、はじめに定義した値を変更して試したいときもありますよね)
かといって、オンラインの開発ツールもめんどくさい、何かいいものないかなーと調べていたところ、こちらの拡張機能の存在を知りました。
Quokka.jsのおすすめポイント
1. 起動が早い
Quokka.js のいいところはとにかく起動が早いことだと思います。
mac ユーザーでしたら、command + k, jで JavaScriptのPlayGround が、command + k, t で TypeScript の PlayGround がすぐに立ち上がります。
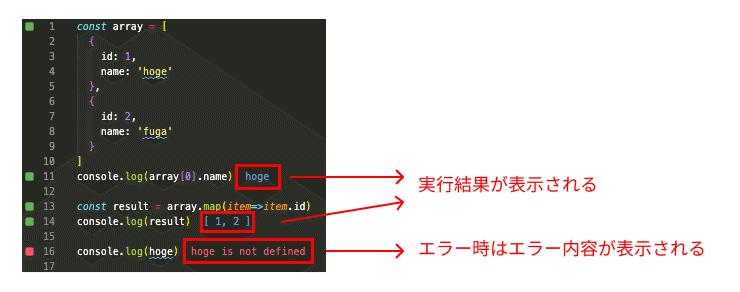
そして入力していくとその場で実行結果がエディタ上に表示されます。
実際に入力したものが以下になります。
JavaScript

TypeScript

2. VSCode上で起動できる
普段使用しているエディタ上で試せるので、画面が切り替える必要がなく便利です!
VSCodeの他にもAtomやSublime Textでも使用できるようです。
最後に
いかがでしたでしょうか?
便利な拡張機能を入れて、開発効率をあげていきたいですね!
採用
スペースマーケットでは一緒にサービスを成長させてくれる仲間を募集しております。
我こそは!という方はお話だけでも結構ですので、是非ご応募お待ちしています。

/assets/images/6644401/original/09664f5f-b956-467d-87e6-a2c83676ff10?1626849216)
/assets/images/6644450/original/217de340-c555-42f8-8d10-105d8fa466b2?1628054923)
/assets/images/6644465/original/3f7bbc8b-2dc8-4c11-a4fc-609e57439509?1628143105)