
#17_GASを使ったSlackチャンネル招待の自動化
こんにちは、株式会社WFSのゲーム開発部というエンジニア組織で部長をしている野村です。
最近はなかなかコードが書けていないのですが、日々の業務に役立つ簡単なツールくらいならサクっと作ってしまいたいという思いはあり、今回はその中で作ったツールを紹介させてもらいます。
はじめに
みなさん、Slackを日々の業務で使ったりしていますかね?WFSでもSalckを使ってチーム間のコミュニケーションやコラボレーションを行っていたりします。しかし、特定のチャンネルに参加するよう人々を招待するとなると、特に大規模なチームでは、少し時間がかかることがあります。WFSではチームによって100を超えるチャンネルがあり、パブリックチャンネルであれば自身でチャンネルに入っていただくこともできるのですがチームによっては他社様のIPを扱っており守秘義務が生じることもあるためパブリックにできないチャンネルも多数あります。
そのため新しく入ったメンバーのメンターやマネージャーはその度にポチポチとチャンネルの招待を実行することがあります。
今回はGoogle Apps Script(GAS)を使ってSlackチャンネルの招待を自動化する方法を紹介します。GASはJavaScriptをベースとした強力なスクリプト言語で、Googleスプレッドシート、Gmail、Googleカレンダーなど、さまざまなGoogleサービスを操作することができます。GASを使えば、カスタムスクリプトを簡単に作成し、いくつかのルーチンタスクを自動化することができます。
それでは、GASを使ってSlackチャンネル招待自動化をセットアップする方法を紹介します。
Slack Appの作成
まず最初にチャンネル招待の管理を担当するSlack Appを作成する必要があります。
https://api.slack.com/apps にアクセスし、Slack アカウントでサインインします
“Create New App”ボタンをクリックします。
アプリ名とアプリをインストールするワークスペースを選択します。
“Create App”ボタンをクリックして進みます。

Slack Appの設定
Slack Appを作成したら、必要な権限を追加してワークスペースにインストールする必要があります。
設定画面で”OAuth & Permissions”ページに移動します。
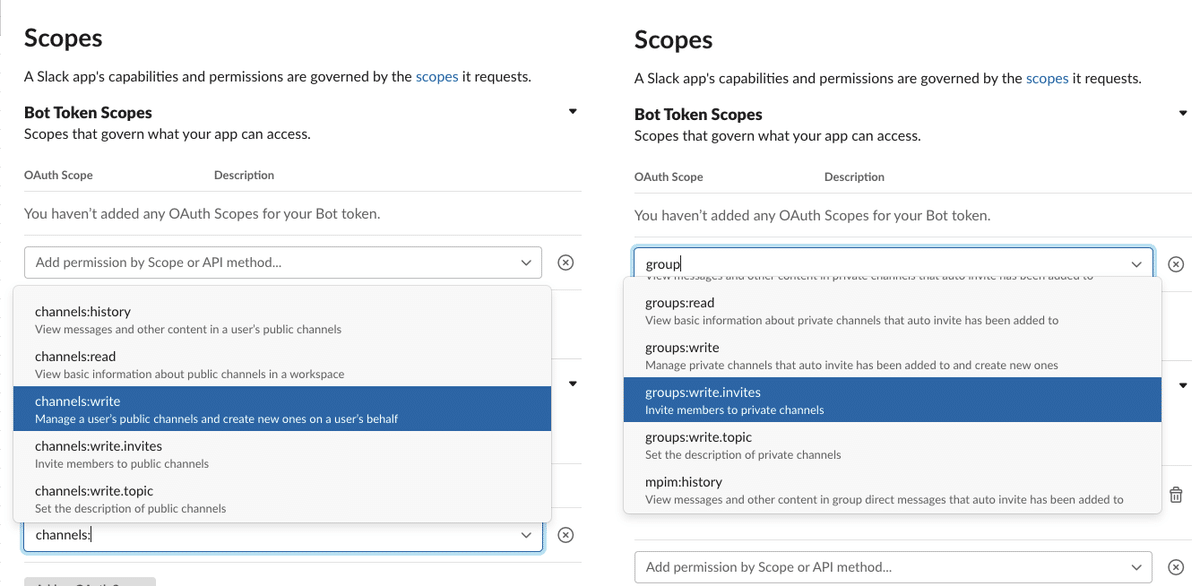
“Scopes”セクションまでスクロールダウンし、以下のパーミッションを追加します
groups:write:invite (Bot token: プライベートチャンネルの招待に必要)
channels:write (User token: パブリックチャンネルの招待に必要)
権限を追加した後、ページ上部の”Install App”ボタンをクリックします。
Appがワークスペースにアクセスすることを許可し、生成された "OAuth Access Token "を保存します。
Googleスプレッドシートの作成
次に、Slackチャンネルに招待するリストを管理するために、Googleスプレッドシートを利用します。
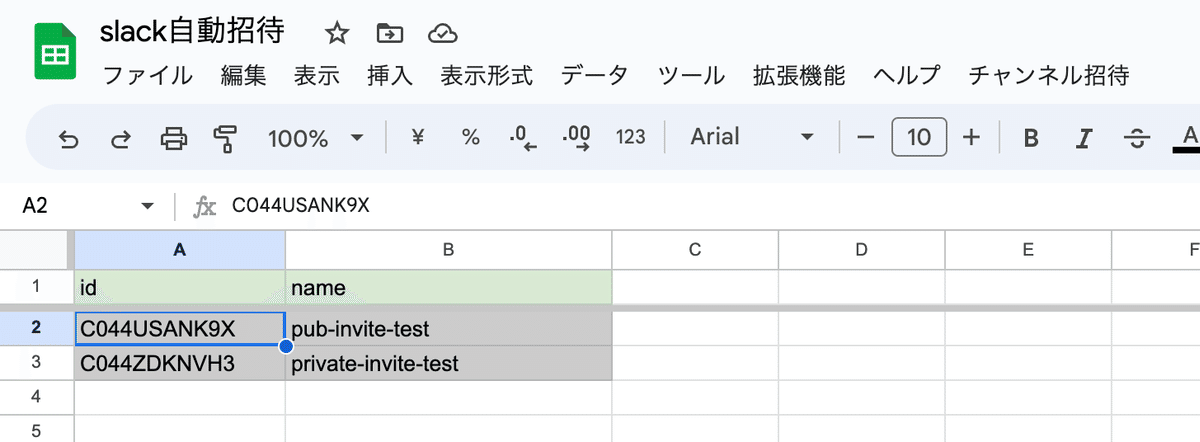
以下のような形でGoogleスプレッドシートのドキュメントを新規作成します。

最初の行に以下のヘッダを追加しチャンネルIDとチャンネル名を記載します。
id
name
パブリックチャンネルは”pub-”とプレフィックスをつけてください。スクリプト内でパブリックチャンネルの判断をするために。
ちなみに実際のチャンネル名と違っても大丈夫です。
Google Sheetsのドキュメントで、"拡張機能"→"Apps Script "と進みます。
新しいプロジェクトを作成し、名前を付けます。
GASでの実装
さて、いよいよSlackチャンネルの招待を自動化するため、GASでコードを書いていきます。
Google Apps Scriptエディターで、「Code.gs」ファイルの内容を以下のコードに置き換えます。
function onOpen() {
// メニュ-追加
let ui = SpreadsheetApp.getUi();
let menu = ui.createMenu('チャンネル招待');
menu.addItem('招待を実行', 'onInviteClick');
menu.addToUi();
}
function onInviteClick() {
let ui = SpreadsheetApp.getUi();
let response = ui.prompt(
'UserID入力',
'招待するメンバーのUserIDを入力してください(例:xxxx)',
ui.ButtonSet.OK_CANCEL
);
if (response.getSelectedButton() != ui.Button.OK) {
return;
}
const userId = response.getResponseText();
const scriptProperties = PropertiesService.getScriptProperties();
const botToken = scriptProperties.getProperty('BOT_TOKEN');
const userToken = scriptProperties.getProperty('USER_TOKEN');
const endpoint="https://slack.com/api/conversations.invite";
const lastRow = sheet.getLastRow();
const channelnfoList = sheet.getRange(2, 1, lastRow, 2).getValues();
// 順番に招待
channelnfoList.forEach((elem, index) => {
const channelId = elem[0];
const channelName = elem[1];
let token = botToken;
// publicチャンネルの場合はtokneをuserTokenに変更する
if (channelName.indexOf("pub-") === 0) {
token = userToken;
}
let payload = {
'token': token,
'channel': channelId,
'users': userId
};
let options = {
'method' : 'post',
'payload' : payload
};
let response = UrlFetchApp.fetch(endpoint, options);
// API のRate Limitが毎分50回なので念の為1秒待つ
Utilities.sleep(1000);
});
}実際に会社で使っているツールはシートが複数あったり、職種ごとに招待するチャンネルを変えたりとしていますが今回記載したコードはわかりやすくするためシンプルな構成にしています。
実行
実行する前に招待したいチャンネルに事前に作ったAppのインストールをしておいてください。
Appの招待をしたらメニューからツールの実行をしてSlackのUserIdを入力して実行を押せばあとは自動でチャンネルに招待されていきます。
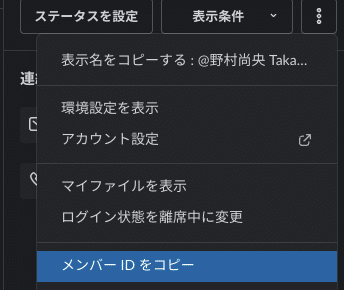
SlackのUserIDは以下の画像の部分でプロフィールの【…】ボタンから”メンバーIDをコピー”で取得できます。

これでポチポチと招待を実行する作業から解放されて別の事に時間が割けるようになります!やったね。
最後に告知になるのですが、株式会社WFSはこういった細かい効率化に興味があるエンジニアも募集しております!
