
【TensorRT】Stable Diffusion Web UIを倍速にできるNVIDIA製の神AIツール
Stable-Diffusion-WebUI-TensorRTは、Stable-Diffusion-WebUIでTensorRTを使用するための拡張機能で、RTXGPU上で最高のパフォーマンスで利用するためのものです。
その速度は超高速で、従来高速といわれていた手法よりさらに2倍以上も高速です!
どれだけ速いんだよって話ですよね。
今回は、Stable-Diffusion-WebUI-TensorRTの概要や使い方についてお伝えします。
是非最後までご覧ください!
Stable-Diffusion-WebUI-TensorRTの概要
Stable-Diffusion-WebUI-TensorRTは、Stable-Diffusion-WebUIでTensorRTを使用するための拡張機能で、RTXGPU上で最高のパフォーマンスで利用するためのもので、NVIDIAが公式に公開しています。
現在は、Stable Diffusion 1.5および2.1をサポートしており、Native SDXLのサポートは今後のリリースで追加される予定です。
まずは、TensorRTがそもそもどのようなものなのか簡単に説明します。
TensorRTは、ディープラーニングモデルを最適化して、NVIDIA GPU上での推論を高速化するためのツールです。
もう少し詳しく言うと、TensorFlow、PyTorchなどのディープラーニングフレームワークで訓練されたモデルを取り込み、それを最適化して、推論を効果的に行うことができるようになります。
つまり、モデルを自分の環境に合わせたものにすることで、効率が上がり、生成速度が高速になるってことですね。
それでどのくらい速くなるのかという話なのですが、まず以下のグラフをご覧ください。

このグラフは、NVIDIAが発表している従来手法とTensorRTの生成速度の比較なのですが、これを見ると、これまで速いといわれていたxformersより約2倍ほど速く生成できることが分かります。
実際にどのくらい違うのかは後ほど検証します。
次に、TensorRTを動かすのに必要な要件ですが、以下の表に最小要件をまとめます。

最小要件でもそこそこの性能が求められるので、快適に動作する推奨要件はもっと高性能になり、VRAMは12GB以上、RAMは32GB以上あった方がよさそうです。
ドライバーは使用する時点で最新のものをインストールしてください。
生成速度の大幅な向上が見込めるTensorRTですが、まだ開発段階なので、その他の拡張機能が使えなくなったり、解像度が64の倍数の画像しか生成できないなどの制約が存在します。
それでは、実際に使っていこうと思いますが、前述したように、その他の機能に影響があるかもしれないので、新しくStable-Diffusion-WebUIをインストールして、そこでTensorRTを導入して使っていこうと思います。
なお、Stable-Diffusionでアニメのキャラのような美女を生成できるフレームワークについて詳しく知りたい方は、下記の記事を合わせてご確認ください。
→【AnimateDiff】Stable Diffusionで作った美女を動かせる神AIツール
Stable-Diffusion-WebUI-TensorRTの使い方
早速導入していこうと思うのですが、まずはStable-Diffusion-WebUIのインストールから行います。
今回は、以下のNVIDIAのサポートページを参考に導入していきます。
TensorRT Extension for Stable Diffusion Web UI
まず、以下のリンクからAutomatic1111からStable-Diffusion-WebUIのzipファイルをダウンロードします。
ダウンロードしたzipファイルを任意の場所に置き、解凍します。
解凍したらまず、WebUIを最新バージョンに更新するupdate.batファイルを起動します。
更新が完了したらコマンドプロンプトを閉じます。
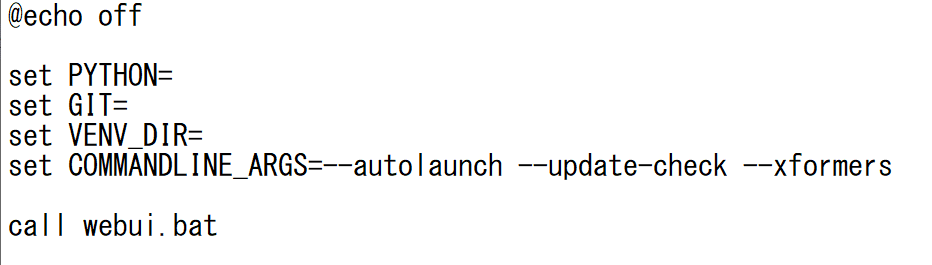
続いて、stable diffusion web ui\sd.webui\webuiにあるwebui-user.batファイルを編集し、起動設定を行います。
今回は、set COMMANDLINE_ARGS=--autolaunch --update-check --xformers と設定しました。

ここまで完了したら、Run.batをクリックしてWebUIを起動します。
各種インストールが開始され、完了したらWebUIが起動し、以下のような画面になります。

これでWebUIのインストールは完了です。
続いて、TensorRTのインストールを行います。
Extensions→Install from URLをクリックし、URL for extension's git repositoryにStable-Diffusion-WebUI-TensorRTのgitリポジトリのURLを貼り付け、Installをクリックします。
Stable-Diffusion-WebUI-TensorRT

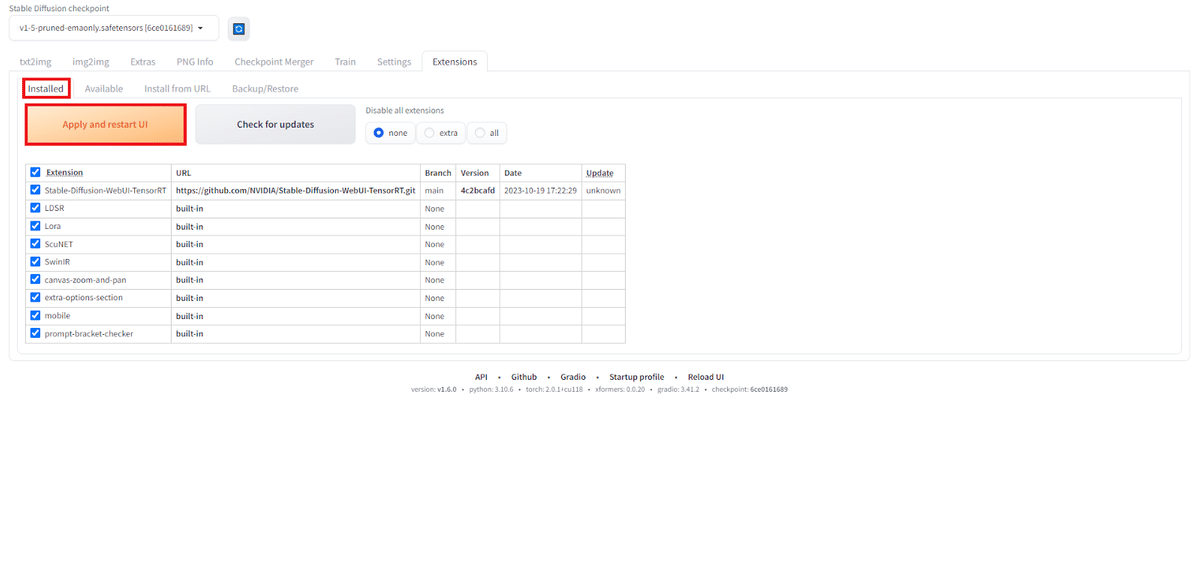
インストールが完了したら、Installedに移動し、Stable-Diffusion-WebUI-TensorRTにチェックがついているのを確認して、Apply and restart UIをクリックします。

再起動後に、TensorRTのタブが追加されていたら成功です。

再起動後に、TensorRTのタブが追加されていたら成功です。

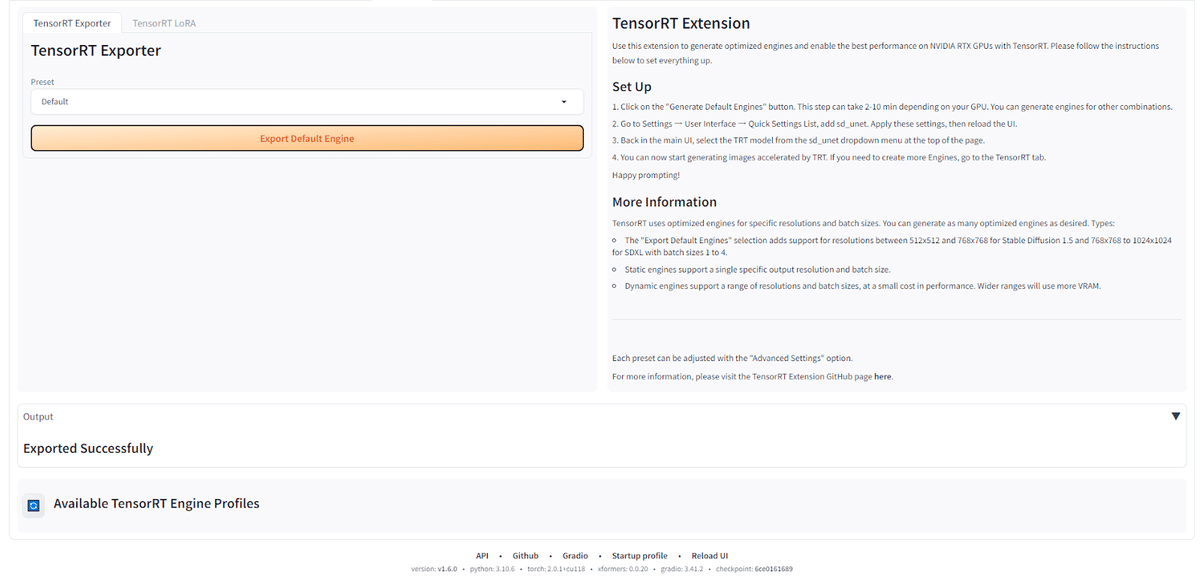
上の画像の画面まで来たら、そのままExport Default EngineをクリックしてTensorRT 形式にモデルを変換します。
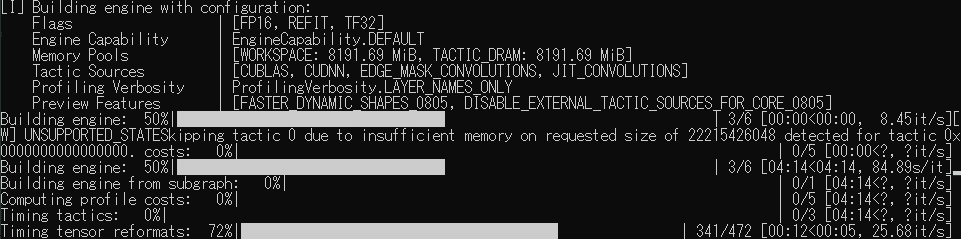
実行の様子はターミナルで確認することができます。

Export Successfullyと表示されれば成功です。

Available TensorRT Engine Profilesの左の更新ボタンをクリックしてください。
すると、以下の画像のように、変換後のモデルが対応している生成の条件などが表示されます。
ここまで完了したら、いよいよ最後の工程です。
SettingタブのUser interfaceに移動します。

Quicksetting listにsd_unetを追加します。

画面上部のApply settingをクリックした後に、Reload UIをクリックします。

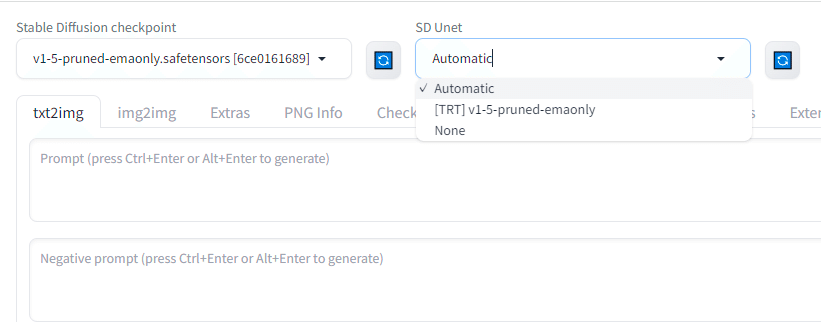
するとこのようにSD Unetの切り替えができるようになり、Noneにすることで簡単にTensorRTをoffにすることができるようになります。
少しやることが多かったですが、これで導入は完了です。
早速使っていきましょう!
Stable-Diffusion-WebUI-TensorRTを実際に使ってみた
これ以降は、以下の記事からご確認ください。
他の記事もご覧になりたい方は、こちらをご覧ください。
