
【無料ツールCanva】結婚式オープニングムービー制作してみた!
皆さま無料ツールのCanvaはご存知ですか?
プレ花嫁には強い味方の無料ツールです!
以前はプロフィールのテンプレートを公開しましたが、
今回はオープニングです!
■ 制作ムービー
こちら無料ツールで制作できます!
通常は動画制作ソフトを購入したりダウンロードしたりとめんどくさいですよね?
こちらはオンラインで制作が可能です♫
なのでPCで編集したものをスマホで再編集したり、
新郎様・新郎様でアカウントを共有すれば両方から編集ができます!
■ 制作方法
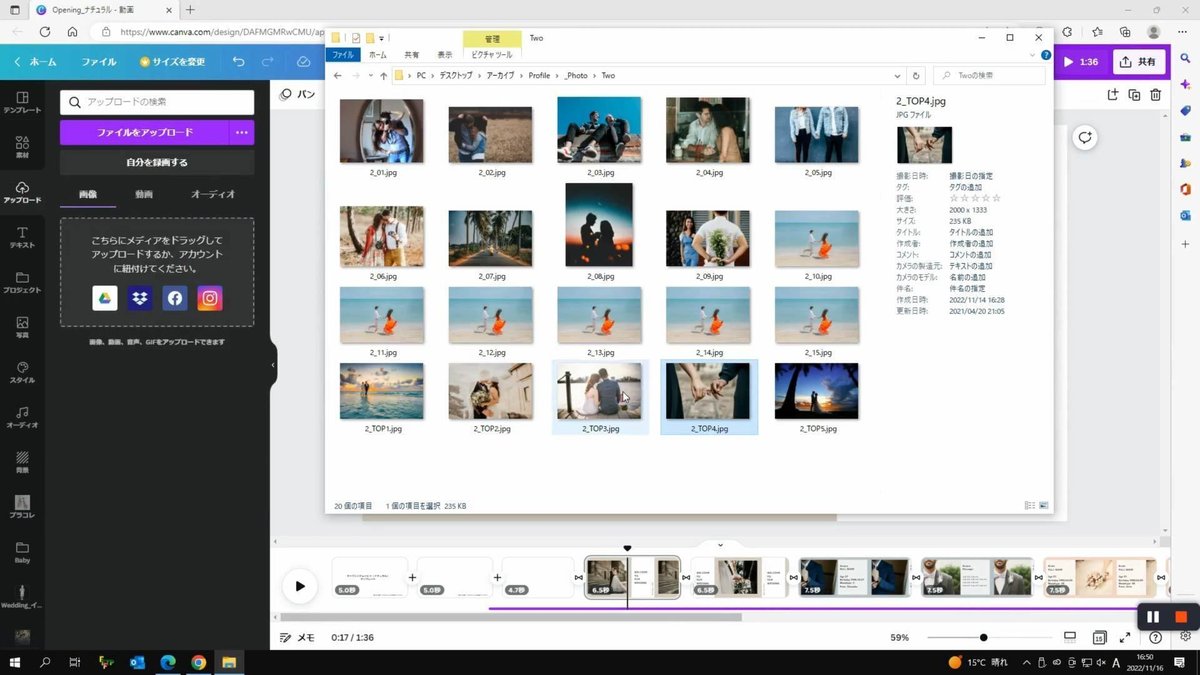
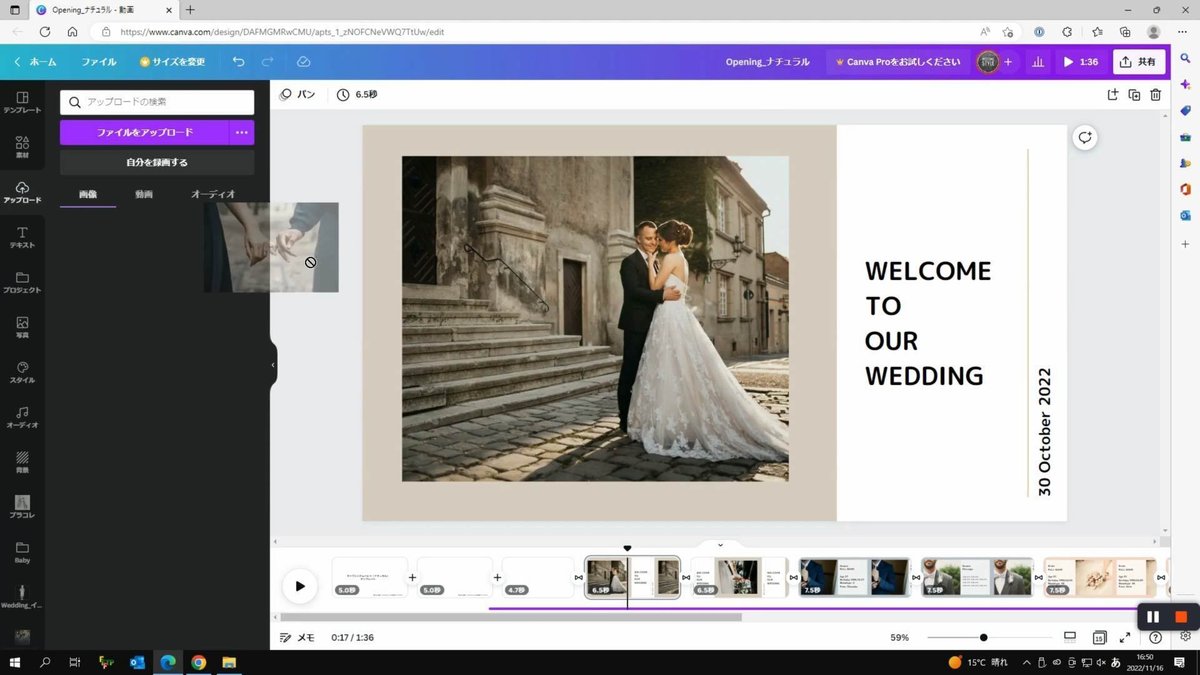
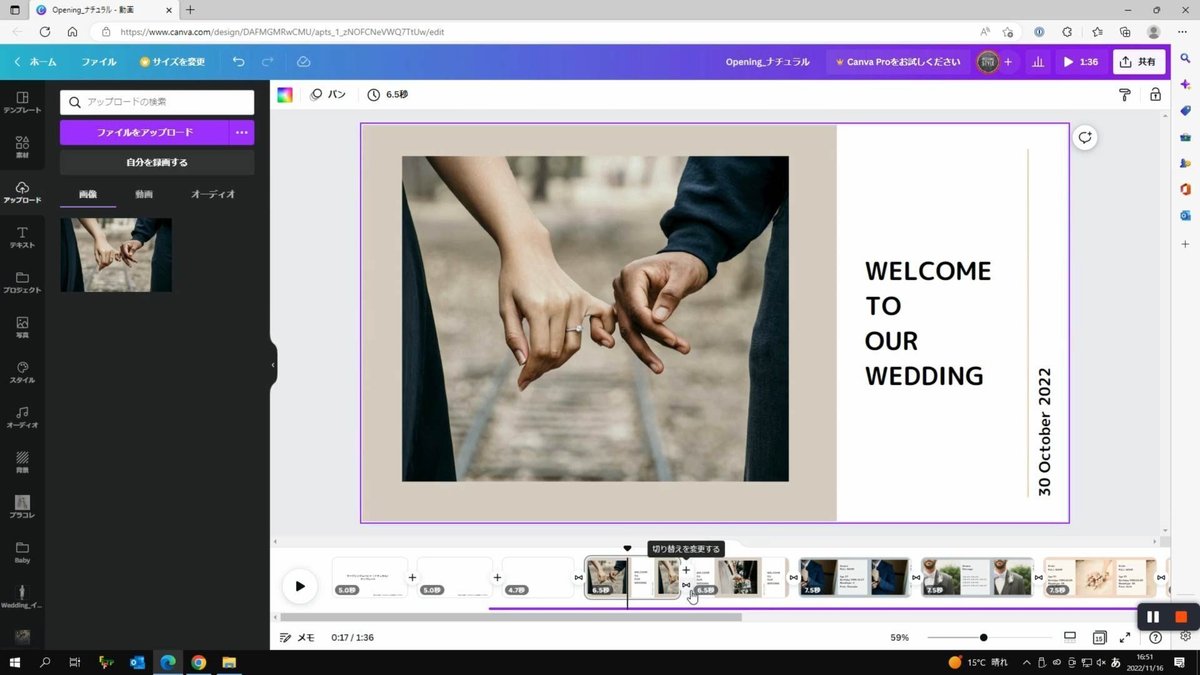
・写真変更方法
【画像解説】


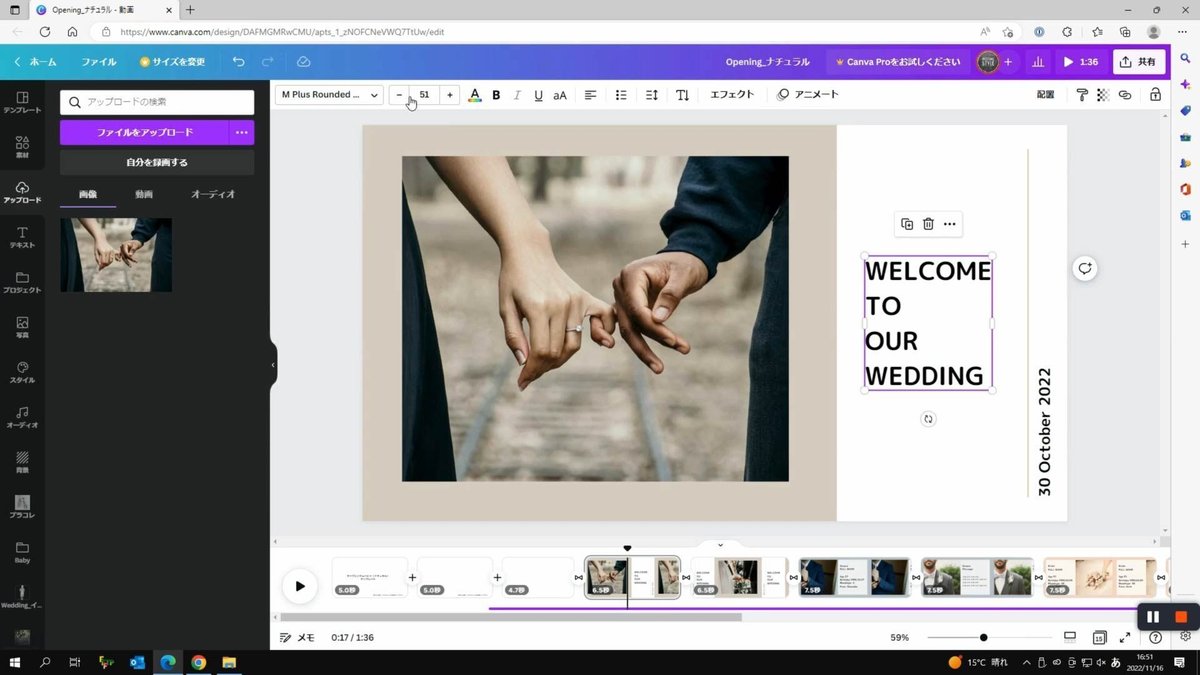
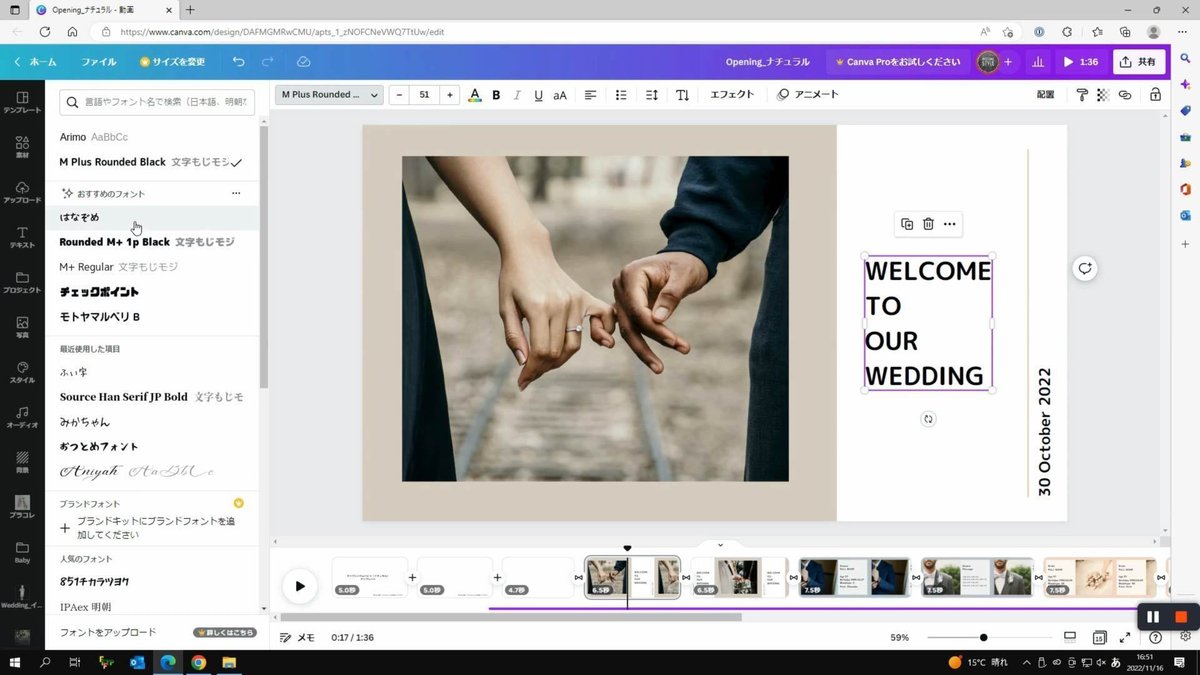
・フォント変更方法
【画像解説】


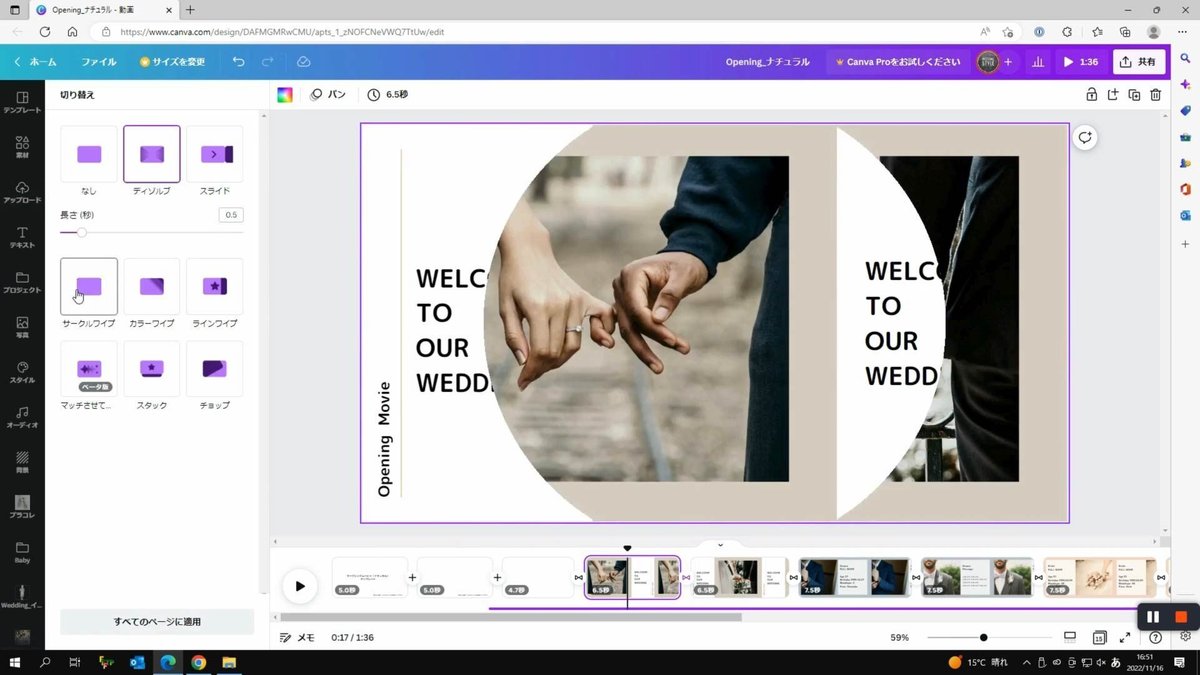
・スライド切り替え方法
【画像解説】


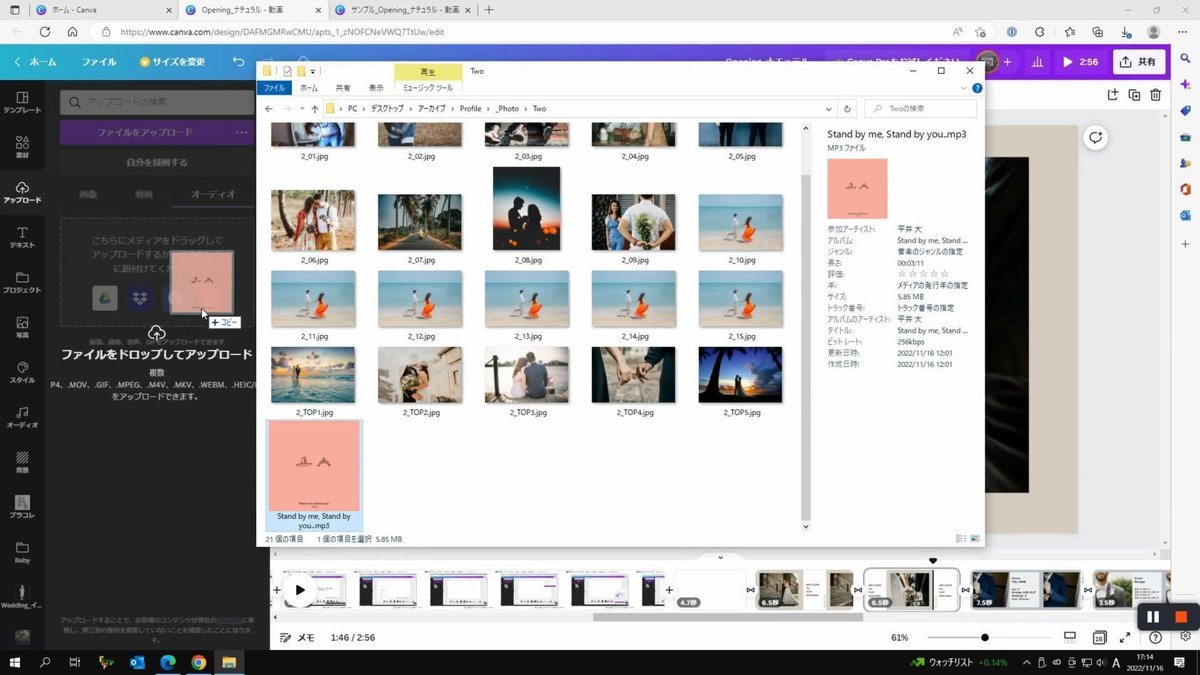
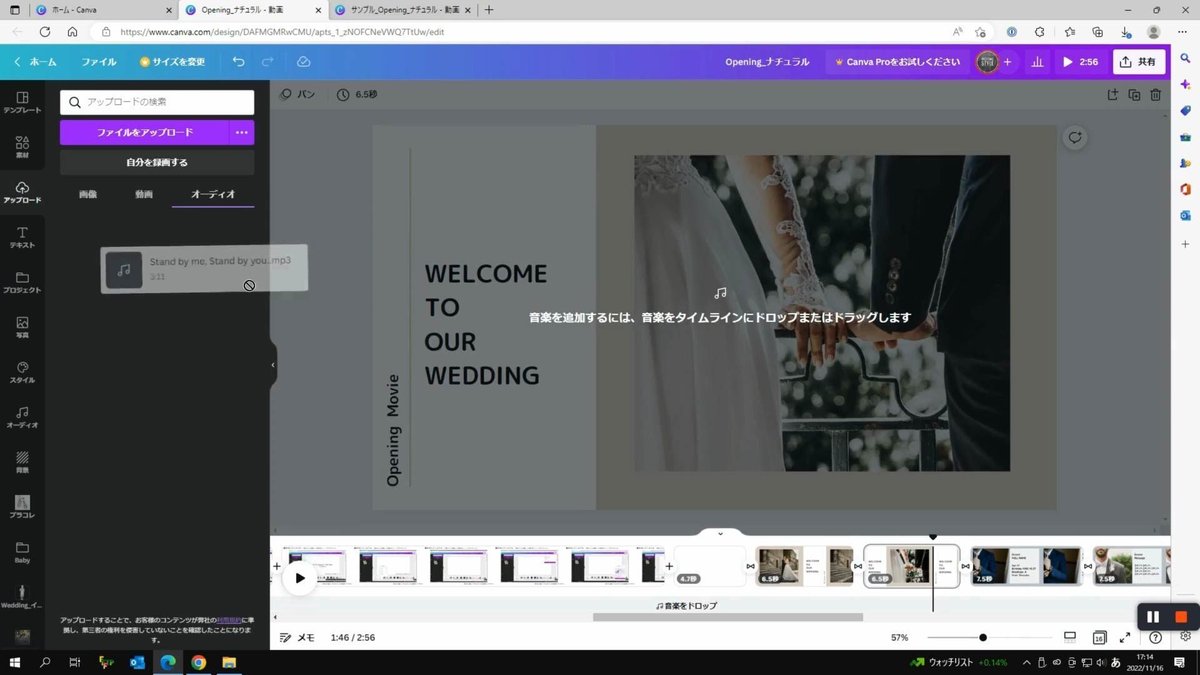
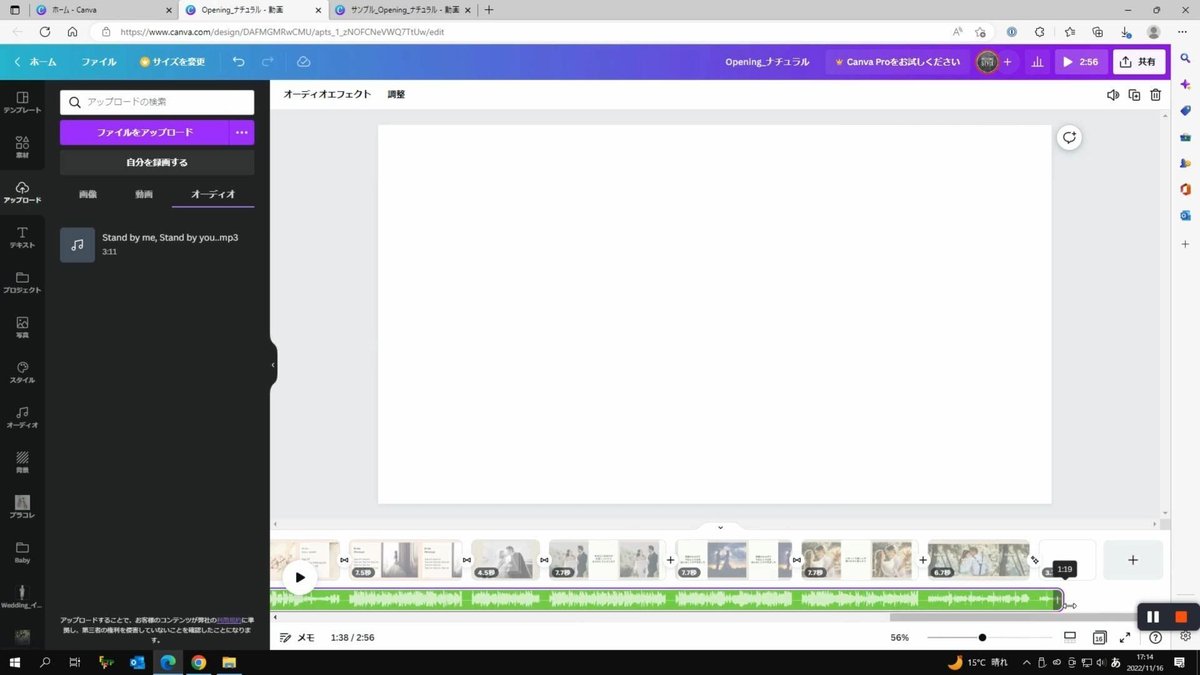
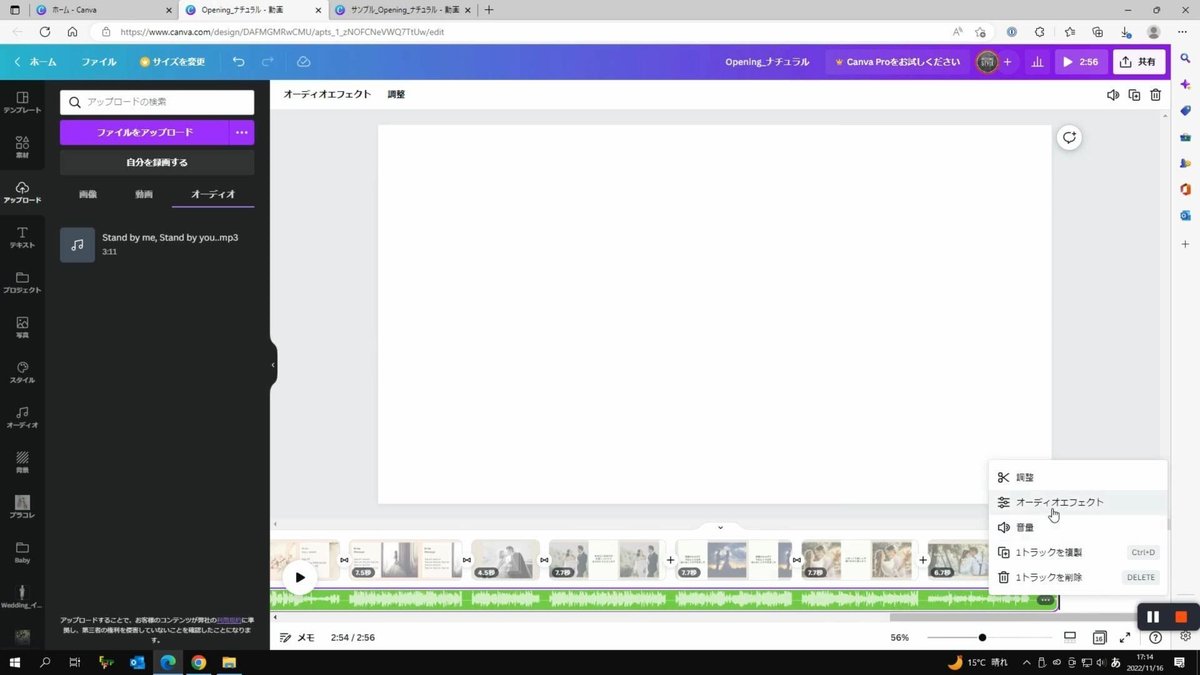
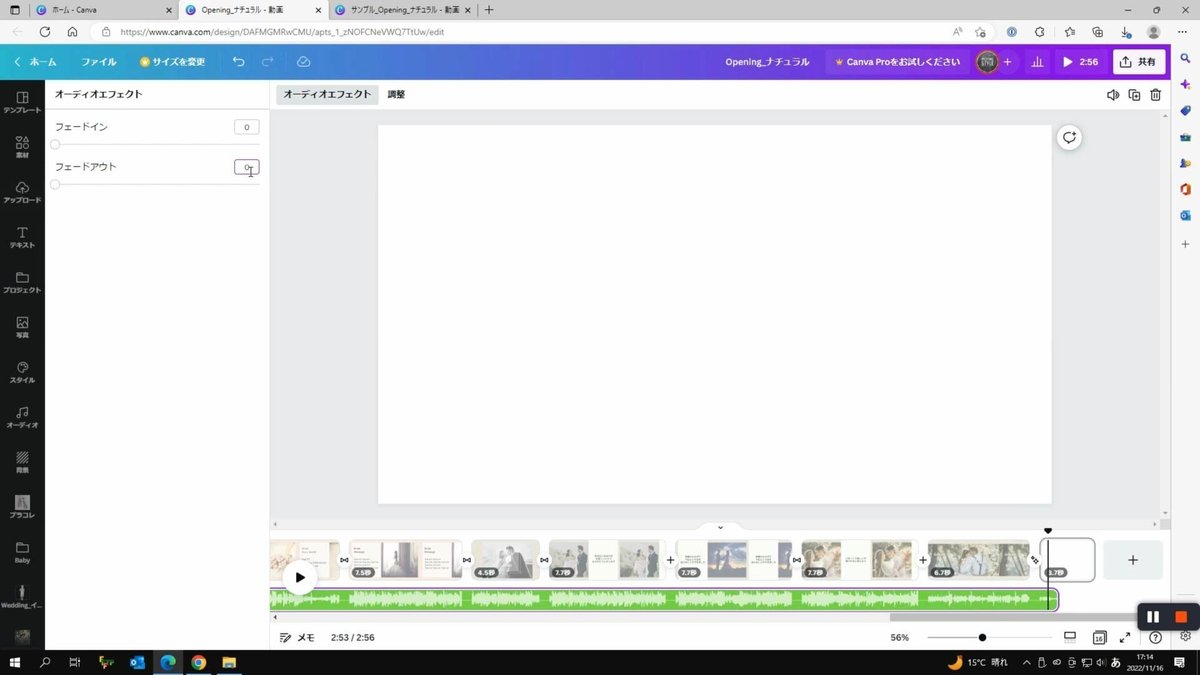
・音楽変更方法
【画像解説】




「オーディオエフェクト」を選択

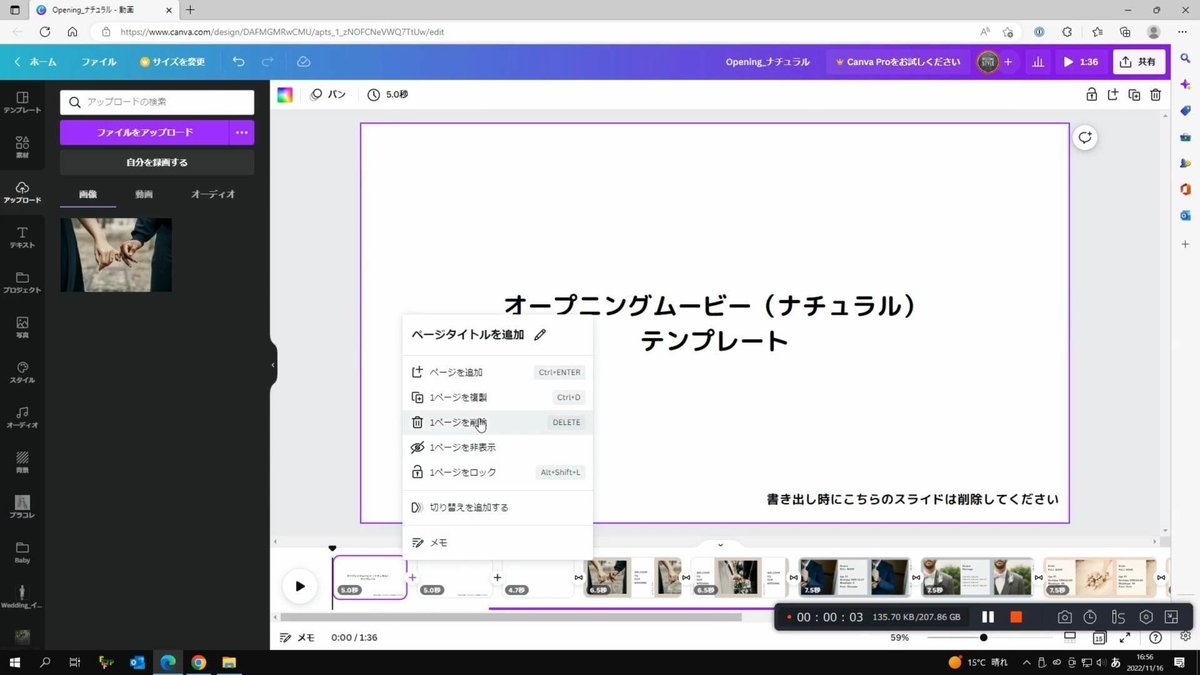
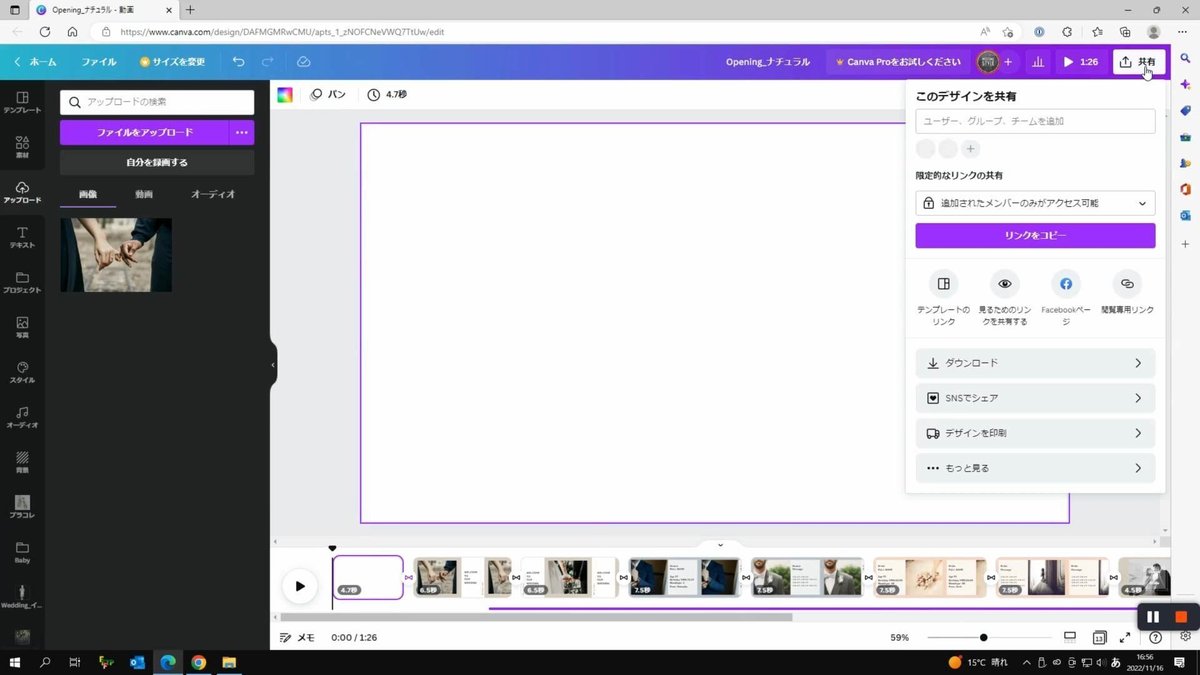
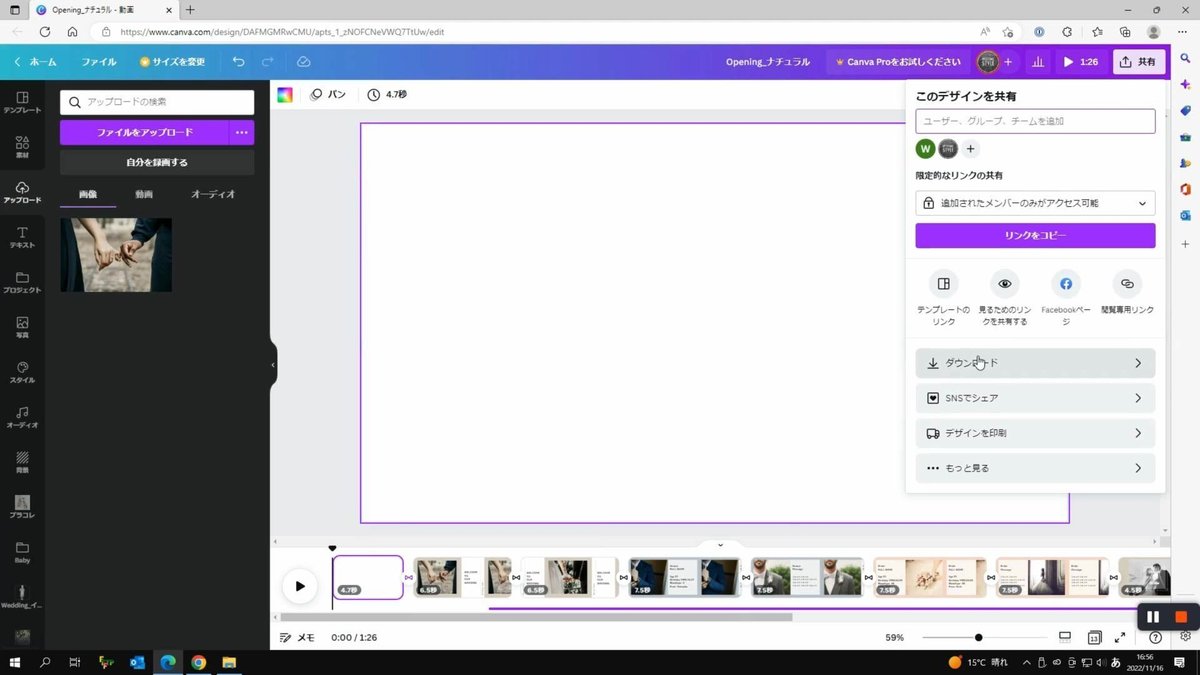
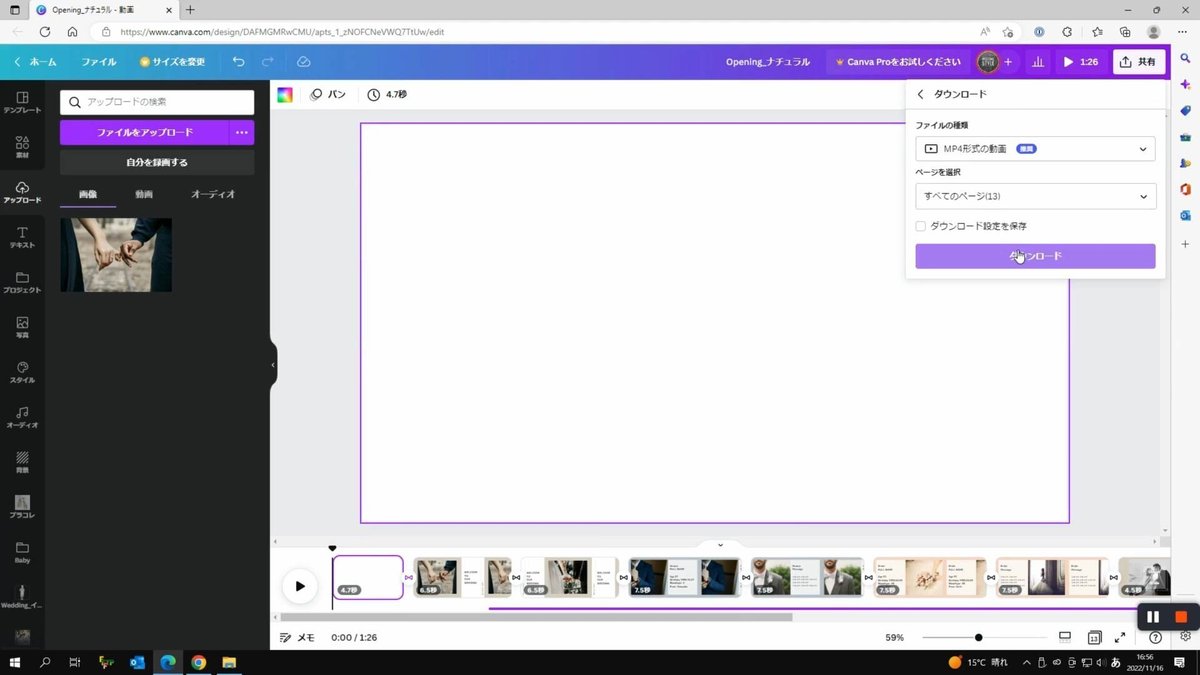
・mp4書き出し方法
【画像解説】




・画面比率4:3設定方法
説明はプロフィールイラストだが、同じ作業で比率を4:3に変更できる。
■ テンプレート(有料)はこちら
■ 期間限定で通常販売価格から1000円引き
上記のリンクではなく、以下の記事を購入して頂くと
テンプレートのURLをお渡しいたします。
この記事が気に入ったらチップで応援してみませんか?

