
ProtoPieでUIプロトタイピングするときのコツ&なんちゃってMVCに挑戦!(前編)
最近ProtoPieというUIプロトタイピングツールにハマっています。
ProtoPieについては過去に記事を書いているので、そちらもご覧ください。
最近流行のUIデザインツールである、Adobe XDやFigmaに追加されているオートアニメーション系のプロトタイピング機能を用いればアニメーションや画面遷移の確認はとても簡単にできるようになりました。


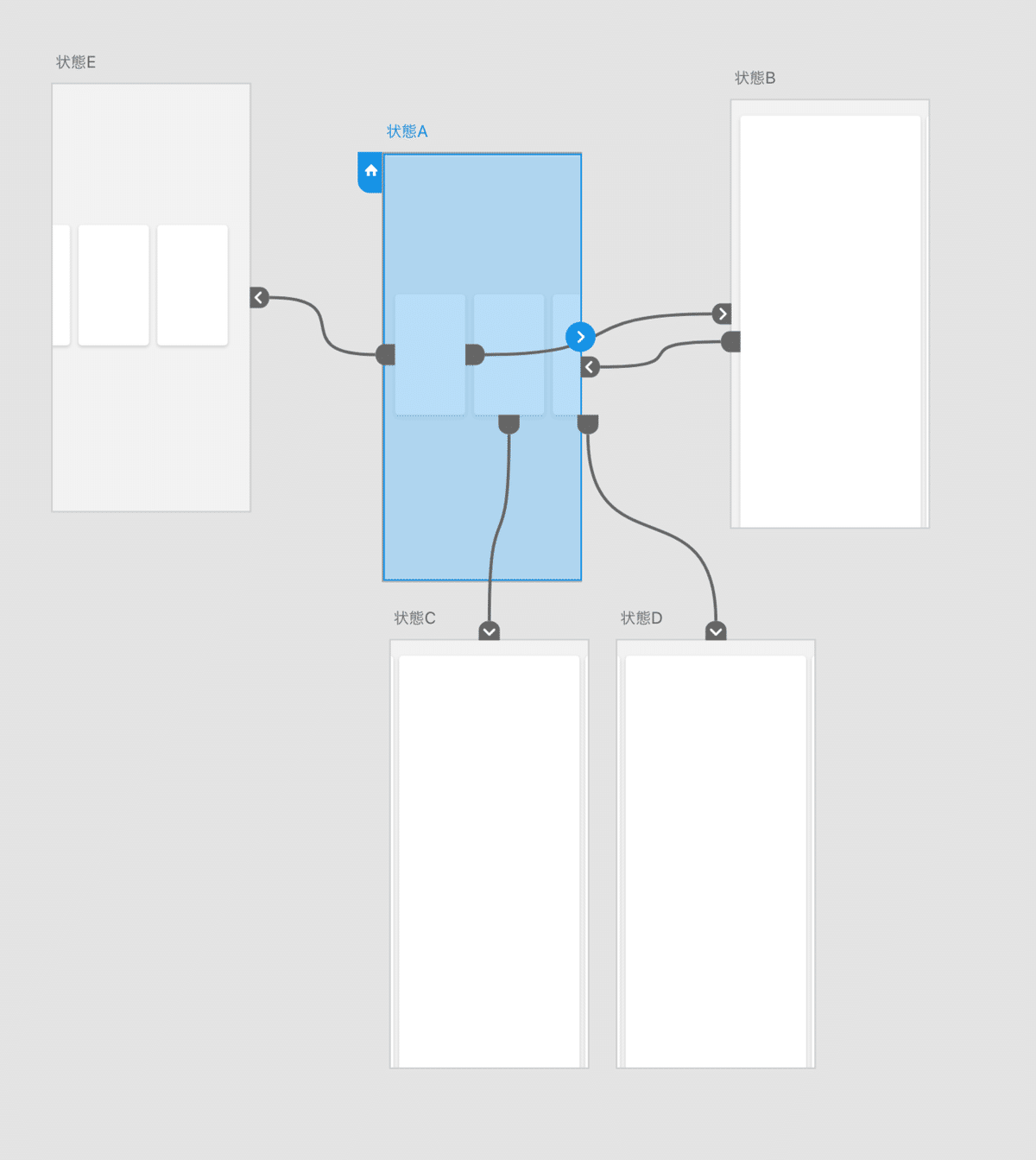
Adobe XDの「自動アニメーション」。状態AとBという、2つの画面間でオブジェクトの変化を自動検出して、その画面遷移を「アニメーション」で埋めてくれる。
しかし、オートアニメーションが苦手としているタイプのUIパターンも存在しています。
例えば、画面遷移を伴わないようなアニメーション(スクロールベースのイベント)やインタラクションの組み合わせが多いパターンなどはオートアニメーション系が不得意としている部分です。

画面遷移先やインタラクション可能なオブジェクトが増えると、用意すべき画面の数が爆発的に増えるため対応や管理が難しくなる。上記の例では、3つのカードをタップて拡大できるようにするためには、全ての遷移先を予め別画面として用意しておかなければいけない。その画面遷移先からさらに別のアクションがあるような場合はほとんど制作が不可能なレベルに複雑になる。また、そもそも画面遷移をしないタイプのインタラクション(例:オブジェクトをドラッグする、同じ画面の中でスクロールする等)を制作するにはあまり向いていない。
ProtoPieは画面AtoBのアニメーションではなく、ユーザーのアクションに応じてオブジェクト単位の挙動を定義することができるので、オートアニメーション系で苦手とされるようなプロトタイプを作りたい場合に重宝します。
ProtoPieはこんな方に向いてる
オートアニメーションで作りづらい(または限界を感じている)と思っている方や、変数を用いた状態管理(条件に応じて画面遷移先を変更するなど)をしなければいけないような中〜大規模なプロトタイプを作りたいと思っている方にProtoPieは向いていると言えるかもしれません。
We established a wider expression of modality - popovers & stackable modal sheets that did not force people to leave the previous context making flows cognitively less taxing. pic.twitter.com/v6DdS0vMdN
— Tuhin Kumar (@tuhin) December 18, 2019
例えば、上記のように、複数のインタラクションに対して様々なアニメーションがつくプロトタイプはオートアニメーションだけで賄い切るのは難しい
前置きが異常に長くなりましたが、今回はProtoPieを使ってプロトタイピングする際に注意すべきポイントをまとめて行きたいと思います。
後半ではMVC (Model-View-Controller)という、「ロジック部分と見た目の実装を切り離すUI設計パターン」を意識して、ProtoPieでデモを作っていきたいと思います。プロトタイプなので、「データベース」と言えるほどの大袈裟なものがないため、Modelと呼べるほどのものは存在しません。あくまでView(表示)とController(Viewに命令するモジュール)を切り離して作る、「なんちゃってMVC」と呼んでおきます。
コツ1: オートアニメーションの方が圧倒的に早く作れるよ!
まず、気をつけていただきたいのは、ProtoPieはFigmaやXDなどのオートアニメーション系プロトタイプ制作ツールより制作時間はかかりますという点です。
私もProtoPieでいくつか簡単なインタラクションができるプロトタイプを制作してみたのですが、どう頑張ってもそれなりの時間はかかります。XD、Figmaのように3分ぐらいで簡単なインタラクションをチェックしよう、というわけにはいかないです。
なので、使いどころを注意して使ってみることをオススメします。軽ーくチェックするためだけに1時間とかかけちゃうともったいないので。
コツ2: Sketchで先にアセットを作るのが吉
ProtoPie側にも基本的な描画機能(四角形、角丸、円形、ドロップシャドウ、テキストなど)はありますが、決して強力なグラッフィクツールではないので、本格的なアセットが必要な場合はSketchなどであらかじめ作っておくことをお勧めします。Sketchならレイヤー部分を直接ドラッグ&ドロップするだけでアセットとしてインポートすることができるので比較的楽ですが、Figmaはドラッグ&ドロップはできないので、ちょっと面倒な感じです。
コツ3: アニメーションだけ見たいなら抽象化したUI要素で確認してみよう
前述の通り、ProtoPieのグラフィック機能は必ずしもパワフルではないので、凝ったグラフィックを作り込む前に、アニメーションや特定のインタラクションだけ切り出して検証できるのであれば、抽象化したグラッフィック(ただの四角形とか丸型のオブジェクトのみ)で作ってみましょう。
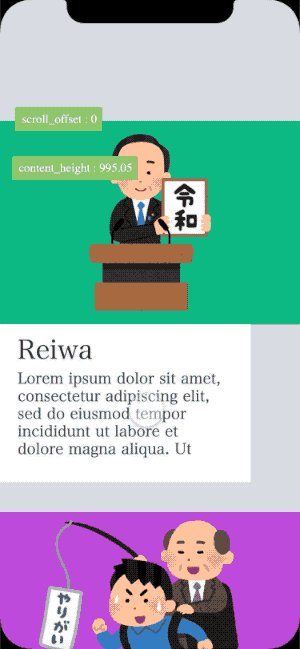
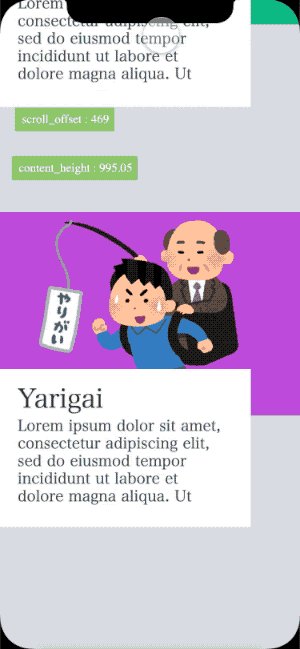
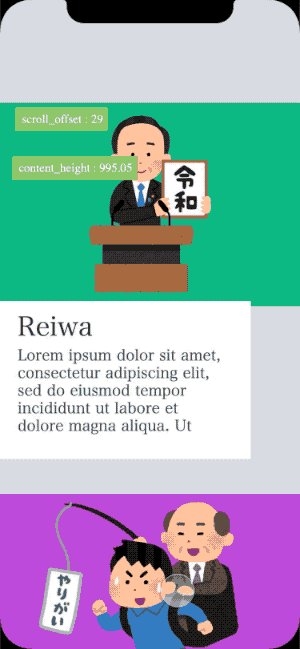
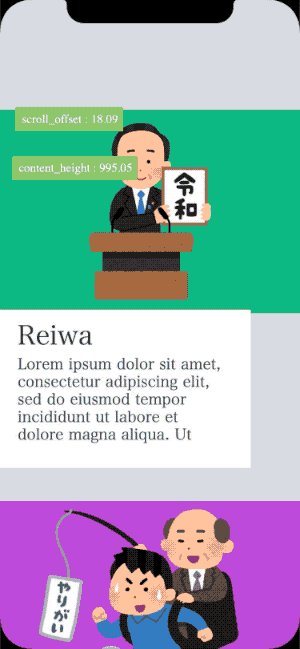
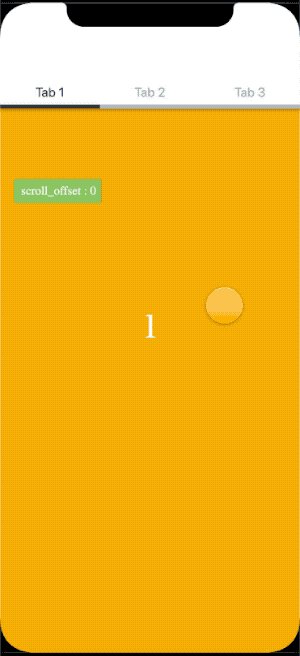
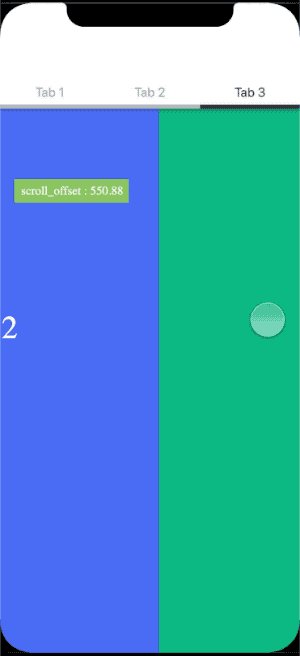
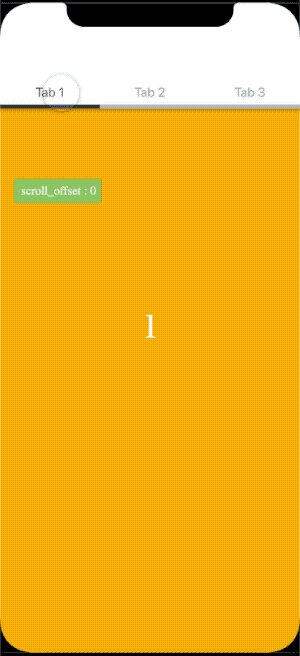
例えば、下記のプロトタイプでは、画像は適当ないらすとやの画像、背景などは単色のベタ塗りを使用して、要素の重なりが十分わかるようにしていますが本格的なアセットなどは用いていません。

下記リンクより、実際に触って動きを確認することができます。
以上前半!!
長くなったので、前後半に分けることにしました。後半ではMVCを意識した「なんちゃってMVC」な感じのプロトタイプを作っていこうと思います。デモの完成系はこちら。

後半に続く。。。
後半↓↓
いいなと思ったら応援しよう!

